Below we have demonstrated each of these positions.
Position Text over an Image
First of all, we will add an image to our web page using HTML.
HTML
In the above code, we have created a div element and nested an image and another div element. The first div, as already mentioned, holds the image and the other div. Meanwhile, the second div container holds the position and style of the text that is to be placed on the image.
Output
An image has been inserted in the web page.
Top left corner
The first position of the text where we are going to set is the top left corner of the image. Use the following code snippet.
CSS
position: relative;
width: 400px;
}
.image{
width: 100%
}
.topleft {
position: absolute;
font-size: 20px;
font-weight: bold;
font-style: italic;
color: white;
top: 15px;
left: 30px;
}
The position of the first div element has been set to relative so that we can absolutely position the second div element. The text to be placed on the image has been given some size, weight, style, and color, meanwhile to position it on the top left corner we have used the top and left properties.
Output
The text was successfully placed in the top left corner.
Bottom left corner
For the purpose of adding a text on the bottom left corner of the image use the code mentioned below.
CSS
position: relative;
width: 400px;
}
.image{
width: 100%
}
.bottomleft {
position: absolute;
font-size: 20px;
font-weight: bold;
font-style: italic;
color: white;
bottom: 3%;
left: 8%;
}
The rest of the code is the same, however, to position the text on the bottom left corner we have set the bottom property to 3%, and left property to 8%. You can change the values of these properties to understand how these work.
Output
The text was positioned on the bottom left corner with great ease.
Center
Similarly, to place your text in the center position, consider the below-mentioned example.
CSS
position: relative;
width: 400px;
}
.image{
width: 100%
}
.center {
position: absolute;
font-size: 20px;
font-weight: bold;
font-style: italic;
color: white;
top: 40%;
left: 40%;
}
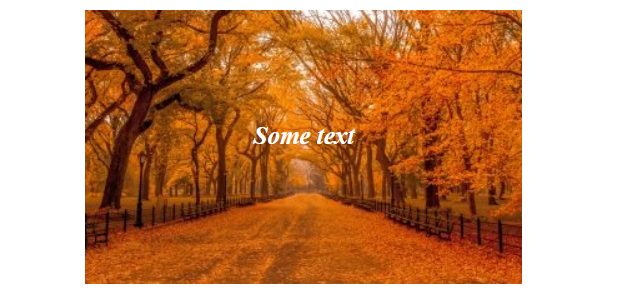
For the purpose of adjusting the text on the center position of the image we have set the top property and left property to 40%.
Output
We have successfully placed the text at the center of the image
Top right corner
Consult the code below to understand how to place text on the top right corner of the image.
CSS
position: relative;
width: 400px;
}
.image{
width: 100%
}
.topright {
position: absolute;
top: 2%;
right: 10%;
font-size: 20px;
font-weight: bold;
font-style: italic;
color: white;
}
What we have simply done to place the text on the top right corner is that we have set top property to 2%, and right property to 10%. This is not a hard and fast rule, therefore, you can change these values according to your desire.
Output
The text was inserted in the top right corner of the picture.
Bottom right corner
Last position that we are going to demonstrate is the bottom right corner of the image. Follow the code below.
CSS
position: relative;
width: 400px;
}
.image{
width: 100%
}
.bottomright {
position: absolute;
bottom: 5%;
right: 10%;
font-size: 20px;
font-weight: bold;
font-style: italic;
color: white;
}
As you can see that the rest of the code is the same as in previous examples with only difference that to place the text on the bottom right corner we have used the bottom property and the right property.
Output
The text was placed at the bottom right corner.
Conclusion
To position your text over an image place your image and text inside a div container and absolutely position the text, meanwhile giving the div a relative position. Different positions that you can place your text over an image are the top left corner, bottom left corner, center, top right corner, and bottom right corner. This task can be performed using various CSS properties. In this post we have demonstrated each of these positions along with suitable examples.