In this guide, we will learn how to apply style to all the children in CSS and use some examples to understand this concept in detail.
Syntax:
It will select all the children of the particular parent.
// properties of CSS
}
It will select the children recursively.
Example #1: Selecting All Children
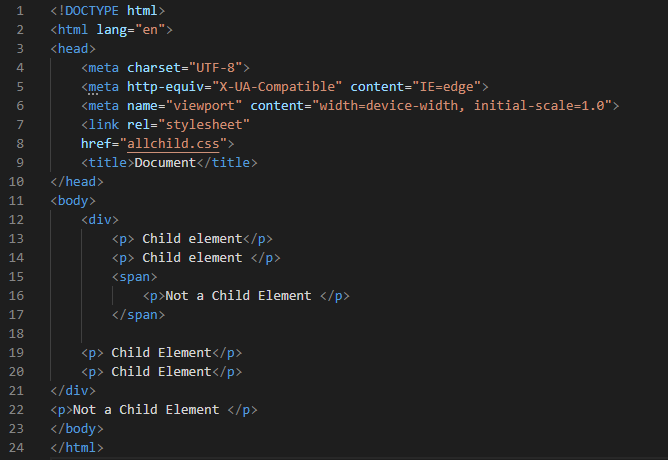
First, we create the HTML file. Then, we create some “div” and “span” classes and write some paragraphs inside these classes. We use the child selector in CSS and add some style so that it will select and apply that style to all the children. In this guide, we use the Visual Studio Code for the demonstration of these examples. We create this HTML file in this software and type the HTML code. You have to type the following code. The “.html” file extension is used to save this file.
Here, we have a “<div>” tag. In this “<div>” tag, we have two paragraphs using the “<p>”. Then, comes a “<span>” tag. We have one paragraph inside this tag. After the closing tag of “<span>”, we also have two other paragraphs where we close the “<div>” tag. Outside this “div” tag, we write one more paragraph. These paragraphs will help you to understand the concept of selecting and applying all elements in CSS.
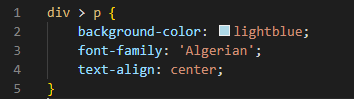
CSS Code:
The CSS code is reflected in the following image. We linked this CSS file with our HTML file. All the styling we did here is applied to the HTML file we created.
Here, we use the “div > p” which selects all the paragraphs that are present inside the “div”. In the curly braces, we use the style properties such as “background-color” which is used to change the background color of all the children of that parent “div”. We set it as “light blue”. This light blue background will apply to all the children. We change the “font family” of all the children by using the CSS property and set it to “Algerian”. This property will apply to all the children. Also, we use the “text-align” CSS property and align the children’s text to the “center”.
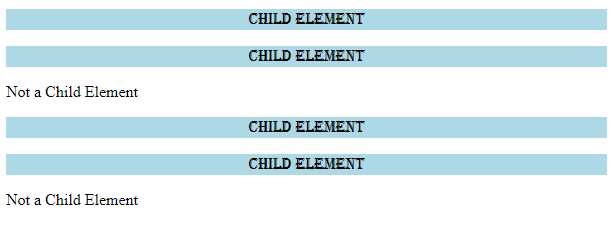
Output:
You can easily get the output by pressing “ALT+B”. It renders your output on the browser. You can easily see the difference how it selects all the children and applies the styling to those children.
Here, we see that it selects the first two paragraphs as well as the fourth and fifth paragraphs and applies the style to those paragraphs. It doesn’t change the style of the third and sixth paragraphs since they are not the children of the parent “div”. The third paragraph is written in the “span” that’s why it is not the child of “div”. The sixth paragraph is written outside the “div” so the styling is not applied to this paragraph. The child selector only selects the child of the parent which is mentioned in the CSS code.
Example #2: Selecting All Children Recursively
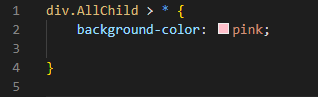
For this example, if the HTML code is the same as the previous code, we set the name of the div class as “AllChild” and use this name in the CSS code. We change the CSS code and select the child of the parent, recursively.
In this example, we change the “background” color of the children of the div class element. Here, the “div.AllChilld > *” selects all the div class elements as a child of that “div”. The “*”selects all the children of the “div” class named “AllChild”. It changes the color of all the children in the div class to “pink”
Output:
Here is the output where we used the “div.AllChild > *” selector. It selects all the children of the parent, recursively. You can see that it changes the background color of all the elements of the div class to a “pink” color.
Example #3: Selecting All Children in CSS
In this code, we use the “<div>” and <span>. In the “<div>”, we have three “<span>” and the paragraph “<p>” inside this paragraph. We use the “<span>” again and then close this paragraph using “</p>”. We close the “div” and create another span that is present outside the “div”.
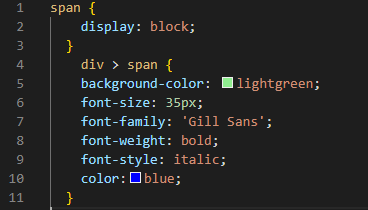
CSS Code:
The “display” of the “span” is set to “block”. We use the child selector which selects all the children of the parent. It is used here to select all the spans of the div class, since “span” is the child of the parent “div”. It selects all the span elements of the div and then apply the styling to all the spans. The background color of all the spans is set to “light green”. The “font-size” of all the “spans” is set to “35px”. The “font-family” for all these is “Gill Sans”. The “font-weight” is set to “bold” and the “style” is set to “italic”. This applies to all the children.
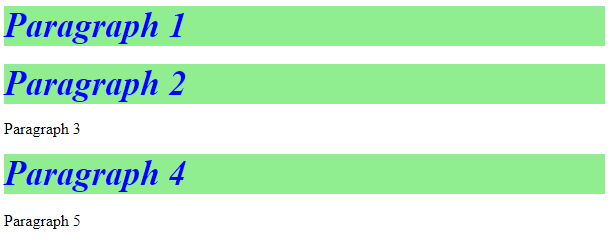
Output:
It applies the style to all the children “span” of the parent “div”. As paragraph 1, 2, and 4 is written inside the “span” in the “div”, the style of these three paragraphs changes. It means that the child selector selects the span of the div and applies the previous styling to all these children.
Example #4: Selecting All Children Recursively
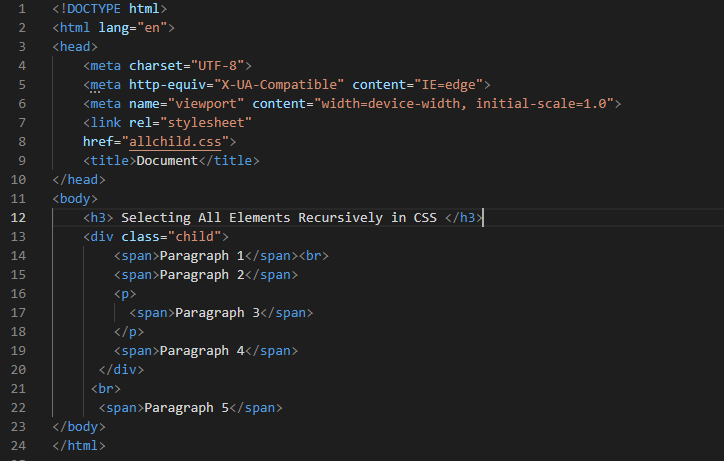
We create the “div class” with the name “child”. We have two spans, and then one paragraph, and again one span inside the div. One paragraph is written outside the div. Now, we select the elements of the div class recursively using the CSS selector.
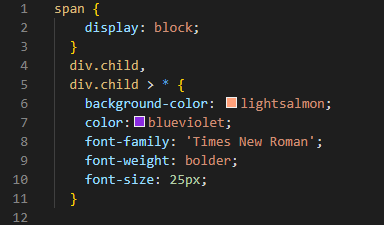
CSS Code:
The span “display” is “block”. Then, we have the “div.child > *” selector which selects all the elements of the div class named “child” using the “*”. The “*” selects all the child elements. The “background-color” here to all the children is “light salmon”. The font color is “blue-violet”. The family of the font we use here is “Times New Roman”. We also use the “font-weight” and set it to “bolder”. The “font-size” we use is “25px”. Now, check how the output looks.
The first four paragraphs are written inside the div class “child” and all the styling we used in the previous example of the CSS code is applied here, as shown in the image. It selects all the child elements of the “child” class of “div” and applies the styles to those elements.
Conclusion
We used the child selector in this guide and explained how to select all children in CSS. We also explained how to apply the styles to all the children of the selected parent. We learned how to select all the children of a selected parent and select all the children recursively using the CSS child selector. In this guide, we explored four different examples. We performed all examples and displayed these codes and outputs in this guide. We expect that you will learn this concept after carefully reading this guide and after performing these examples on your own.