With the popularity of ChatGPT and its Generative Pre-Trained Transformers capabilities, people in the world of web programming and web design feel the need to validate ChatGPT’s capabilities in creating a website. Will ChatGPT be their friend or foe?
This time, we will challenge ChatGPT to create a website from scratch from our point of view as non-web developers and web designers. Let’s say that we only have a little knowledge about website development, but we will be asking Auto-GPT to do all the coding.
In this case, we will try to create a website with the simple criteria of a personal blog website using CSS. The steps that we will instruct Auto-GPT are as follows:
- Determine a website framework with a responsive design using Bootstrap.
- Generate a list of the website titles with the financial freedom niche for the younger generation.
- Create your first post.
Prerequisite:
We will be using Auto-GPT, the third-party software automate-version of ChatGPT. If you are not familiar with Auto-GPT, it is recommended that you learn first about What is Auto-GPT and How to set up Auto-GPT either on Windows or Linux.
Creating a Website with Auto-GPT
Let’s fire the latest Auto-GPT and do the tasks. Here, we set the GPT3 only.
1. Determine a website framework with a responsive design using Bootstrap.
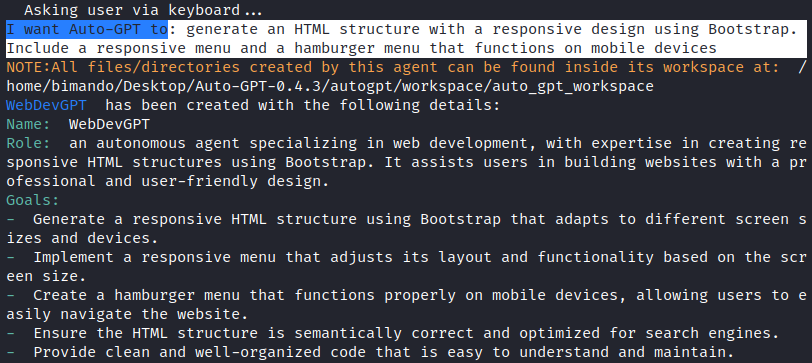
We asked Auto-GPT to “generate an HTML structure with a responsive design using Bootstrap. Include a responsive menu and a hamburger menu that functions on mobile devices”.
Auto-GPT then processes our input and elaborates on the specific task based on our request as follows:
- Generate a responsive HTML structure using Bootstrap that adapts to different screen sizes and devices.
- Implement a responsive menu that adjusts its layout and functionality based on the screen size.
- Create a hamburger menu that functions properly on mobile devices, allowing the users to easily navigate the website.
- Ensure that the HTML structure is semantically correct and optimized for search engines.
- Provide a clean and well-organized code that is easy to understand and maintain.
The great thing about Auto-GPT is that not only Auto-GPT will generate the HTML code as explicitly defined, but it also takes the SEO into consideration and provide a clean and well-organized code for further maintenance or development which is those last two goals that are not defined explicitly.
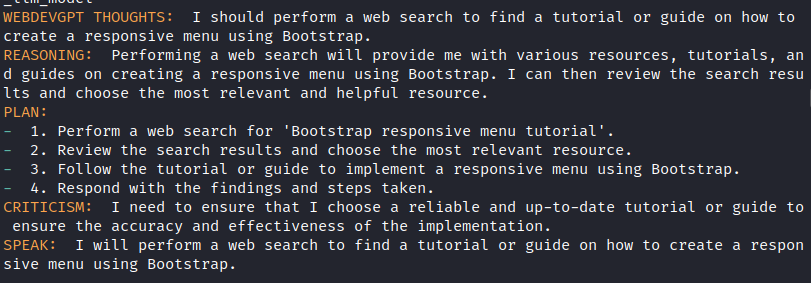
Auto-GPT then designs the cognitive planning and reasoning which takes a lot of performance because it grabs a lot of information through the internet and learn it.
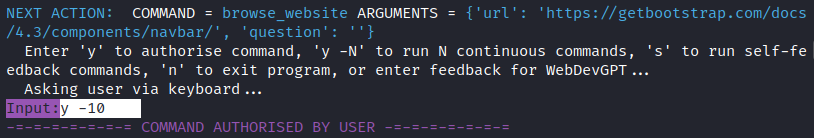
It is recommended to authorize the action with a specific limit rather than authorize it to be fully autonomous. So, it can be more effective and allow us to monitor the progress.
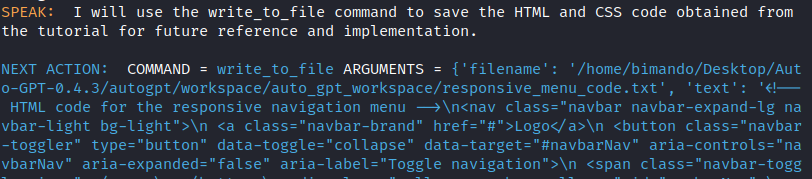
After several learning through the internet, Auto-GPT collects that information and generates the skeleton HTML code into a TXT file.
And then, based on that skeleton, Auto-GPT elaborates the code several times to add an appropriate responsive navigation.
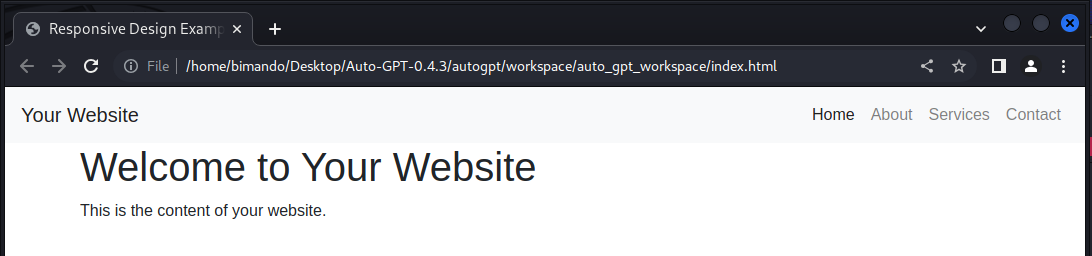
Once it is done, it is a good thing for us to check the raw code and review the looks and responsive navigation menu function.
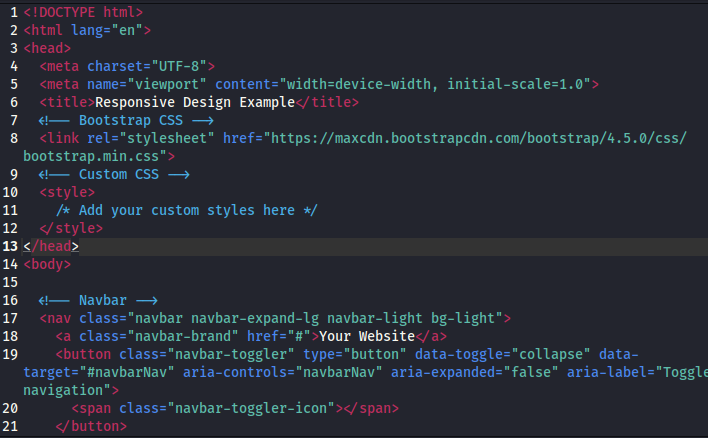
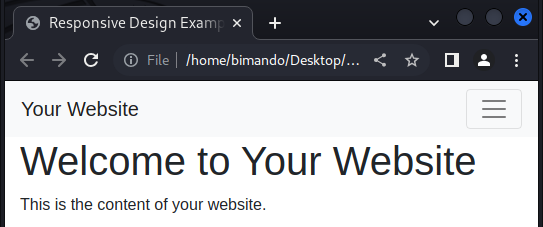
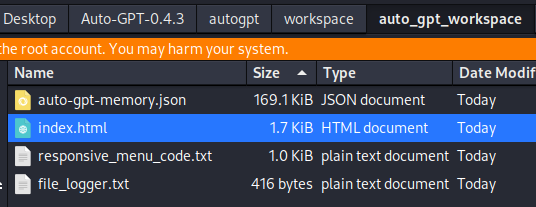
Now, open the Auto-GPT workspace directory. It is located under “~ /autogpt/workspace/auto_gpt_workspace/”. Review both the raw and the web design of the “index.html” file.

Now, do the simple responsive functionality by adjusting the scale of the browser or by zooming it in and out.

2. Determine the title of the website with the financial freedom niche for the younger generation.
For the title, we preferred to make our own decision based on the insight of Auto-GPT results. So, we asked Auto-GPT to “generate a list of website titles with a niche about the financial freedom for the younger generation”.
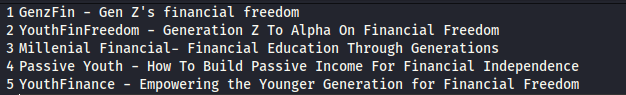
Here is the result:
We chose the list number 5 which is “YouthFinance – Empowering the Younger Generation for Financial Freedom” because it looks catchy and is the most appropriate title to the niche we want.
3. Create your first post.
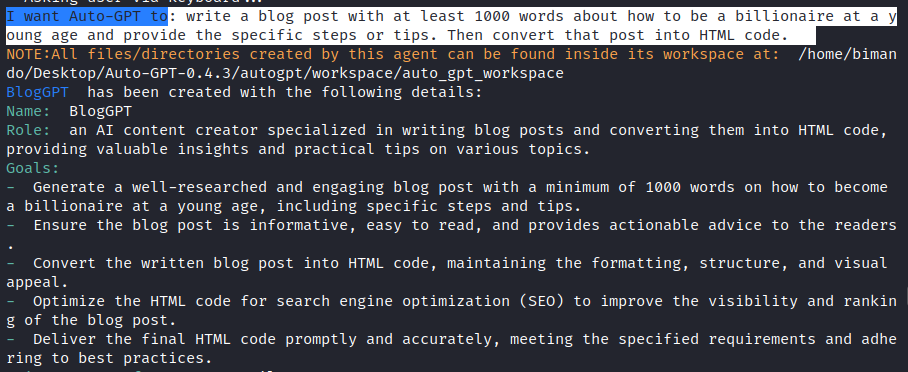
We generate our first content within at least 1000 words minimum about our website. So, we asked Auto-GPT to “write a blog post with at least 1000 words about how to be a billionaire at a young age and provide the specific steps or tips. Then, convert that post into an HTML code.”
And here is what Auto-GPT plans:
- Generate a well-researched and engaging blog post with a minimum of 1000 words on how to become a billionaire at a young age, including specific steps and tips.
- Ensure the blog post is informative, easy to read, and provides actionable advice to the readers.
- Convert the written blog post into HTML code, maintaining the formatting, structure, and visual appeal.
- Optimize the HTML code for search engine optimization (SEO) to improve the visibility and ranking of the blog post.
- Deliver the final HTML code promptly and accurately, meeting the specified requirements and adhering to best practices.
Look how well the Auto-GPT cognition is structured. It even implemented SEO without our intention. After a long time wasted, Auto-GPT has done creating the blog post.
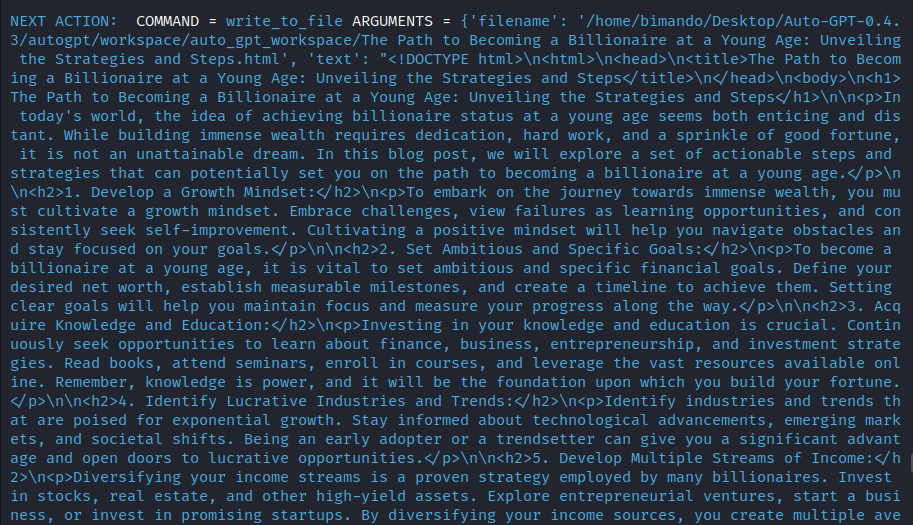
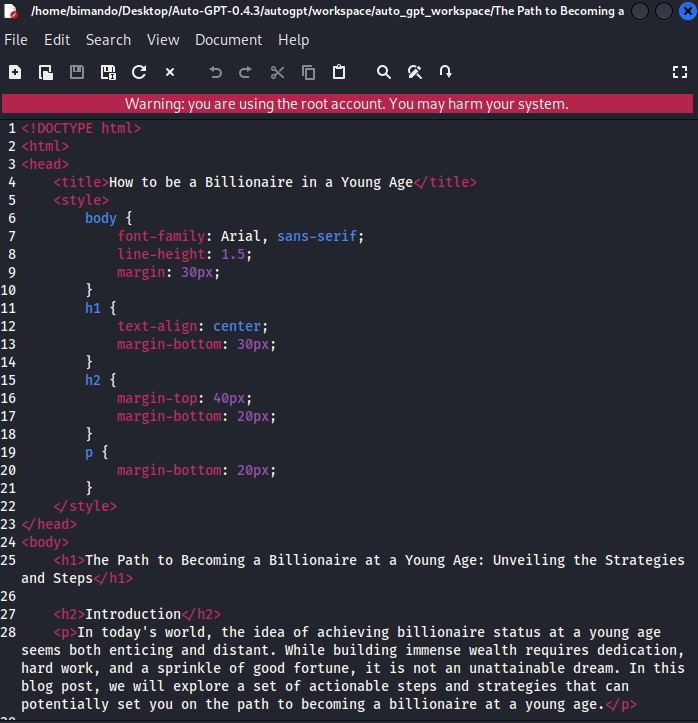
The following is the HTML code:
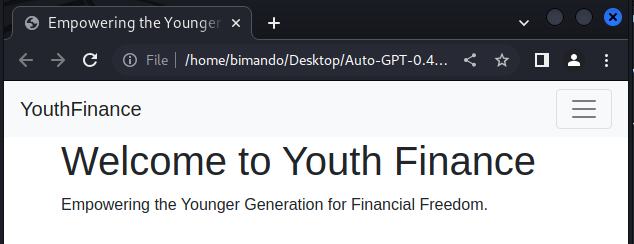
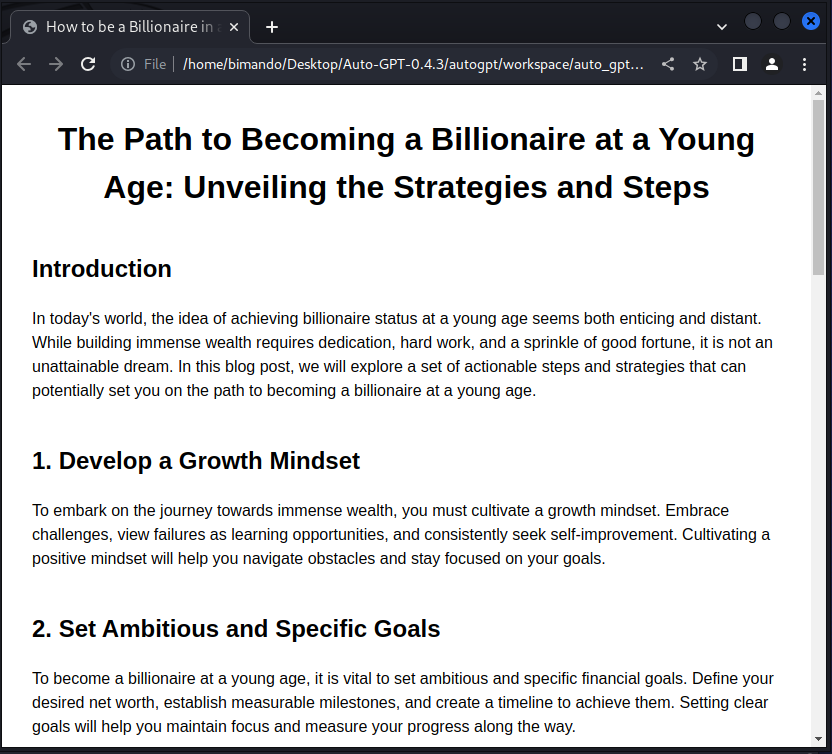
Here is the appearance:
All right, all of our objectives are done. But……
Conclusion
In doing this experiment, we think that the required level of effectiveness is still not satisfactory. Sometimes, Auto-GPT performs the same endless looping action even when we intervene by adding our supervision before performing an action in hopes of pivoting the action according to what we want. But failed. So, we did the termination over and over again. We think that Auto-GPT has more space to develop its effectiveness in terms of execution. But it has a great cognition activity on planning, reasoning, and thought.