How to use Emojis in HTML
The emojis can be added either by just a copy/paste phenomenon or using the HEX code of the emoji.
Method 1: Copy the emoji and paste it into the code editor
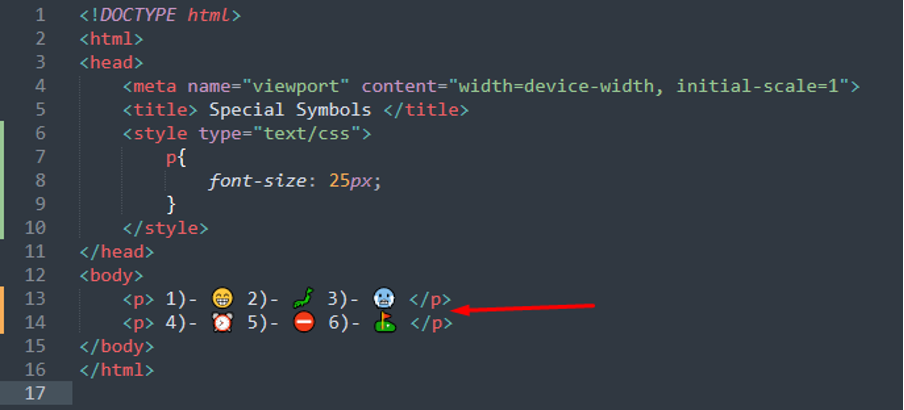
This method copies the emoji and pastes it into the editor. The example written below practices this method:
The above code contains two paragraphs that contain six emojis. We have set the font style of the paragraphs to 25px (to get an enlarged emoji).
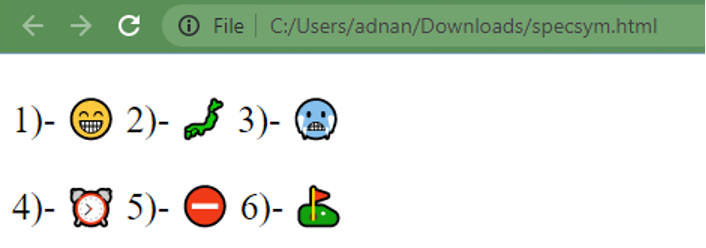
Output
From the output, it is observed that the emojis were copied into the editor and shown in the output.
Method 2: Using the HEX code and decimal value
The decimal value and HEX values of emojis can be used to get them on the web page. Before getting into an example, let’s have a look at the table that shows the emojis with their HEX and decimal values.
| Emoji | Decimal Value | HEX code |
|---|---|---|
| ✅ | ✅ | ✅ |
| 💯 | 💯 | 💯 |
| 🎯 | 🎯 | 🎯 |
| 🌍 | 🌍 | 🌍 |
| 🔁 | 🔁 | 🔁 |
| 📵 | 📵 | 📵 |
| 🔋 | 🔋 | 🔋 |
| 🔎 | 🔎 | 🔎 |
| ✌ | ✌ | ✌ |
| 👍 | 👍 | 👍 |
| 🔥 | 🔥 | 🔥 |
The HEX values are prefixed with “&#x” whereas the decimal value uses &# at the start. However, both values are postfixed with a semicolon(;),
Note: You can get the HEX code of all emojis from unicode.org. You will find that code is written in a form like U+1F63A and to make use of it, you must remove the U+ from the HEX value and use the other part of the HEX code.
Example
The example provided below shows the usage of several emojis using HEX code and decimal values.
A paragraph is created that uses decimal values and HEX values of emojis to use them in HTML.
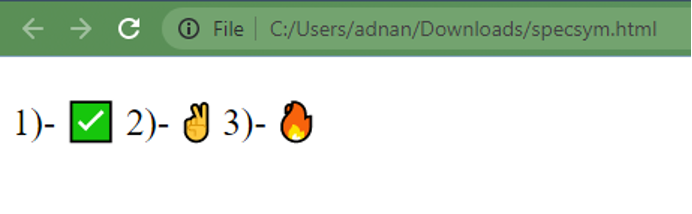
Output
The output represents that the HEX code and decimal values are converted to their associated emojis.
How to use various skin tones of emojis in HTML
Various emojis can have multiple displays and are referred to as the skin tone of that emoji. The skin tones may vary from dark followed by medium, and light. These skin tones can be added with emojis using the following decimal values.
| Skin Tone | Decimal Value |
|---|---|
| Light | 🏻 |
| Medium-Light | 🏼 |
| Medium | 🏽 |
| Medium-Dark | 🏾 |
| Dark | 🏿 |
Let’s practice them.
Example
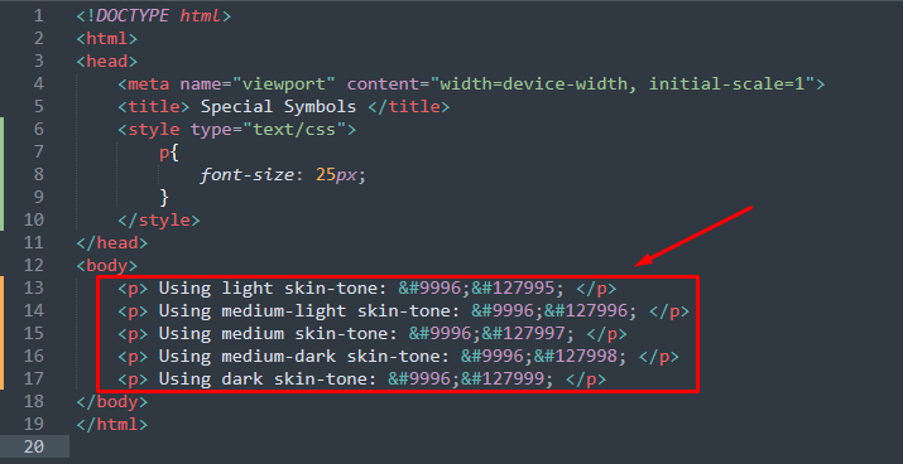
The skin tone can be added to any emoji by appending the decimal value of skin tone to the decimal/HEX value of that emoji. We have executed the following code in this regard:
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title> Special Symbols </title>
<style type="text/css">
p{
font-size: 25px;
}
</style>
</head>
<body>
<p> Using light skin-tone: ✌🏻 </p>
<p> Using medium-light skin-tone: ✌🏼 </p>
<p> Using medium skin-tone: ✌🏽 </p>
<p> Using medium-dark skin-tone: ✌🏾 </p>
<p> Using dark skin-tone: ✌🏿 </p>
</body>
</html>
The five paragraphs can be seen in the above code and each paragraph uses a different skin-tone for the victory(✌) emoji.
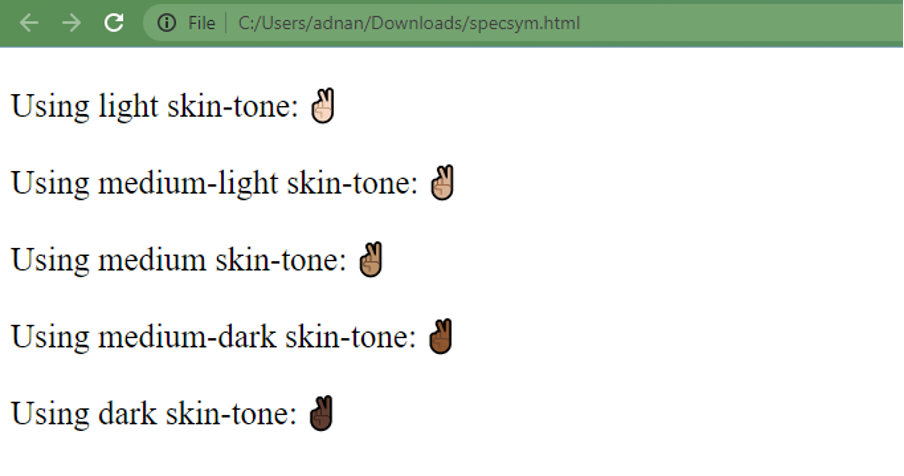
Output
The output displays the light, medium-light, medium, medium-dark, and dark skin tones of an emoji(✌).
Conclusion
The Emojis can be added to the HTML document in two ways, either copy and paste the emoji or use the HEX/decimal values. This post demonstrates these methods to use emojis in HTML. The copy/paste method allows you to copy the emoji and paste it into the code editor. The HEX code can be generated from the Unicode of the emojis that can be obtained from unicode.org. The copy/paste method is easy to follow, however, it is recommended to use either Hex value or decimal value to use emojis in HTML.