However, sometimes in certain scenarios such as when designing a responsive website, or fetching certain data from the database you would require either to fetch, or update values of certain CSS variables. Therefore, this can be done by using the JavaScript getComputedStyle() method, and setProperty() method.
Below we have demonstrated with the help of an example how to change CSS variables using JavaScript.
How to change CSS variables through JavaScript
For the purpose of understanding how to change a CSS variable using JavaScript let’s consider an example.
HTML
We are creating a <p> element to apply some styling to it using CSS variables and then creating two buttons to get and set CSS variables using JavaScript.
CSS
Now first of all, we are creating some global variables in the :root selector and providing them some values.
--font-family: Times New Roman;
--font-size: 30px;
}
Now in order to use these variables on the paragraph follow the code snippet below.
color: brown;
font-family: var(--font-family);
font-size: var(--font-size);
}
In the code above, we are giving the paragraph some color and using the var() function, we are accessing our CSS variables to provide font family and font size to the paragraph.
Now, we want to update the values of the CSS variables using JavaScript. Here is how you do it. In the code below we are basically fetching as well as updating the value of the –font-family variable.
JS
function getfontfamily() {
var value = getComputedStyle(store);
alert("Initial font family: "+ value.getPropertyValue('--font-family'));
}
function setfontfamily() {
store.style.setProperty('--font-family', 'Verdana');
}
In the above code, we are creating a variable by the name “store” to store all the CSS variables declared in the :root selector using the querySelector() method.
We are then generating a function “getfontfamily” to fetch the variables that were initially saved in the “store” variable by using the getComputedStyle() method, and afterward we are using alert() function to show the initial value of the variable corresponding to the font family.
Lastly we are again generating another function “setfontfamily()” to set the new value of the –font-family variable using the setProperty() method.
Output
This is how initially our web page looks like.
Click on the get button to fetch the value of the original font-family.
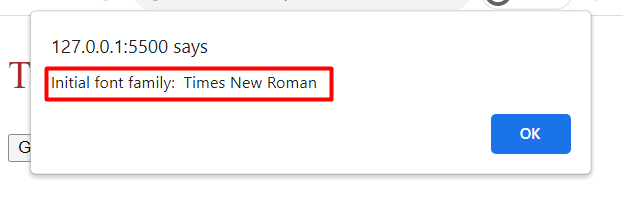
After clicking.
The initial font-family is Times New Roman.
To update the font-family click on the set button.
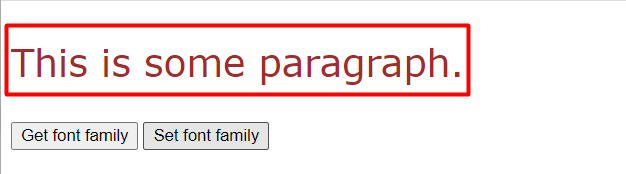
After the button is clicked.
The –font-family variable has been updated to “Verdana” successfully.
Conclusion
For the purpose of fetching, or updating the values of certain CSS variables through JavaScript there are two methods available. The first one is the getComputedStyle() method to fetch the value of a variable, meanwhile, to update the value of a variable using the setProperty() method. Changing CSS variables through JavaScript come in handy in scenarios such as when designing a responsive website, or fetching certain data from the database. This tutorial discusses how to change these variables through JavaScript with the help of a suitable example.