The HTML indentation of the code tags is performed manually whereas the HTML content can be indented by using various CSS properties. This post aims to indent text in HTML and serves the following outcomes:
- How to indent in HTML
- How to indent in HTML using pre tag
- How to indent in HTML using margin-left property
- How to indent in HTML using text-indent property
How to indent text in HTML
Indentation is the process of defining the spaces from the left or right of the paragraph. In HTML, there are three approaches to indent in HTML: <pre> tag, <margin-left>, and <text-indent>.
All the above approaches have different functionalities and syntax so let’s dig into them and explore each approach one by one.
How to indent in HTML using the <pre> tag
In HTML, we can use the <pre> tag to indent because the <pre> tag displays the text as it was written in the source code.
Example
<div class="container">
<h1 style="margin-left: 120px;">HTML Indentation</h1>
<pre style="font-size: 18px;">
This paragraph is written to apply indentation on it. In Html
indentation is something that is not needed because browsers automatically
removes the extra white spaces but if you want to make your text look good
for the reader then indentation is useful for you.
</pre>
</div>
</body>
In the above example we use <pre> tag and it is wrapped around some text.
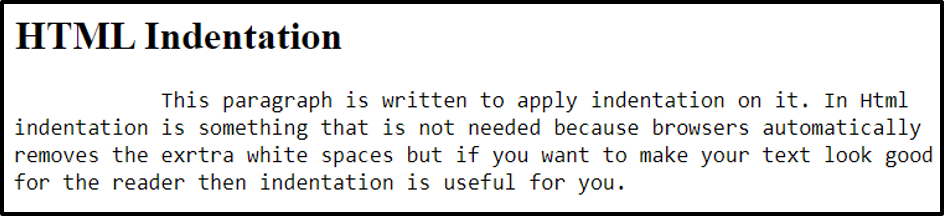
Output
It is observed from the output that the paragraph is displayed as it was written in the source code.
How to indent in HTML using the margin-left property
We can also use the CSS margin-left property to indent the text in HTML. The following example will help you to understand better.
Example
<div class="container">
<h1>HTML Indentation</h1>
<p style="font-size: 18px; margin-left: 50px;">
This paragraph is written to apply indentation on it. In Html indentation is something that is not needed because browsers automatically removes the extra white spaces but if you want to make your text look good
for the reader then indentation is useful for you.
</p>
</div>
</body>
In the above example we use CSS margin-left property on <p> tag to indent in HTML. The value of the margin-left property is set to 50px.
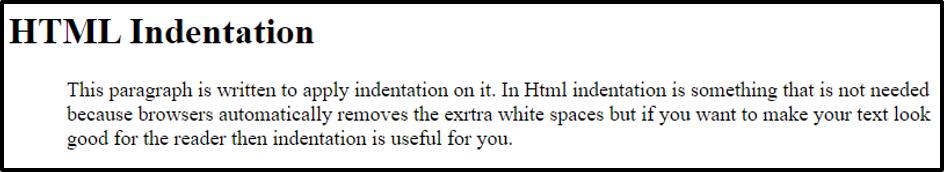
Output
This output shows that the margin-left property adds space to the left of the paragraph and moves the whole paragraph to the right.
How to indent in HTML using the text indent property
The text-indent property adds space on the left of the first line of a paragraph to indent in HTML. The following example will help you to understand better.
Example
<div class="container">
<h1>HTML Indentation</h1>
<p style="font-size: 18px; text-indent: 50px;">
This paragraph is written to apply indentation on it. In Html indentation is something that is not needed because browsers automatically removes the extra white spaces but if you want to make your text look good
for the reader then indentation is useful for you.
</p>
</div>
</body>
In the above example we use CSS text-indent property on <p> tag in order to indent in Html.
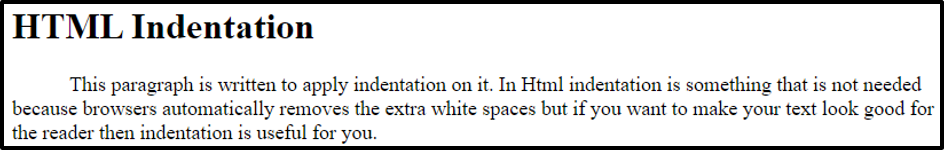
Output
This output shows that the text-indent property adds space to the left of the first line of the paragraph in order to indent the paragraph.
Conclusion
In HTML, indentation is done with the help of text-indent property, <pre> tag and margin-left property.his article aims to demonstrate various methods to indent in HTML Indentation enhances readability of the content. However, it is useless for HTMLbecause browsers ignore white spaces and line breaks if you do not use the indentation techniques in HTML.