Text Color Classes
Bootstrap 5 classes that are linked to text colors help in providing meaning to the text. These classes are referred to as color utility classes and are also used to style links with hover states.
All of the classes related to text color along with the meaning these convey are explained here.
.text-primary
It gives a blue color to the text and represents an important piece of text.
.text-secondary
It provides a gray color to the text and represents secondary text.
.text-success
This class gives a green color to the text and represents success.
.text-danger
As the name suggests, this class indicates danger and gives a red color to the text.
.text-warning
It provides a yellow color to the text and indicates a warning.
.text-info
This class is used to represent a piece of information and provide a lighter shade of blue to the text.
.text-light
It gives a light gray color to the text.
.text-dark
This class gives a dark gray color to the text.
.text-body
It provides color to the body of the text which is black by default.
.text-muted
It represents a muted text and gives it a light gray color.
.text-white
As the name represents, this class provides a white color to the text.
Now we will demonstrate all of these colors through an example so that you can learn how to use them.
Example
Consider the example below.
HTML
<p class="text-secondary">Text with gray color.</p>
<p class="text-success">Victory<p>
<p class="text-danger">Danger.</p>
<p class="text-warning">Warning</p>
<p class="text-info">This is an important information</p>
<p class="text-light bg-dark">Hello World!</p>
<p class="text-dark">This is a dark themed text</p>
<p class="text-body">This is body text</p>
<p class="text-muted">This text is muted</p>
<p class="text-white bg-dark">This is a text with white color</p>
In the above code, we have simply created multiple <p> elements and assigned each paragraph a different text color class.
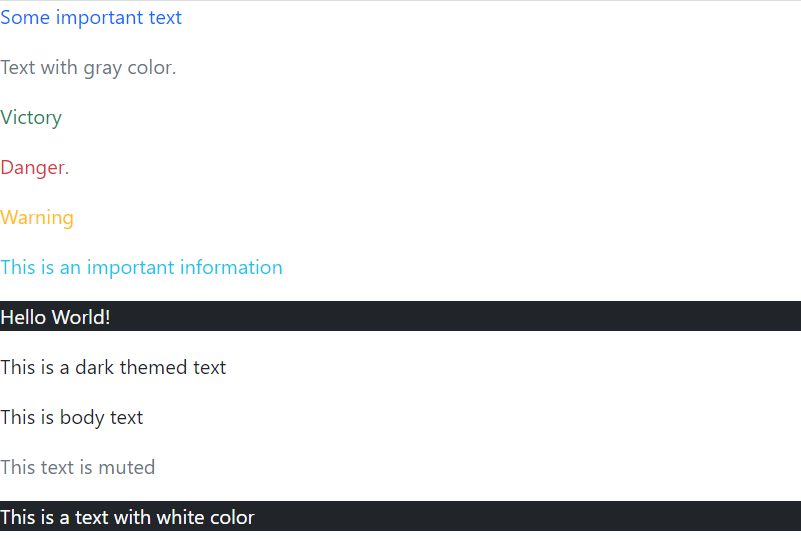
Output
All text color classes were demonstrated successfully.
Adding opacity to the text
There are two classes associated with text color in Bootstrap 5 that add opacity to the text. These are explained below.
.text-black-50
This represents a black colored text having 50% opacity with a white background.
.text-white-50
This represents a white colored text having 50% opacity with a black background.
Let’s see an example.
Example
In the example below we are adding opacity to the text using the above mentioned classes.
HTML
Here we are assigning both the paragraphs a different class to add opacity to the text present inside those paragraphs. You must have also noticed that in this example and the example above we have given a black background color to the elements using a background color class. The background color classes in Bootstrap 5 have been discussed in the upcoming section.
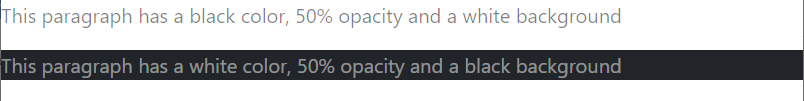
Output
Opacity was successfully added to the text.
Background Color Classes
The background color classes in Bootstrap 5 provide color to the elements. The names of these classes are similar to the text color color classes with the only difference that the prefix “bg” is used for the classes associated with background colors.
Keep this in mind that these classes provide background color to elements, not the text. All the classes associated with the background color are explained with an example demonstrated below.
Example
Consult the example below to understand background color classes in Bootstrap 5.
HTML
<p class="bg-secondary">Text with gray color.</p>
<p class="bg-success">Victory<p>
<p class="bg-danger">Danger.</p>
<p class="bg-warning">Warning</p>
<p class="bg-info">This is an important information</p>
<p class="bg-light">Hello World!</p>
<p class="bg-dark text-white">This is a dark themed text</p>
<p class="bg-white">This is a text with white color</p>
In the above code, we have created multiple paragraphs and added a different background color to each.
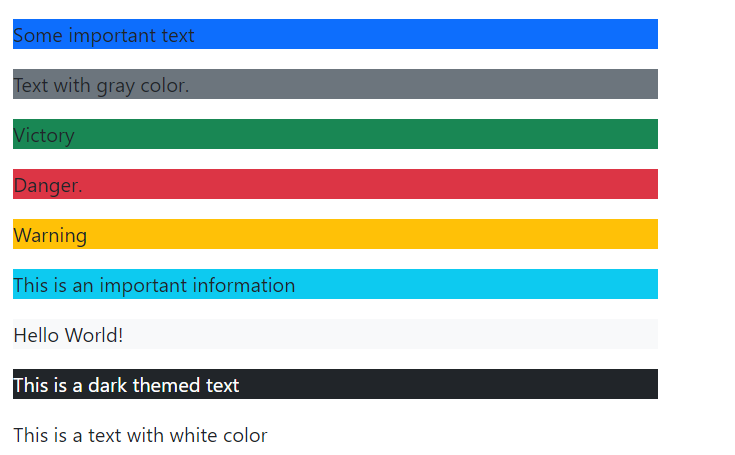
Output
Background colors were successfully added to the paragraphs.
Conclusion
Color classes in Bootstrap 5 provide color to the text as well as deliver a certain meaning regarding the text. Meanwhile, the classes associated with background color provide color to the background of elements. Classes linked to text and background have similar names with different prefixes. For text color classes the prefix is .text-, meanwhile, for background color classes the prefix is .bg-. This post discusses each of the class categories in detail along with appropriate examples.