OptionMenu Widget Definition
OptionMenu represents specific options available to the user, as the name implies. We can use this OptionMenu in our programs if we have a set of fixed alternatives that need to be displayed and from which we can choose one. This works in a similar way to the drop-down menus seen in many languages. It allows us to quickly and easily construct a graphical user interface.
To use OptionMenu, we must first import the Tkinter package into our program, which can be done by following a few simple steps. We’ll start by importing the Tkinter package into our application because we’ll need to send its object to the OptionMenu construct when we call it. Plus, it’s also required for building the main window.
After that, create the Option menu, which will show the user various options. These are the fundamentals of using Tkinter to create an options menu in Python. In the following parts, we’ll delve deeper into various practice examples.
How Does the Tkinter’s OptionMenu Work?
As far as we know, OptionMenu represents the values of options. This is critical when choosing from the various options, as it only reflects one value at a time. In other languages, this OptionMenu is known as a drop-down list, select option, and so on.
They’re also useful when we need to do a specific operation with just one value selected from the OptionMenu, or when we need to hide or expose some fields or values to the user. We can set off some events by selecting values from the OptionMenu.
Because this widget is part of Tkinter, we must have the Tkinter module in our application or program to use it in our GUI. Using the OptionMenu, we can make our application a lot more interactive with the user, and it’s also quite simple and quick to create.
Example 1:
In this example, we’ll create an OptionMenu that has specific values. Importing the Tkinter module is the first step in developing the OptionMenu. After that, we’ll construct an object for Tkinter, which is crucial because it’ll go ahead and create a window for us to put our menus and other stuff in. As a result, this will be the master or parent window.
Then we set an initial or starting value for our OptionMenu. This is the default value in the OptionMenu. However, this value must be present in the list when we provide it to the constructor for this to work. Next, we call the constructor, which accepts a separate parameter as input.
As a result, this step will complete our OptionMenu creation. We’ll supply all of the parameters to the constructor, including parent, which is our Tkinter object, and list_val which is a list of options for the user to choose from:
parent_window1 = Tk()
list_val = StringVar(parent_window1)
list_val.set("Apple")
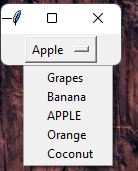
abc = OptionMenu(parent_window1, list_val, "Grapes", "Banana", "APPLE", "Orange", "Coconut")
abc.pack()
Here, you can see the output:
Example 2:
We will learn how to get the value picked by the user in Python Tkinter OptionMenu in this example. OptionMenu shows numerous alternatives, but the user can only select one. The get() method is used for the purpose of knowing the option picked by the user. Python’s get() method returns the currently selected option in the OptionMenu from the variable associated with the OptionMenu.
The get() method is utilized in this example to recover information from the OptionMenu in Python Tkinter. We have included the actual code for using the get() function and a complete program based on the get() method. Here is the Python Tkinter program code for implementing the get() method:
ws1 = Tk()
ws1.title('Tkinter OptionMenu Example')
ws1.geometry('300x200')
ws1.config(bg='#F9E79F')
def display_selected(options):
options = var1.get()
print(options)
fruits = ['Grapes', 'Banana', 'APPLE', 'Orange', 'Coconut']
var1 = StringVar()
var1.set(fruits[3])
dropdown = OptionMenu(
ws1,
var1,
*fruits,
command=display_selected
)
dropdown.pack(expand=True)
ws1.mainloop()
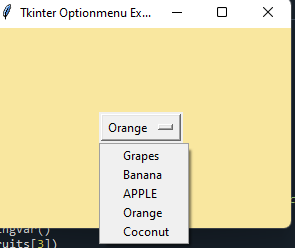
In this output screen, whatever option is selected by the user in the OptionMenu can be seen on the terminal:
We have selected the term coconut, and it is successfully displayed on the terminal screen:
Example 3:
We’ll learn how to change the width of the Python Tkinter OptionMenu in our last example program. Width is the right and left space of the widget, and customizing it to the program’s needs is vital since it gives a prettier look. We can adjust the width of the OptionMenu widget by using the width parameter. You must use the config approach because OptionMenu does not accept the width directly.
In Python Tkinter, here’s an example program code of how to change the width of the OptionMenu. We’ve written a function that changes the width of OptionMenu in this code. The user can choose a size from the available options, and OptionMenu will be resized accordingly:
ws1 = Tk()
ws1.title('Tkinter Optionmenu Example')
ws1.geometry('300x200')
ws1.config(bg='#F9E79F')
def change_width(options):
options = var1.get()
dropdown.config(width=options)
width_options = [12, 15, 22, 28, 30]
var1 = IntVar()
dropdown = OptionMenu(
ws1,
var1,
*width_options,
command=change_width
)
dropdown.pack(expand=True)
ws1.mainloop()
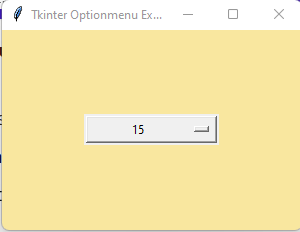
Two images are displayed in this output. The width of the OptionMenu in the first output screen is set to 15:
When the value is adjusted from 15 to 30, the width of the OptionMenu also increases:
Conclusion:
This post was about the commonly used Tkinter OptionMenu. This OptionMenu is widely used by programmers to provide the user with alternative options to choose from. The list can contain any number of variables. This is a Tkinter module feature. To make it interactive for the user, we can use several widgets. We hope you found this article helpful. Check out other Linux Hint articles for more tips and tutorials.