Example 01: Using Style Tag CSS to Resize a Border in an HTML File
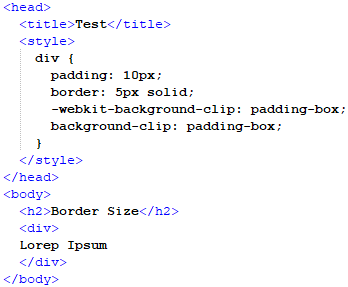
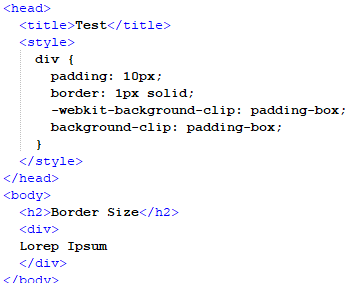
In this example, we will be altering the size of a border of a div container by using CSS in the head tag in an HTML file. We will define a universal function for all div containers that will be created in this file to have the predefined editing style that we will define in the div section present in the style tag. So, to accomplish this task, we will generate the following script:

As we can see in the above script of an HTML file, we have opened a style tag in which a div is called which has several properties defined one by one. First is padding, which will give the div container a space between the page of the browser and borders. Then we have called the border property itself, and, in this property, we will define the size of the border and the border type; in our case, it is set to “1px” and “solid.” Then we added web kits that will support the most commonly used browsers in the same property function. Then we closed the style and head tag and opened the body tag. In this tag, we have mentioned everything that will be present on the page once this file is opened in a browser.
We have added a heading using the “h2” tag and also added a div container with some text in it. This div container will inherit all the properties defined in the style tag, which is present in the header of the file. These tags will be closed after this. And now, we will save this file in the “.html” format and open it in the browser to see the following output:
As we can see in the above output, the heading and the div container are present, and the border of the container is also shown with a thin size along with some text in it.
Now we will edit the above script and make changes in the border size in the style tag of the header section to visualize the difference between the size of the border of the container.
We adjusted the size from “1px” to “5px” in the above script to generate a thicker border for the container. Let us now observe how this change appears in our browser when we execute the script.
As we can see in the above output that the size of the border is now thick as compared to the previous output.
Example # 02: Creating a Class in CSS Style Tag to Control the Size of a Border in an HTML File
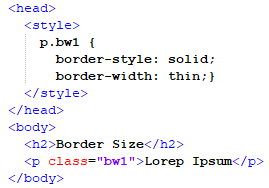
In this example, we will create a special class of CSS styling in which we will define every aspect of styling that we want throughout the file. This is a very helpful method because we can distinguish different designs in a single HTML file and classify them into different classes. In this example, we will classify the styling of a border of any container. To achieve that, we will write the following script:
As we can see in this script, we have opened a style tag in the header of the HTML file. In this style tag, we have created a class for the paragraph tag styling in which we have defined two properties for the border, which are style and width. The style property is set to solid, which means that the border will be a uniform, straight line, and the width property is set to thin, which means that the border size will be thin. After this, we closed the style and head tag and moved toward the body tag. In the body tag, we have given a heading and a paragraph to the HTML page. In the Paragraph tag, we have called the “p.bw1” class, which has the border properties predefined in it. We will close the tags and save this file so that we can run this on our browser.
After running this script on our browser, we will get the above output. As we can see, the style class for the paragraph tag has added a solid and thin border to the paragraph present in the body.
Now we will vary the size of the border present in the above script and observe the effect of these variations on the border.
In this situation, we have edited the width from thin to medium, and after running this script, we will get the following output:
In this output, the border size has changed from thin to medium and is now much more visible. After this, we will change the size from medium to thick, as shown in the script below:
After running this script, we will get the following output:
After changing the width to thick, we can see that the border is very broader in size and quite easily visible.
Example # 03: Using the Tailwind CSS Style Sheet to Alter Border Size Using the Border Class
In this example, we will use the Tailwind CSS style sheet to change the size of a border using a border class defined in this style sheet. The border class has several predefined sizes for the border, which we will explore in this example by implementing this in Notepad++.
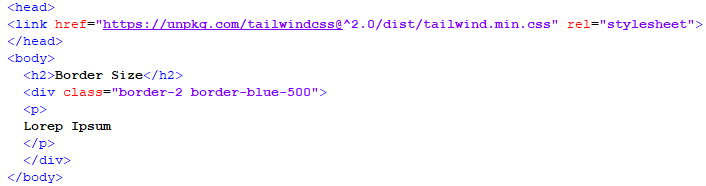
In the above script, we will be adding the link to the Tailwind CSS style sheet using the link tag in the header of the file. Then we will open the body tag and give a heading to it. Then we will open the div tag, which we will call the class of border-2 with border color code, and then the paragraph tag will have the body text of the div container enclosed in it. Now we will save this file and open it on our browser to see how the border turns out.
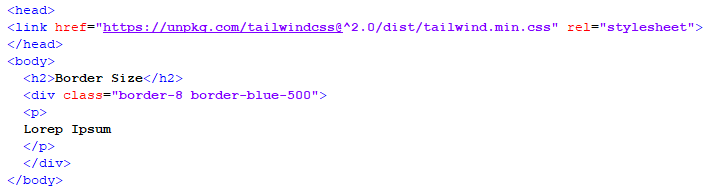
As we can see that the border size is very thin and can be adjusted to a bigger size, so we will increase the size by calling the border-8 class and see how it changes the border size.
As we can see in the above snippet, the border is now thicker than before because of the border-8 class.
Conclusion
In this article, we focused on the CSS “size” attribute of a border. The border size is commonly specified with two identifiers: pixels and textual representation, such as “thin,” “medium,” and “thick.” We discussed several methods to alter the border size using CSS in an HTML file in this article. We used the Notepad++ environment to edit our HTML file and implemented conventional CSS methods of style tag and style class to alter the size of a border. We also used the Tailwind CS style sheet to call its border classes which provided different sizes for the border of a container and can be called via inline CSS styling.