The types of effects discussed in this post are.
- Fade
- Slide top
- Slide bottom
- Slide left
- Slide Right
Let’s learn how to implement these with the help of examples.
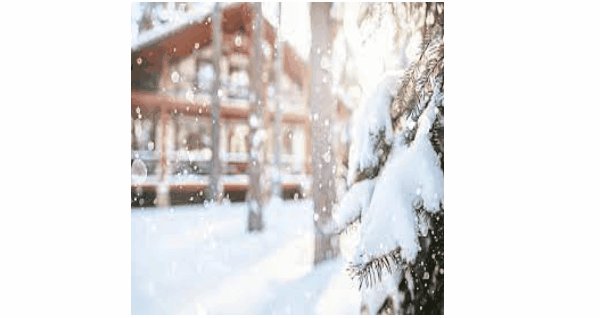
Before jumping towards adding any kind of image overlay effect, let’s first insert an image in our web page:
HTML
In the above code, we have created two div containers. The first div container with the class “div” holds the image as well as another div container which will hold the image overlay effect that pops up when the user hovers over the image.
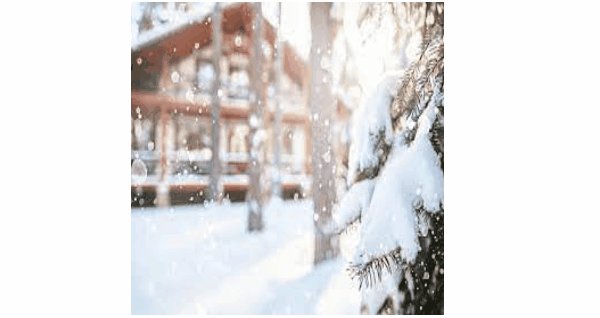
Output
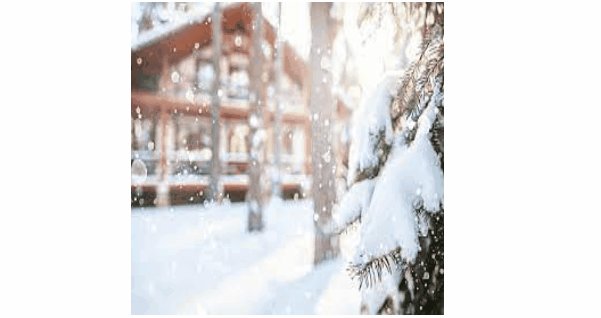
An image has been inserted successfully on the web page.
Now that we have included the image we will learn how to add the various image overlay effects stated at the beginning of the article.
Fade Overlay Effect
For the purpose of adding a fade overlay effect on the image follow the code below.
CSS
width: 250px;
height: 250px;
}
.div {
position: relative;
width: 450px;
}
.overlay {
position: absolute;
transition: all 0.4s ease;
opacity: 0;
}
.div:hover .overlay {
opacity: 0.8;
}
.FadeEffect {
height: 250px;
width: 250px;
top: 0;
left: 100px;
background-color: whitesmoke;
}
First of all we are setting some width and height of the image then adjusting the position of the first div container as relative so that we can absolutely position the second div container that contains the overlay effect.
After positioning the two div containers, we are using the transition shorthand property to give a transition effect to all elements for a duration of 0.4 seconds in an “ease” fashion. Meanwhile, the opacity before the hover effect has been set to 0, whereas, when the user hovers the opacity of the overlay effect has been set to 0.8.
Lastly, we are giving some width and height to the fade overlay effect. The image width and height before and after applying the overlay must be the same so that the effect is placed exactly on top of the image. Also, we have used the top and left properties to position the effect exactly on top of the image and assigned it a white smoke color.
Output
A fade overlay effect was implemented with success.
Slide top Overlay Effect
Consider the code below to understand how to add a slide top overlay effect on an image.
CSS
width: 250px;
height: 250px;
}
.div {
position: relative;
width: 450px;
}
.overlay {
position: absolute;
transition: all 0.4s ease;
opacity: 0;
}
.div:hover .overlay {
opacity: 0.8;
}
.SlidetopEffect {
width: 250px;
height: 0;
top: 0;
right: 100px;
background-color: whitesmoke;
}
.div:hover .SlidetopEffect{
height: 250px;
}
The style and position of the div containers and the image are the same til the adjustment of the opacity of the hover effect.
For the purpose of adding a slide top overlay effect to the image we have set the width of the overlay effect the same as the width of the image and to place it on top of the image, we have used the top and right properties. Moreover, to slide the effect from the top, we have adjusted the height of the overlay effect to zero before the hover effect. However, once the user brings the mouse over the image the height of the effect will be the same as that of the image.
Output
A slide top overlay effect created with great ease.
Slide bottom Overlay Effect
Below we have provided you the code with which we will add a slide bottom overlay effect on the image.
CSS
width: 250px;
height: 250px;
}
.div {
position: relative;
width: 450px;
}
.overlay {
position: absolute;
transition: all 0.4s ease;
opacity: 0;
}
.div:hover .overlay {
opacity: 0.8;
}
.SlidebottomEffect {
height: 0;
width: 250px;
bottom: 3px;
left: 100px;
background-color: whitesmoke;
}
.div:hover .SlidebottomEffect{
height: 300px;
}
The rest of the code is the same as used in the above example, however, to place the effect on top of the image we have used the bottom and right properties and to slide the effect from bottom we are assigning the same height to the effect as that of the image on hover.
Output
The slide bottom overlay effect was successfully added.
Slide left Overlay Effect
Consult the code below to add a slide left overlay effect on the image.
CSS
width: 250px;
height: 250px;
}
.div {
position: relative;
width: 450px;
}
.overlay {
position: absolute;
transition: all 0.4s ease;
opacity: 0;
}
.div:hover .overlay {
opacity: 0.8;
}
.SlideleftEffect {
height: 250px;
width: 0;
top: 0;
left: 100px;
background-color: whitesmoke;
}
.div:hover .SlideleftEffect{
width: 250px;
}
For the purpose of adding a slide left overlay effect on the image we have set the height to 250px which is the same as the height of the image and width to 0px before the hover effect. Meanwhile, to position the effect correctly on the image we have used the top and left properties. And lastly, after the hover effect the width has been set to 250px which is the same as the width of the image.
Output
The slide left effect is working properly.
Slide Right Overlay Effect
The last overlay effect that we are going to demonstrate is the slide right overlay effect. Follow the code below.
CSS
width: 250px;
height: 250px;
}
.div {
position: relative;
width: 450px;
}
.overlay {
position: absolute;
transition: all 0.4s ease;
opacity: 0;
}
.div:hover .overlay {
opacity: 0.8;
}
.SliderightEffect {
height: 250px;
width: 0;
top: 0;
right: 100px;
background-color: whitesmoke;
}
.div:hover .SliderightEffect{
width: 250px;
}
To create a slide right overlay effect on the image we have assigned some values to the top, and right properties meanwhile keeping the height of the overlay effect the same as that of the image and width of the effect to 0px before the hover effect. However, when adding the hover effect the width has been adjusted to 250px similar to that of the image.
Output
A slide right overlay effect was successfully added to the image.
Conclusion
For the purpose of adding overlay effects to images you need to place them inside a div container and use various CSS properties to add overlay effects on them. Adding these effect to images can be an interesting way to enhance the beauty of the web pages. There are multiple overlay effects that you can add to your images such as, fade, slide top, slide left, and slide right. These effects can be added using various CSS properties. This write-up demonstrates how to add various image overlay effects on hover with the help of relevant examples.