CSS Font Property: A Shorthand Property
As already mentioned a shorthand property is a shortcut to giving values to other various CSS properties in one go. The CSS font property is also a shorthand property for several other font related properties which are;
- font-style property
- font-variant property
- font-weight property
- font-size property
- font-family property
Before we understand font property as a shorthand property with the help of an example, let’s first explore the above-mentioned properties.
1. font-style property
As the name suggests, this property is used to give fonts some style. Different values that this property exhibits are initial, italic, oblique, inherit, or normal.
Syntax
It has the following syntax.
2. font-variant property
This property is used for the purpose of displaying uppercase letters in small-caps that is uppercase letters in size relatively smaller than normal uppercase letters. Normal, initial, inherit, and small-caps are different values that this property can receive.
Syntax
This property has the below-mentioned syntax.
3. font-weight property
For the purpose of altering the font weight (thick or thin) this property is used. This property renders different values that are; normal, inherit, initial, bold, bolder, and lighter. You can also give values in numeric form i.e. 100-900.
Syntax
The syntax of this property is provided below.
4. font-size property
This property is used for the purpose of giving fonts a specific size. Other than initial and inherit, this property can exhibit values such as medium, small, x-small, xx-small, large, x-large, xx-large, smaller, larger, length, and %.
Syntax
This property’s syntax is provided below.
5. font-family property
For the purpose of giving a font-family this property is used. The font-family property can render values which are: family-name (“Times New Roman, “Arial”, etc), generic-family (“Serif”, “Sans-Serif”, etc), initial, or inherit.
Syntax
The syntax of this property is provided below.
Now that we know what these properties are and what they do, let’s demonstrate with the help of an example how the font property acts as a shorthand property for all these properties.
font shorthand property
Below we have also provided the syntax of the font property.
Syntax
It has the syntax provided below.
Example
In the example below, the font property is used as a shorthand property.
<html>
<head>
<style>
#head1 {
font: italic bold 28px Times New Roman, serif;
}
#para1 {
font: italic 16px Garamond, serif;
}
</style>
</head>
<body>
<h1 id="head1"> The Font shorthand Property</h1>
<p id="para1">In this article, we learnt how font property can be used as shorthand property for other font related properties such as font-style, font-variant, font-weight, font-size and font-family.</p>
</body>
</html>
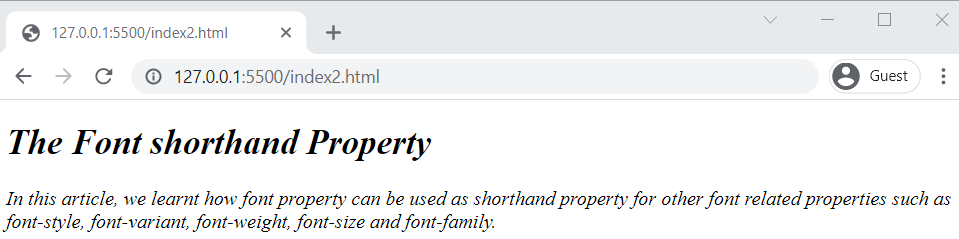
In the above example, using the font property as a shorthand property, the font-style of the heading was set to italic, font-weight to bold, font-size to 28px and font-family to Times New Roman, Serif. Meanwhile, the font-style of the paragraph was set to italic, font-size to 16px, and font-family to Garamond, Serif.
Output
Text was successfully styled using the font property.
Conclusion
The font property is referred to as a shorthand property to give values to other properties of font that are; font-style, font-variant, font-weight, font-family, and font-size at once. This post discusses font property as shorthand property in detail and demonstrates how we can provide multiple font values in a single line and have the desired effect with the help of an example.