You might be having a trouble in inspecting the elements on your Chromebook or maybe you’re a student who are looking to unblock the “Inspect” option on your school Chromebook.
Whatever the case may be, you’re in luck because it only takes a few clicks.
Inspecting an element on a Chromebook is possible through three different methods. Here are the methods that are listed in order from fastest to slowest:
If you’re simply looking to inspect as fast as possible, utilize the keyboard shortcuts or right-click on the webpage. However, if you’re a Web Developer or a more advanced Chrome user, using the Developer Tools menu is your best bet.
| Note: If you’re a student who is wanting to unblock the inspect element on your school Chromebook, jump to our advice on how to unblock inspect on a school Chromebook. |
Lastly, if you already know how to inspect but you want more information, skip to our FAQs section.
How to Inspect an Element Using the Keyboard
For people who are looking to inspect on Chromebook, pressing the Ctrl+Shift+I shortcuts will open the “Inspect” option.
How to Inspect the Element Using the Mouse/Touchpad
Another way to inspect is with your mouse or touchpad. By right-clicking on the webpage, you can access a menu with an “Inspect” option. This opens the “Inspect” option, too.
How to Inspect an Element through Developer Tools
The “Developer Tools” menu is like a control panel for elements, and it has many features. It lets you make changes to the front end of your webpage, preview the changes on your page without applying them, and most importantly, inspect the element on a Chromebook. To inspect on Chromebook, use the developer tools menu by opening Chrome, clicking on the three dots, selecting the “More Tools” option, and then choosing the “Developer Tools” option.
How to Unblock the Inspect Element Option on Chromebook
Trying to unblock the “inspect element” option on Chromebook? Inspect may be disabled on Chromebooks, especially in school or business-managed devices, as a security measure to prevent the reverse engineering and cheating on online exams. Enabling it usually requires an administrator approval.
Often, this can be worked around by disabling JavaScript which may result in unblocking the “Inspect Element” and “Developer Tool” options. Follow these steps to block JavaScript on Chrome and see if this works for you.
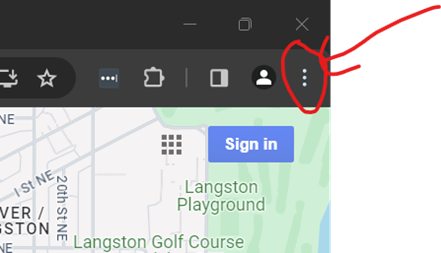
Step 1: Click on the three-dot option to open the “Settings” of the Chrome browser. The three dots are at the top-right corner of Chrome again.
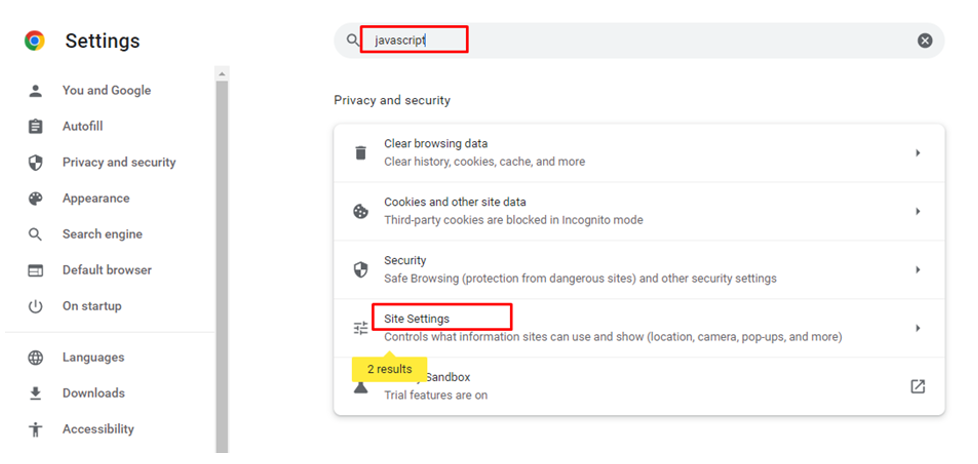
Step 2: Search for “javascript” and click on “Site Settings”.
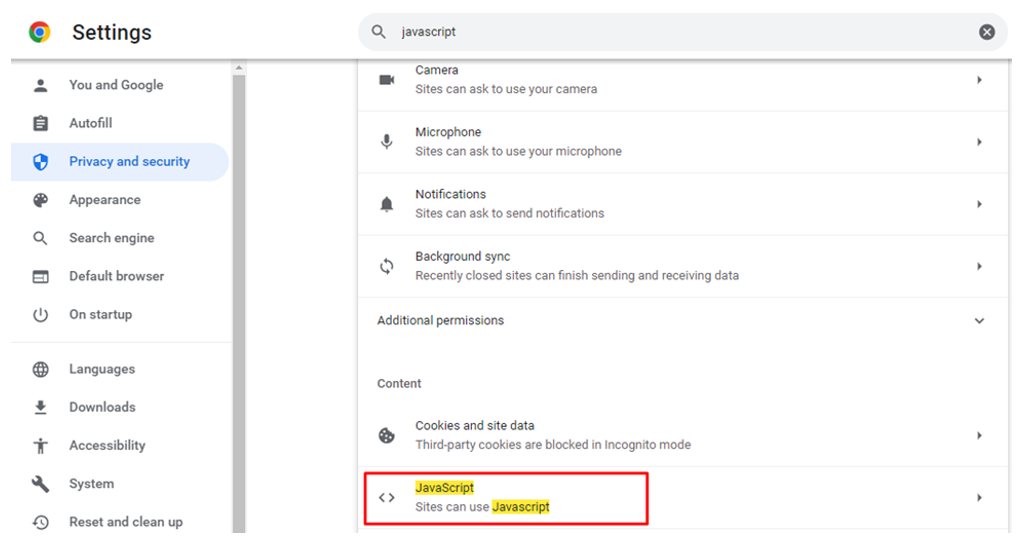
Step 3: Navigate towards the “JavaScript” option.
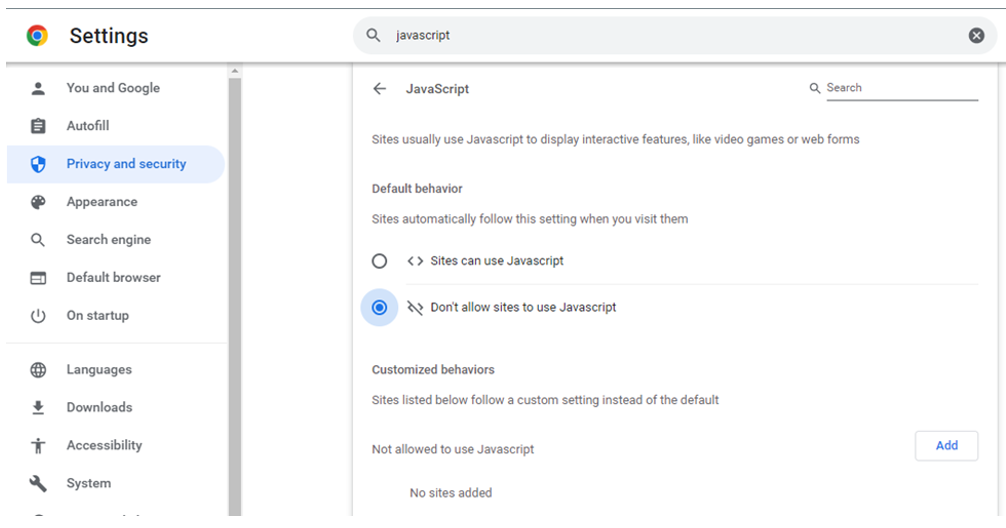
Step 4: In the last step, select “Don’t allow sites to use Javascript”. This turns off the JavaScript option for all websites.
Note: You can shut off the JavaScript option for some specific websites by selecting the customized behavior and clicking on “Add Site”.
Now, the “Inspect” option will be available when you right click on any website.
Frequently Asked Questions
Is it safe to edit a webpage using the Inspect Element? Will my changes be permanent?
It’s safe to edit a webpage with “Inspect” because the changes are temporary and local; they won’t affect the actual website.
Can I use the Inspect Element to improve my web development skills?
Yes, it’s useful for learning about HTML/CSS and seeing the real-time effects of changes.
Are there limitations to using the Inspect Element on a Chromebook compared to a PC?
Functionality is similar, though performance might vary based on device specifications.
How can I revert the changes made using Inspect Element?
To revert the changes made with “Inspect”, refresh the webpage to reset all temporary changes.
Conclusion
The “inspect element” is a developer option with many benefits. You can use it to see a website’s source code, perform debugging, edit the CSS and HTML files, and even see the hidden website information. Have fun inspecting!