- Variables in CSS
- Advantages of using CSS Variables
- Declaring Global and Local CSS variables
- Fallback Values
- Overriding Variables in CSS
Variables in CSS
CSS allows its users to create customized properties that consist of particular names and values which are referred to as CSS variables. These variables when declared can be used where ever required in the document.
For the purpose of declaring these variables, you need to follow a certain set of rules:
- The first one is that the name of the customized property or CSS variable must start with double hyphens.
- These are case-sensitive as well so special care must be taken.
Here is how to name these variables.
In order to access these variables in your style sheets the var() function in CSS is used. Here is how you use the var() function.
Advantages of using CSS variables
Below we have mentioned some advantages of using variables in CSS.
- When you are building a very complicated website you will notice that your CSS values will repeat way too often. Therefore, to avoid writing down the same values multiple times, you can generate a CSS variable. These variables are stored in one place and can be accessed anywhere else in the file.
- Another advantage of CSS variables or customized properties is that these are easy to understand since these are declared by the developers themselves. For instance, –text-color is far more understandable than #0000FF.
Declaring Global and Local CSS variables
CSS rules state that the CSS variables have either a local or a global scope. A variable with global scope can be used wherever required in the whole document. Meanwhile, a variable with a local scope can be retrieved only by the selector it is defined in.
For the purpose of creating a global variable using the var() function, it must be declared in the :root selector. Meanwhile, a local variable can be created inside any selector.
Syntax
For variables with global scope.
--main-padding: 5px
}
The syntax states that any element that accesses the –main-padding variable through var() function will have a padding of 5px.
For variables with local scope.
--main-text-color: brown;
color: --main-text-color;
}
Now, we can use the “–main-text-color” variable inside the “p” selector locally and have the brown color.
Example 1
Suppose you want to use the var() function while declaring global variables.
HTML
In the code snippet above, we have simply created a div container and nested an <h1> element inside that div container.
CSS
--pink: #ffc0cb;
--brown: #964b00;
--blue: #0000ff;
}
div {
color: var(--blue);
background-color: var(--white);
padding: 15px;
}
h1 {
background-color: var(--white);
color: var(--blue);
border: 3px solid var(--brown);
padding: 40px;
}
In the above code, we have defined some global variables in the :root selector each corresponding to a specific color. Then we are using those global variables in the whole document where required using the var() function. The advantage of making these global variables and then using them in the var() function is that in this particular case you don’t need to define colors of elements over and over again, instead just use the var() function.
Output
The var() function is working properly.
Example 2
In the example below we have demonstrated how to declare and use both global and local CSS variables.
HTML
Here we have simply created a div container and nested a heading and a paragraph inside it.
CSS
--pink: #ffc0cb;
--brown: #964b00;
--blue: #0000ff;
}
div {
color: var(--blue);
background-color: var(--pink);
padding: 15px;
}
h1 {
background-color: var(--white);
color: var(--blue);
border: 3px solid var(--brown);
padding: 40px;
}
p {
--purple: #6a0dad;
color: var(--purple);
border: 2px solid var(--brown);
font-size: 16px;
padding: 20px;
}
In the above code, we have created some global variables in the :root selector and later on using them through the var() function in the whole document to style our elements. Meanwhile, if you notice that in the p selector, we have created a local variable by the name –purple to provide a purple color to the paragraph only. This local variable can only be accessed by the selector it is declared in.
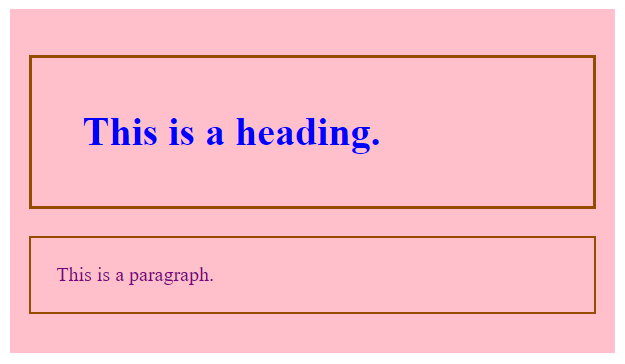
Output
The paragraph was given a purple color successfully using a local variable.
Fallback Values
Fallback values are considered as substitutes, when you want to access a CSS variable using the var() function, however, the declaration of the variable is invalid, or if the variable is not yet declared. These also come in handy when using custom elements, or shadow DOM.
For the purpose of declaring fallback values, you need to follow a certain set of rules which we have mentioned here.
- The first parameter passed to the var() function must be the name of the customized property that will be used as a substitute.
- The second parameter passed to the function should be a fallback value that will act as a substitute for the invalid customized property.
Here is an example.
color: var(--text-color, red);
}
The above code snippet defines that use red color which is a fallback value as a substitute for the color of the text if –text-color is not declared.
Now that we have understood what variables in CSS are, let’s move on to our next topic.
Overriding Variables in CSS
Overriding a variable is a phenomenon where one variable replaces another. Now that we have learned how to declare CSS variables with either a global scope or a local scope, let’s see how we can override these variables where required.
Example
To demonstrate the overriding procedure, we are using the example used above. Here a local variable will override a global variable.
CSS
--pink: #ffc0cb;
--brown: #964b00;
--blue: #0000ff;
}
div {
color: var(--blue);
background-color: var(--pink);
padding: 15px;
}
h1 {
background-color: var(--white);
color: var(--blue);
border: 3px solid var(--brown);
padding: 40px;
}
p {
--blue : #000080 ;
color: var(--blue);
border: 2px solid var(--brown);
font-size: 16px;
padding: 20px;
}
What we have done in the above code is that we have declared a global variable –blue and we are utilizing it to style some elements. However, when it comes to the
element we want to give it a different shade of the blue color so inside the p selector we are defining a local variable with the same name “–blue” but it has a different value. Therefore, this local variable will override the global variable.
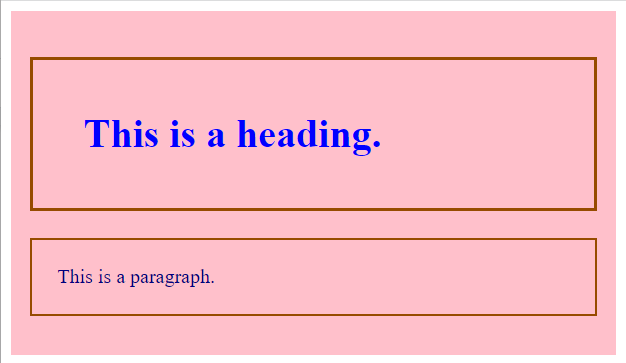
Output
A navy color has been provided to the paragraph using a local variable.
Conclusion
CSS permits its users to create customized properties that consist of particular names and values which are referred to as CSS variables. These variables can, later on, be used in the entire style sheet. Moreover, these have either a global scope or a local scope and can be accessed using the var() function. You can avoid writing down repeated CSS values by using these variables, furthermore, these are easier to understand. It is also possible to override CSS variables with one another. In this write-up, we have discussed CSS variables, and how to override them in detail using various examples.