In this write-up, we will cover how not to select the first child in CSS.
How not to Select the First Child in CSS?
In CSS, to not select the first child, you can use the given selectors:
- :not(:first-child)
- :not(:nth-of-type(1))
- :not(:first-of-type)
So, let’s get started!
Method 1: Use :not(:first-child) to not Select First Child
The “:not(:first-child)” selector defines the rule that does not select the first child of the parent tag. This selector will help us to exclude applied CSS styling for the first element.
Let’s take a simple example and learn how we can apply the selector to not select the first child.
Example
Here are three anchor texts on our page having a green color. Let’s exclude the green color only for the first text element:
We have specified the anchor tag “<a>” in the “<body>” of your HTML file:
<a>My Second Link</a> <br>
<a>My Third Link</a>
Next, utilize the parent tag which is “body” and the child tag which is “a“ along with “:not(:first-child))” selector within the style sheet. Then, add the CSS “color” property with the value “green”; color will be applied on all elements except the first child:
body a:not(:first-child) {
color: green;
}
</style>
Now, save the added code and open it in the browser simply or using Live Server:
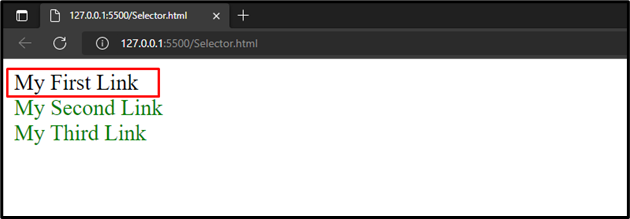
As you can see, we have only applied the color to all elements except first one:
Method 2: Use :not(:nth-of-type(1)) to not Select First Child
The “not(:nth-of-type())” selector lets you choose one or more than one element in the sequence. If only (:nth-of-type(1)) is used, the selector will select the first child; however, when :not is placed before it, the first child will be excluded.
Let’s clear out :not(:nth-of-type(1)) concept using the below example.
Example
Here, we will set the “not(:nth-of-type(1))” selector, where “1” represents that the first child will be excluded. Next, assign the “color” property a value of “orange”:
body a:not(:nth-of-type(1)) {
color: orange;
}
</style>
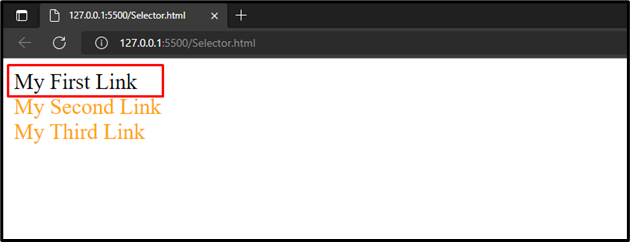
Output
Method 3: Use :not(:first-of-type) to not Select First Child
The (:first-of-type) selector will match the first occurrence of an element and :not is added behind it as “:not(:first-of-type)” to skip the first occurrence.
Example
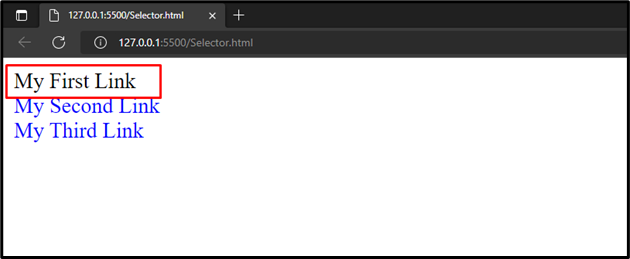
In this example, the “:not(:first-of-type)” selector will be applied to exclude the first child of its parent. Then, set the value “blue” for the “color” property:
body a:not(:first-of-type) {
color: blue;
}
</style>
We have provided you tips on how not to select the first child successfully.
Conclusion
To not select the first child, use “:not(:first-child)”, “:not(:nth-of-type(1))” or “:not(:first-of-type)” selectors. Without using :not, these selectors will only select the first child and skip other ones. However, when :not is placed before these selectors, it will be then bound to skip only the first child of its parent. In this write-up, we have covered three efficient methods for not selecting the first child in CSS.