In Python, the tkinter library serves as a powerful tool for creating graphical interfaces. The “mainloop” function, a fundamental component of Tkinter, plays a crucial role in managing the execution of programs.
This article aims to delve into the complexities of Tkinter’s mainloop, exploring its purpose, characteristics, and significance in the development of graphical applications.
What is Tkinter?
Tkinter, short for “Tk Interface,” is a standard GUI library integrated within Python that enables the development of user-friendly applications. Within Tkinter, the mainloop acts as the engine continually updates the graphical elements, and monitors user events.
What is the Mainloop?
The mainloop is the central driving force within Tkinter applications. It actively checks for events, such as button clicks or key presses, and consequently triggers appropriate event handlers. Furthermore, it updates the GUI elements, ensuring real-time responsiveness and seamless user interaction.
Event-Driven Nature of Tkinter
Once the mainloop function is invoked, the Tkinter application runs in an event-driven manner. This approach handles user-generated events, such as button clicks or mouse movements, and performs the necessary actions associated with them. The mainloop acts as the intermediary between the user and the application, processing and coordinating event-driven interactions.
You can refer to the below code example:
def button_click():
label.config(text="Button clicked.")
root = tk.Tk()
button = tk.Button(root, text="Click Me", command=button_click)
button.pack()
label = tk.Label(root, text="Waiting for the button to click")
label.pack()
root.mainloop()
In the above code:
- Firstly, import the “tkinter” package.
- There is a “button_click()” function that, when used, modifies the text of a label widget.
- The “Tk()” constructor is used to generate the GUI window. The command “button_click()” is sent to a Button widget that has the text “Click Me” on it. After that, the button is placed inside the window.
- Additionally, a Label widget is created and placed inside the window with the initial text “Waiting for the button to click“. The GUI can then be presented after the main event loop has begun.
- The “button_click()” function is called when the button is pressed, changing the label’s text to “Button clicked.”.
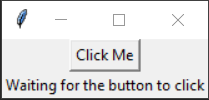
Output (Before Button Click)
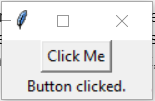
Output (After Button Click)
Execution Cycle of “mainloop”
The mainloop function loops indefinitely, maintaining the responsiveness of the Tkinter application. It listens to various events, processes them, and updates the GUI accordingly. When an event occurs, Tkinter detects it, dispatches it to the appropriate widget, and the associated bound event handlers are executed.
GUI Update and Redrawing
Within the “mainloop”, Tkinter continuously updates and redraws the application’s graphical elements, ensuring a dynamic and responsive interface. The mainloop utilizes a mechanism called the “event loop” to manage both input events and output displays.
The “mainloop” continuously monitors system events, regulates the framerate of the interface, and determines when to refresh the GUI. It ensures smooth and consistent updating of the display while maintaining optimal system performance.
Look at the below code snippet demonstrating the discussed concept:
def inc_counter():
counter.set(counter.get() + 1)
root = tk.Tk()
counter = tk.IntVar()
counter.set(0)
label = tk.Label(root, textvariable=counter)
label.pack()
button = tk.Button(root, text="Increment", command=inc_counter)
button.pack()
root.mainloop()
In this code, keep track of a “counter’s” value using the “IntVar” variable class. A label widget is utilized to display the counter, which is originally set to 0. The “inc_counter()” function is executed when the button is pressed, increasing the counter by 1 as a result. The counter value is automatically adjusted to suit the label.
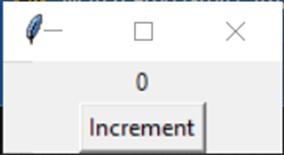
Output (Before Pressing “Increment” Button)
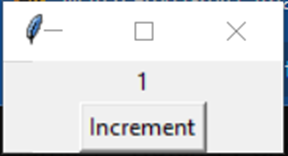
Output (After Pressing “Increment” Button)
After pressing the increment button again:
How to Terminate Mainloop?
The termination of a Tkinter application occurs when the mainloop is exited. This can be caused by explicitly calling the applications “quit” or “destroy” methods, or by an external event, such as the user closing the GUI window. Ensuring proper termination is crucial to freeing system resources and finalizing any ongoing operations.
Conclusion
The Tkinter mainloop serves as the backbone of any Python GUI application built using Tkinter. Understanding its purpose, event-driven nature, and characteristics is of paramount importance for developers looking to create sophisticated, responsive, and user-friendly graphical interfaces.