Introduction to HTML and CSS :
HTML code has different elements, like text, images, videos, animations, paragraphs, and etc. As other programming languages have query or codes, HTML contains tags. The user must have knowledge about the basic tags of HTML. The basic syntax of HTML tags is:
HTML has two sections: head and body portions. On the other hand, we use CSS with an opening and closing tag <style>. Cascading style sheet (CSS) contains three further style types: inline, internal, and external CSS. The inline CSS is the one that is declared inside the HTML tag written in the body section. The second one is the internal tag which is declared inside the head portion of the HTML tag. The third one is external, as the name shows that it is declared in another file outside the HTML tag. All this overview is given because the user should know about the types of CSS declarations. Because we have used the first two types of CSS which are inline, and internal CSS, in this article.
Fade in transition:
Fade is a unique property of CSS that makes the content of HTML disappear. The purpose of using the fade property is to seek the attention of the user, or to notify the user with some information. This fade effect is different from the blinking effect, as the blinking property causes the content to keep on the hide-seek process. But the fade property once appears after fading is not faded again unless the page is reloaded. Mostly the transition property is used onload of the webpage. In other words, as the webpage is loaded, the page initially is blank.
Transition property by setting opacity to 1 when the page is loaded:
This is the methodology in which the body is set to the 0 opacity at the initial level. Then, the transition property is used here to animate the transition property when it is changed. By using the onload event, we set the property of opacity as 1 when the web page is loaded. Because of the transition, the opacity change that we apply in the CSS will be used to fade the page.
Example:
We have used a simple example to elaborate on the working of the fade effects on the transition. We can use any effect to show the contents of HTML fading. In this example, we have used simple texts in the form of heading and paragraphs. Now, let us understand the HTML and CSS code that is used to accomplish the fade effect in transition.
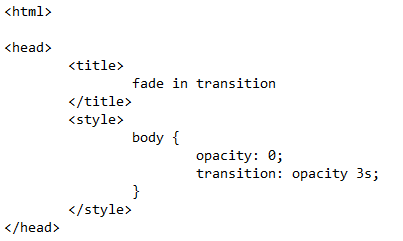
Inside the head section, we mention the title of the page. Then, the style tags are used. This style mode is of internal styling, as the whole code is defined in the head tag. Inside the style tag, we have targeted the whole body of the HTML, on which we have applied the opacity effect of 0. It means when the web page is loaded at the start, the web page is blanked as a whole. Meanwhile, after 3 seconds of transition, the body of HTML is visible. This property is done through the transition value of the CSS styling, the opacity of the transition is set as 3s.
By using these properties, the whole content inside the body (either text or any image) will have zero opacity. But after a specified time, all the contents will be visible.
CSS code:
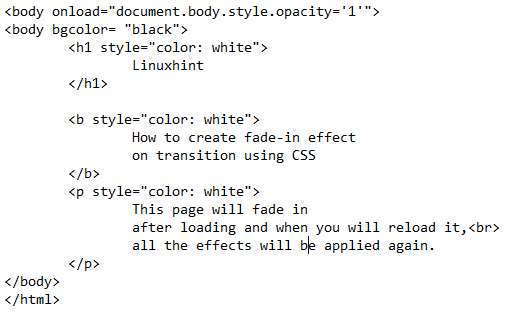
Heading towards the body section of the HTML tags, we have applied an on load effect. Or, the opacity of the body is set as 1, after the faded effect.
After that, the body background color is set to black. A heading <h1> name is declared. We have added an inline styling in the tag by adding the font color white property to the heading. Then, close the heading tag.
HTML body code:
Similarly, a simple text with a bold <b> feature is added and the same font property is added to the bold text through the inline CSS.
In the end, the last content that is added to the body is the paragraph <p> having inline styling. Close all the tags and save the text file with an extension of ‘.html’ as the name of the text file we have used is sample.html. The purpose of this extension is to open this file in the notepad and the browser as well. Whereas, the ‘.txt’ extension will open all the text when it is run in the browser. But when we open the file in the browser with an html extension, it will form the webpage according to the html contents.
We have attached a small portion of the video that shows the fade-in transition effect on the execution of the file.
Output:
When the page is loaded on opening the file on the browser, you will see that at the start, the body is not shown, but after 3 seconds the content created in the body is shown together. Every time we reload the page, all the body parts are refreshed. Initially, they are faded but then the text is displayed when the period mentioned in the CSS is passed. We have used the ‘F5’ key to reload the page over again.
We can also change the time we have mentioned according to our desire. Similarly, all the fade effects can only be applied to any specific part of the HTML content instead of applying to the whole body. With that, you can focus on directly the specified part of the web page.
Conclusion:
CSS fade in transition article consists of the transition property fading and displaying HTML data. We have introduced the basic use of HTML and CSS languages and their types. Tags distribution and purpose of both languages are elaborated. Next, we discussed the transition property related to the opacity effect in CC properties styling. A simple text feature is used in the body portion. The whole body is applied with the transition effect.