How to add images in HTML
In order to add images to web pages use the <img> tag. This tag is empty and consists of certain attributes and has no ending tag.
The attributes of the <img> tag are; the src attribute that is used to define the path of the image and the alt attribute is used as an alternative text in scenarios when the image does not load due to some issue.
Here we have shown how to use this tag to add images.
HTML
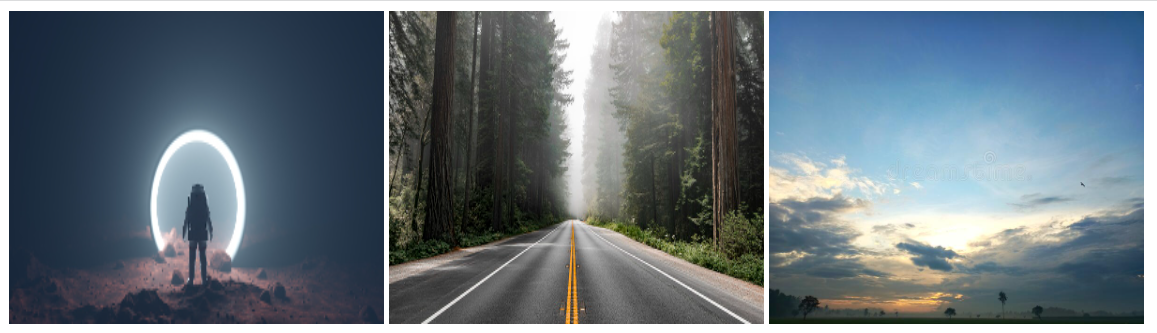
In the above code, we are adding three images to the web page using the <img> tag. In each tag, the path of the images has been provided to the src attribute and an alternate text has been added to these tags. Moreover, we are also providing a certain width and height to the images.
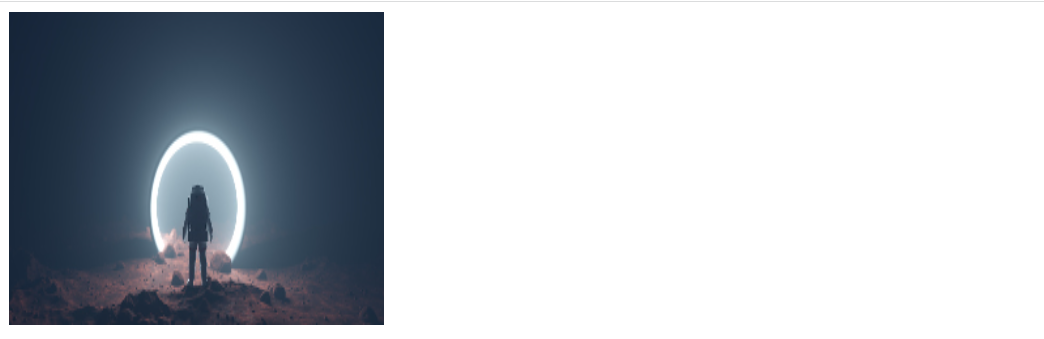
Output
Images have been added to the page.
How to adjust image width and height
If you wish to alter the width and height of an image then simply use the width and height properties within the <img> tag.
HTML
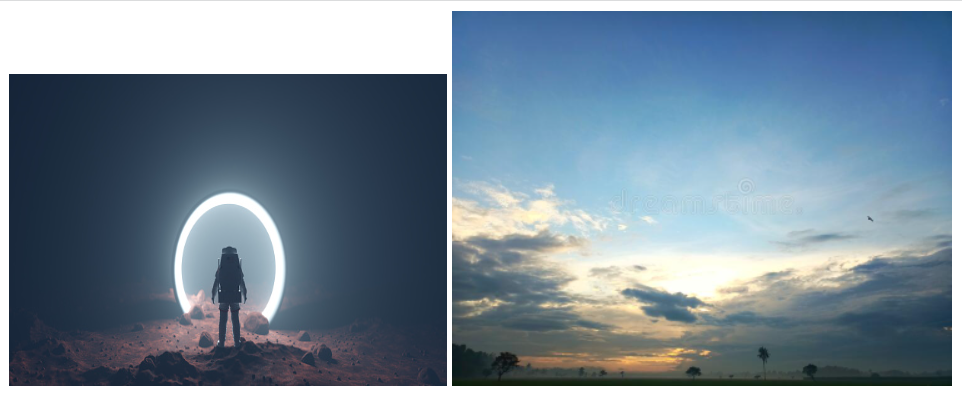
The above code will add images to the web page having the width and height specified using the width and height properties.
Output
Both the images have different widths and heights.
How to add images from another folder
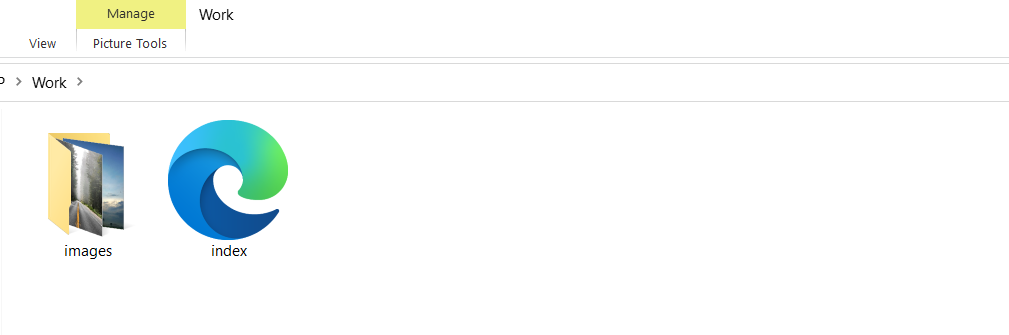
If the images that you want to embed into your web page are present in another folder as shown in the screenshot below then add the folder name in the src attribute.
The images are present in the folder named “images”.
HTML
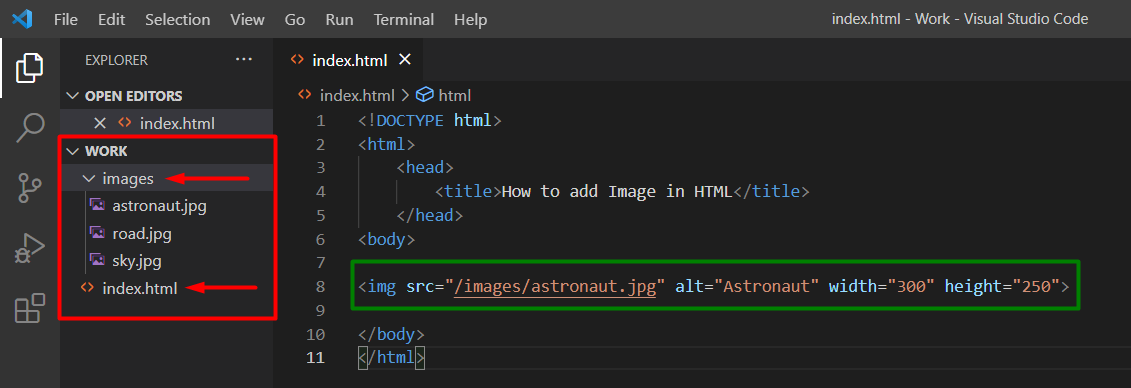
To demonstrate properly how to add images from another folder we have attached a screenshot of the code editor. The section highlighted in red shows that images are present in another folder that is present right next to the HTML file. The name of the folder along with the image name and format are being provided to the src attribute of the <img> tag as highlighted in green.
Output
The image was added from another folder.
How to add images from another web page
In order to add images from another web page or source you have to provide the complete URL of that source to the src attribute of the <img> tag.
HTML
The above code will fetch the image from the specified URL and add it to our web page.
Output
Image was successfully added from another web page.
How to add images as links
If you want to redirect your user to another web page then you can use images to perform this task.
HTML
In the above code, we are first of all providing the link of the web page we want to redirect our users to and providing this link to the href attribute of the <a> tag and then nesting our image which is a GIF in this case within the anchor tag.
Output
When the user clicks the image he/she will be redirected to the web page provided as the link in the anchor tag.
Conclusion
For the purpose of adding images in HTML use the <img> tag. This tag is empty, has no ending tag, and consists of two required attributes which are; the src attribute and the alt attribute. The src attribute is used to state the path of the image, whereas, the alt attribute states a text that is displayed as an alternate in case the image does not load due to some issue. Using this tag you can add images from another folder, or another website, or use them as links.