A button is a fundamental part of HTML that performs various tasks. By using CSS, you can design and style the button. There are different ways to design the button, such as coloring the button, resizing, hovering, and many more.
In this article, first, we will learn how to create a button, then change the color of a button on hover.
Let’s get started!
How to Change Button Color on Hover in CSS?
In CSS, “:hover” is used to change the button’s color on hover. “:hover” is a pseudo-class that allows changing the behavior of the HTML elements when a mouse over on it, such as elements like links, buttons, images, and many more.
The syntax of :hover is provided below.
Syntax
In the above-provided syntax, “a” refers to the HTML element where the “:hover” is applied. In CSS, you can set the hover behavior of the HTML elements, such as the element’s color, size, and width.
Step 1: Create Div and Button
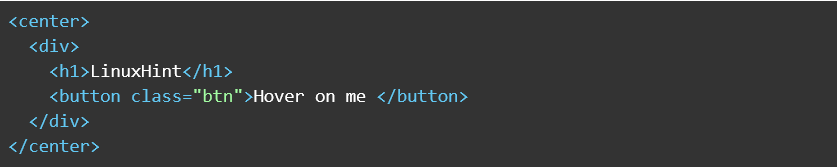
In the HTML, first, we will create a div and add a heading with <h1> and a button using a tag. Here, we will assign the class name of the button as “btn” and the button text as “Hover on me”.
HTML
The outcome of the above-mentioned code is given below. You can see that the heading and button are created:
Now, move to the CSS to style the div and button one by one.
Step 2: Style Button and Div
First, we will style the created container by using “div”. Then, we will set the height of the div as “250px” and the background color as “rgb(199, 173, 192)”. We will also use the border property to adjust the border of the div, width as “5px”, style as “solid”, and color as “rgb(40, 2, 55)”.
CSS
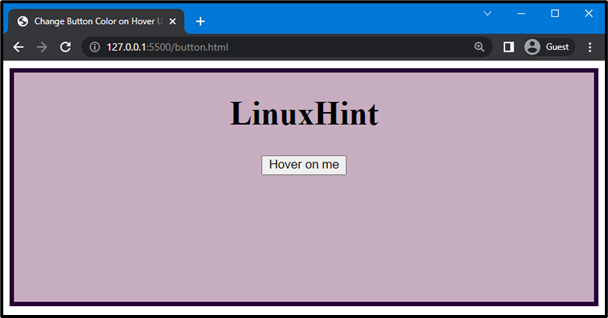
The below-given output indicates that the added style is successfully applied on the div:
In the next step, we will style the button using CSS.
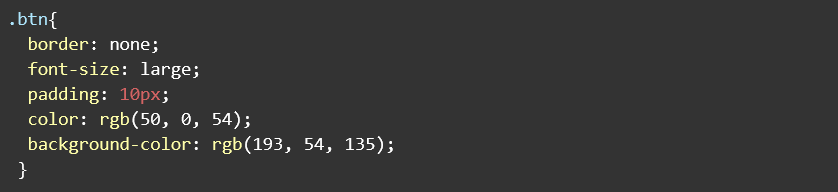
Now, we will style the button using “.btn” to access the button which is created in HTML. After that, we will hide the button’s border by setting “none” as the border property value. After that, we will adjust the font size to “large” and the padding of the button to “10px” to create spaces between the content of the button and the border of the button. In the end, we will set the color of the text and background as “rgb(50, 0, 54)” and “rgb(193, 54, 135)”:
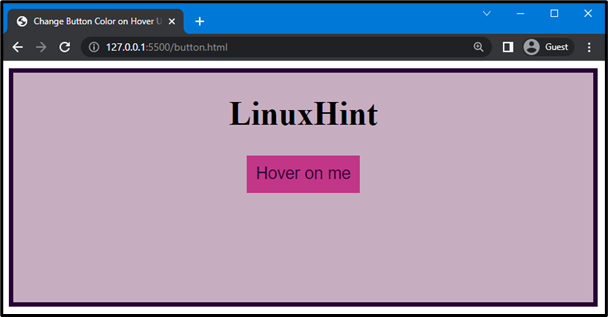
The button is now styled up:
Further, we will apply “:hover” to change the color of a button on hover.
Step 3: Change Button Color on Hover
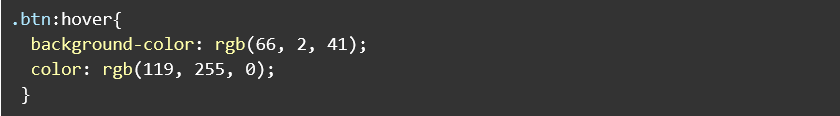
Now, we will use “.btn:hover” to link the button with the hover pseudo-class element. As a result, hover will be applied to the button. Next, we will set the background color and text color of the button as “rgb(66, 2, 41)” and “rgb(119, 255, 0)”. These colors will be applied to the button when a mouse over on it:
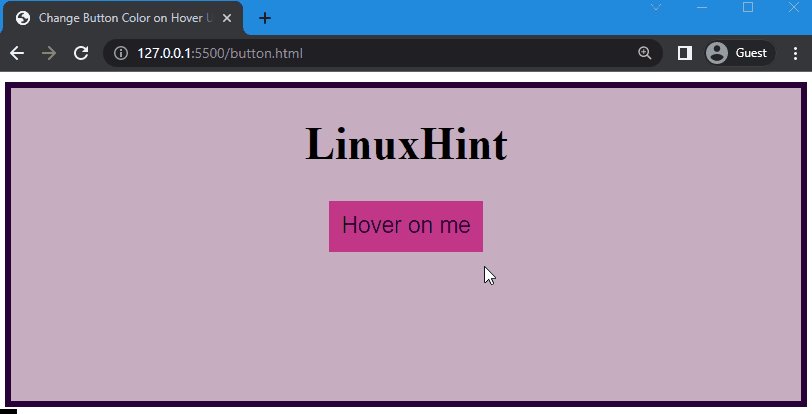
In the below-provided output, you can see that, the color of the button is changed when a mouse hover on it:
That’s it! We have explained the method to change the button color on hover using CSS.
Conclusion
To change the color of a button on hover, the “:hover” pseudo-class element is used. To do so, link the button with :hover and set the color of the button, which will change when we will hover on it. In this article, we have explained the method to change the color of the button on hover and provided an example of it.