Tkinter is a widely used Python library that provides a range of graphical user interface (GUI) components, including text boxes. These text boxes are essential for creating interactive applications where users can input and manipulate text data.
In this article, we will explore the basics of tkinter text boxes in Python, highlighting their key features, usage, and various functionalities.
What is a Tkinter Text Box?
A “text box” is an interactive input field that allows users to enter and edit text. Tkinter provides built-in support for creating and handling text boxes within its GUI framework. With tkinter text-box, programmers can easily add this essential input component to their applications, enabling user interaction and data entry.
How to Create a Tkinter Text Box?
To create a tkinter text box, developers can take advantage of the “Text” widget class, which provides the necessary methods and attributes for text manipulation. Look at the code example below:
root = tk.Tk()
text_box = tk.Text(root)
text_box.pack()
root.mainloop()
In this code, first, instantiate a text box widget and establish a fundamental tkinter window. The widget is then packed into the window using the “pack()” method. In order to display the window, finally launch the tkinter event loop with the “root.mainloop()” method.
Output
We can also type in the text box like this:
Functionalities like inserting and deleting text, selecting and formatting specific portions of the text, as well as scrolling through its content can also be performed. The tkinter Text widget can also handle multiple lines of text, as follows:
t = Tk()
t.title('Python')
t.geometry('400x300')
t.config(bg='#A67449')
message ='''
This is a
Linuxhint Tutorial! '''
text_box = Text(
t,
height=13,
width=40
)
text_box.pack(expand=True)
text_box.insert('end', message)
t.mainloop()
In the above code:
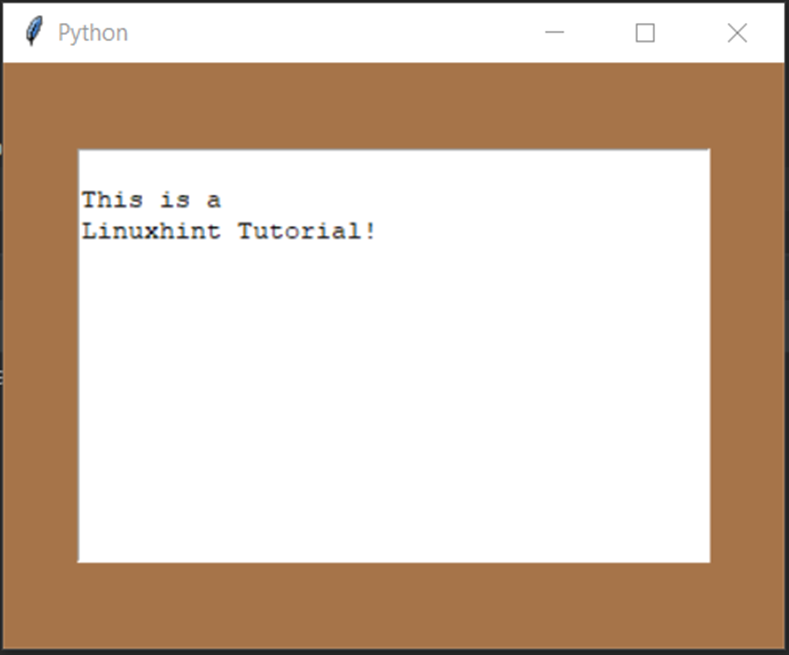
- The Python GUI window is set to 400×300 pixels in size and the window’s background is set to a certain brown hue.
- The variable “message” defines and holds a multi-line message. Within the GUI window, a Text widget is created and given a 13-line height and 40-character width.
- The Text widget is then packed into the confined window area. The “message” variable is present in the Text widget and shows the text to the user. To show and interact with the GUI, the main event loop is finally initiated.
Output
How to Customize a Tkinter Text Box?
One significant feature of tkinter text box is its versatility. Programmers can also customize the appearance and behavior of text boxes to meet specific requirements. For instance, they can modify font styles, set word wrap preferences, and add scrollbars for navigating lengthy texts demonstrated below:
root = tk.Tk()
text_box = tk.Text(root)
text_box.pack()
text_box.insert("1.0", "LinuxHint!")
text_box.tag_add("format", "1.0", "1.5")
text_box.tag_config("format", foreground="red", font=("Arial", 14, "bold"))
root.mainloop()
In these code lines:
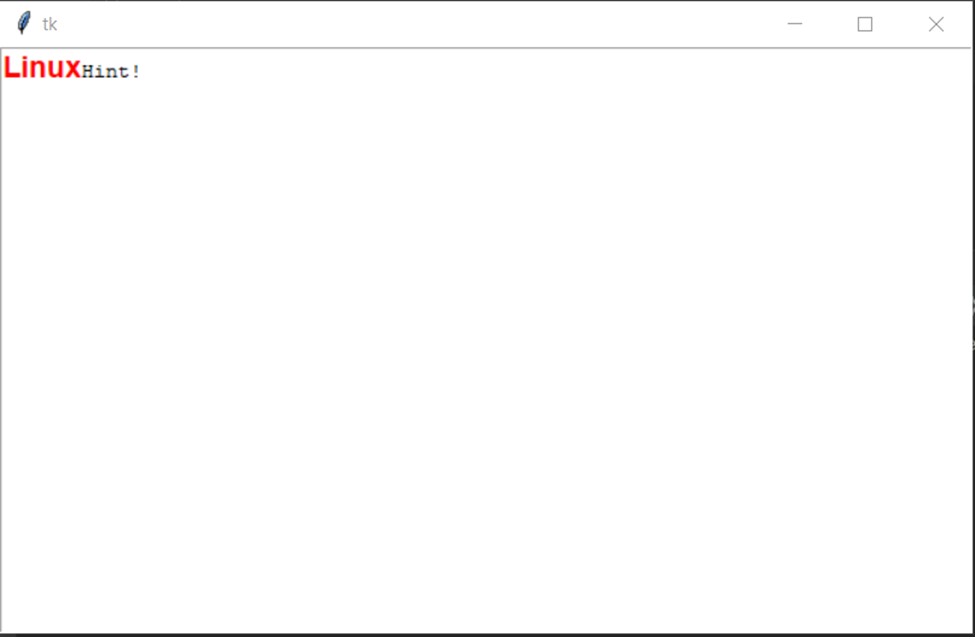
- The “Text” widget is built first. The text “LinuxHint!” is inserted into the Text widget at location “1.0” using the “insert()” method.
- The first five characters of the inputted text, between “1.0” and “1.5”, are added using the “tag_add()” method as the “format” tag.
- The “format” tag is then configured using the “tag_config()” method with a red foreground color and a bold “Arial” font size of 14.
- After the main event loop has begun, the user can engage with the GUI.
Output
Furthermore, tkinter text-box offers extensive event-handling capabilities. Developers can respond to various user actions like clicking, typing, or selecting text within the text box. By binding functions to these events, programmers can execute specific actions or trigger additional behaviors within their applications.
Conclusion
The tkinter text-box functionality provides Python developers with a powerful tool for creating interactive and versatile text entry and manipulation interfaces. Its numerous features and capabilities make it an invaluable asset in developing applications with rich text-based interactions.