This article would serve as the building block to learn the basic concepts of HTML document types and after that, you would be able to decide which document type better serves your purpose.
Document types in HTML
The declaration of document type varies from version to version. Let’s explore various ways to declare document type for your document.
How to declare document type in HTML5
HTML5 is the latest version of HTML being used nowadays. The document type declaration can be done by using the following line.
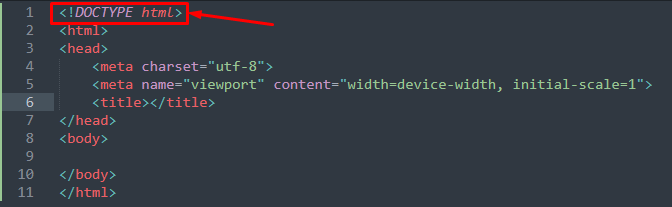
Once the above line is written before the <html> tag, the browser instantly recognizes it as an HTML5 page. It is recommended to use the document type as you may not get the desired output in older versions of browsers. The image provided below serves as the basic structure of an HTML5 document where the <!DOCTYPE html> is declared at the top.
Note: Most of the modern code editors add this document type automatically. If not, you can add it manually as well.
How to declare document type in HTML4
Although, the document type used by HTML4 is obsolete now and no longer usable in HTML5. However, the purpose is to clear the difference between the document type of HTML5 and HTML4. An HTML4 document may have one of the following DTDs (Document Definition Types):
HTML4 Strict DOCTYPE
The strict type allows you to use only the elements supported by the current version. Thus, the depreciated elements cannot be exercised when a document has strict DOCTYPE. The syntax to declare this document type is written below.
"http://www.w3.org/TR/html4/strict.dtd">
HTML4 Transitional DOCTYPE
The transitional DTD accepts the current and depreciated elements as well. This syntax is used to declare the transitional doctype.
"http://www.w3.org/TR/html4/transitional.dtd">
HTML4 frameset DOCTYPE
This <DOCTYPE> is a derivative of the transitional doctype and thus contains all the elements supported by it. The frameset basically converts the document body (the body element is replaced by a frameset or frame element) into rectangular frames. Following is the syntax for declaring a HTML4 frameset DOCTYPE.
"http://www.w3.org/TR/html4/frameset.dtd">
Conclusion
In HTML documents, the <!DOCTYPE> tells the browser about the version of the HTML language being used. There are different ways to declare a document type in HTML5 and HTML4. If the document type is not defined, the latest versions of the browser recognize it as an HTML5 document. For HTML4, you must specify it to use the elements/properties supported by HTML4. This article provided a detailed overview of <!DOCTYPE> in HTML. Nowadays, it is recommended (not necessary because the modern editors/browsers consider it as an HTML5 document) to use the <!DOCTYPE html> for every HTML document.