There are various ways to apply CSS on your HTML document and are defined below:
- Inline: Permits to add CSS inside a specific HTML tag
- Internal: A CSS code is written inside the head tag(recommended but not necessary) of an HTML page
- External: A CSS file is made externally by defining all the properties. It is added to the HTML page using the <link> element
We have compiled this guide to demonstrate all the possible ways to add CSS to an HTML page.
How to add CSS to a web-page
This section briefly describes the available approaches to add CSS to an HTML page.
How to add inline CSS
As the name of the technique suggests, it allows you to add CSS to a single HTML element. The style attribute of an element is exercised to do so. Let’s practice the below-stated example to get a clearer picture of Inline CSS:
Example
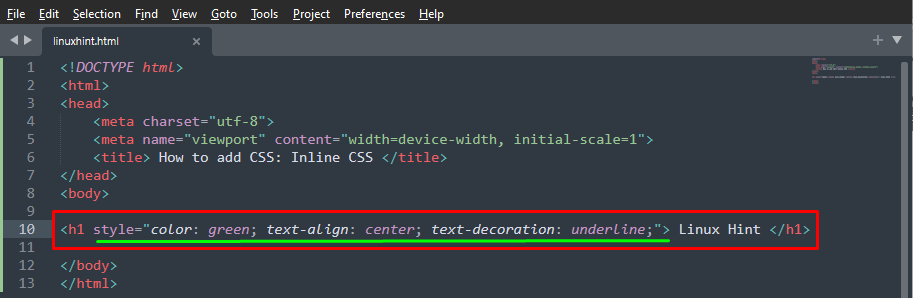
The code written below adds the styles to an HTML tag <h1> Linux Hint </h1>:
- Text color is set to green: For this, the color property of the style attribute is used
- The text of <h1> is centered aligned: the text-align property is utilized
- The heading text will be underlined: To do so, the text-decoration property of style attribute is set to underline.
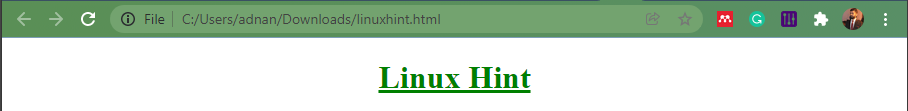
The web-interface of the above-stated HTML page is displayed below:
Apart from the above-stated properties, few HTML editors shows the drop-down list of available properties. Therefore, it is recommended to choose your HTML editor wisely, as the better selection will ease the way of adding CSS to HTML page.
How to add Internal CSS
The internal CSS is added using the <style> tag inside the <head> element of an HTML page. Let’s say we want to add various styles to body, paragraphs, and divisions used in an HTML page.
The image displayed below shows the various properties that are added to several sections of HTML page and all these properties are assigned using the <style> element.
– The background color of the body will be black
– The paragraphs will have red text, 1em font size, and left-aligned text
– The color of divisions is antiquewhite and width of the divisions depends on the width of the text being used:
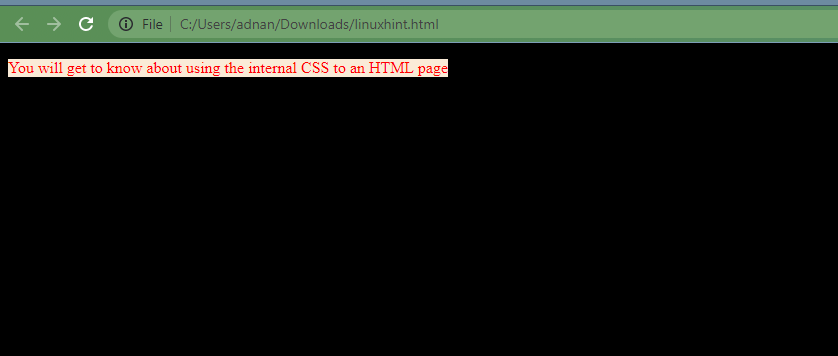
The web-interface using the above properties is displayed below:
How to add External CSS
The CSS can be added to webpages by making a dedicated CSS file and then calling it inside a page. The external CSS is quite useful when you have to apply same styling to various HTML pages. This section provides a procedural post to create and use an external CSS file:
Step 1: Create a .css file
Firstly, open your code editor and make a file with .css extension (or the editor may offer the option to save as a CSS file). The file we are using here is named as linuxhintstylesheet and is created as follows:
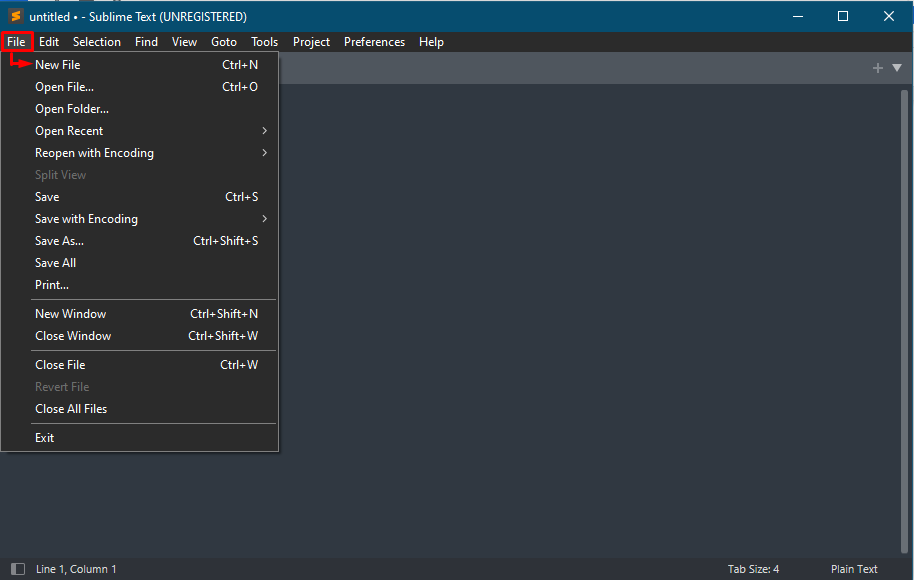
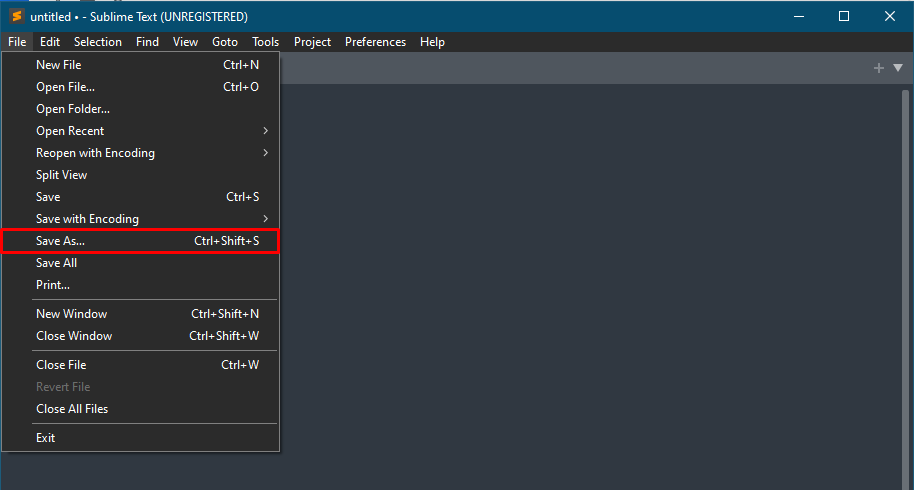
Opened a new file in the editor:
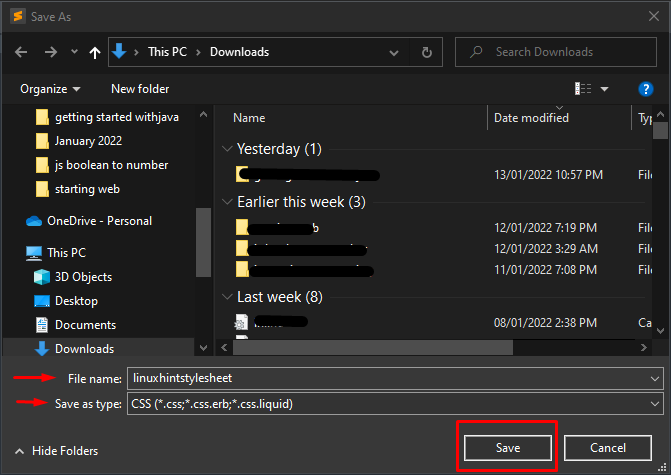
After that, clicked on Save As:
Named that file with .css extension and selected CSS as a file type:
Step 2: Add styles to the css file
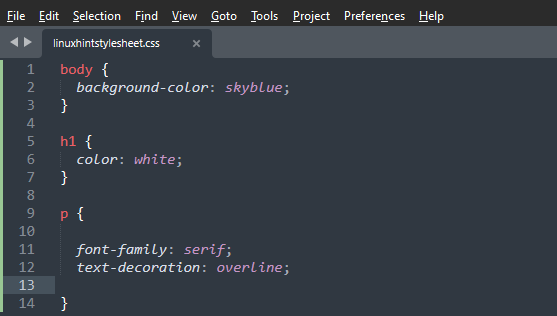
We have added the following styling properties:
– The background color of the body is skyblue
– The h1 will be having the white color
– The paragraphs have the font-family set to serif and text-decoration contains overline(line above the text) property:
The following image displays the code that contains above stated styles:
Step 3: Add the CSS file to HTML document
After creating and adding styles to a CSS file, now you have to add the file to the page where you want to apply these styles. We want to add linuxhintstylesheet to linuxhint HTML document:
The <link> element of HTML is used to import CSS file. Moreover, the rel and href property of link element are exercised to embed the CSS file. The rel attribute defines the relationship between the HTML document and the CSS file. Whereas the href property of the element contains the link to CSS file.
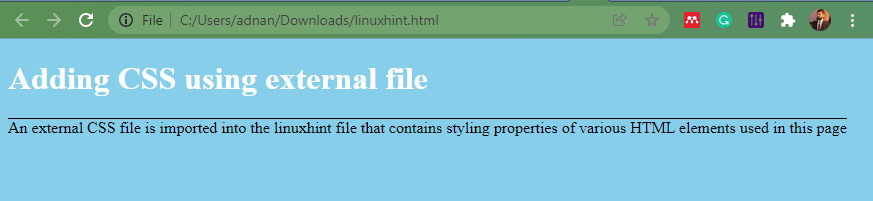
Once the above steps are performed correctly, you will be able to load your HTML page with the above-stated properties.
Conclusion
CSS is a language to make the web pages (HTML/XML) presentable. CSS can be added to web pages by adopting one of the mentioned methods in this article. The first method uses the style attribute of an element to add various CSS related properties. The internal method practices the CSS language by using <style> element in head tag. And the last method imports an external CSS file to a specific web page. All these methods are used to add CSS to a webpage and the selection of a method depends on the developer that how he/she intends to add styles.