First, let’s install PyQt5:
pip install pyqt5-tools
STEP 1: CREATING THE BLANK WINDOW
The first step in creating anything is setting up the blank window. The blank window itself requires a few lines of code, so let’s look at that.
from PyQt5.QtWidgets import QApplication, QMainWindow
import sys
from PyQt5 import QtGui
class window(QtWidgets.QWidget):
def __init__(self):
super().__init__()
Set the geometry of the window using the setGeometry() method, which takes four arguments – the initial x position, the initial y position (in other words, where the top left corner appears on the screen), the width and the height of the window.
Set the title of the window with the setWindowTitle() method.
You can set the icon using setWindowIcon(). Note that the icon must be 64 pixels by 64 pixels.
Every PyQt5 file requires this next line which takes sys.argv as an argument.
Next, create an instance of the class we created above.
win.show()
To exit the window by pressing the X button, we need sys.exit(application.exec()).
This code will create a blank window. The code as a whole would look like this:
from PyQt5.QtWidgets import QApplication, QMainWindow
import sys
from PyQt5 import QtGui
class window(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.setGeometry(350, 100, 800, 600)
self.setWindowTitle("PyQt5")
self.setWindowIcon(QtGui.QIcon("rattle.png"))
application = QApplication(sys.argv)
win = window()
win.show()
sys.exit(application.exec())
STEP 2: INPUT BAR
Next, let’s create an input bar. An input bar is a place where users can add text which we can retrieve. Input bars are created using QWidgets.QLineEdit(). An obviously, we set its geometry using the setGeometry() method.
self.input_bar = QtWidgets.QLineEdit(self)
self.input_bar.setGeometry(150, 250, 500, 40)
Mind you; you still have to activate the function in the __init__ method as follows:
The code in full at this point would look like this:
from PyQt5.QtWidgets import QApplication, QMainWindow
import sys
from PyQt5 import QtGui
class window(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.setGeometry(350, 100, 800, 600)
self.setWindowTitle("PyQt5")
self.setWindowIcon(QtGui.QIcon("rattle.png"))
self.initUI()
def initUI(self):
self.input_bar = QtWidgets.QLineEdit(self)
self.input_bar.setGeometry(150, 250, 500, 40)
application = QApplication(sys.argv)
win = window()
win.show()
sys.exit(application.exec())
STEP 3: CREATING BUTTONS
Now, let’s add some buttons to the blank canvas. So, let’s write the code for the button. For the button, we use QtWidgets.QPushButton(). As usual, we can set its geometry using the setGeometry() method.
self.button1.setGeometry(275, 350, 200, 50)
Set the icon using the setIcon() method.
Set the style of the text using the setStyleSheet() method. You can change the color, font-weight, and font size, amongst others.
self.button1.setStyleSheet("font-weight: bold")
self.button1.setStyleSheet("font-size: 18pt")
To get the button to do something when it’s clicked, you need to tell the button that it needs to activate a function when it’s clicked. This is done using clicked.connect(), where the function that is activated is passed as an argument. In my case, it’s:
Next, we define the function to be called or activated when the button is pressed. For now, we’ll just print it out on the console.
url_value = self.input_bar.text()
print(url_value)
The code as a whole now would look like this:
from PyQt5.QtWidgets import QApplication, QMainWindow
import sys
from PyQt5 import QtGui
class window(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.setGeometry(350, 100, 800, 600)
self.setWindowTitle("PyQt5")
self.setWindowIcon(QtGui.QIcon("rattle.png"))
self.initUI()
def initUI(self):
self.input_bar = QtWidgets.QLineEdit(self)
self.input_bar.setGeometry(150, 250, 500, 40)
self.button1 = QtWidgets.QPushButton("Show", self)
self.button1.setGeometry(275, 350, 200, 50)
self.button1.setIcon(QtGui.QIcon("rattle.png"))
self.button1.setStyleSheet("color:black")
self.button1.setStyleSheet("font-weight: bold")
self.button1.setStyleSheet("font-size: 18pt")
self.button1.clicked.connect(self.button_clicked)
def button_clicked(self):
url_value = self.input_bar.text()
print(url_value)
application = QApplication(sys.argv)
win = window()
win.show()
sys.exit(application.exec())
STEP 4: CREATING LABELS
Now let’s modify the button press command using QLabels. QLabels are used to add text. We add this to def initUI(self).
We set the text on the label using the setText() method.
self.label.setGeometry(QtCore.QRect(200, 80, 500, 100))
We set the font, the size, and the weight using the setStyleSheet().We set the font, the size, and the weight using the setStyleSheet().
self.label.setStyleSheet("font-size: 18pt")
And finally, we update everything using the update() method.
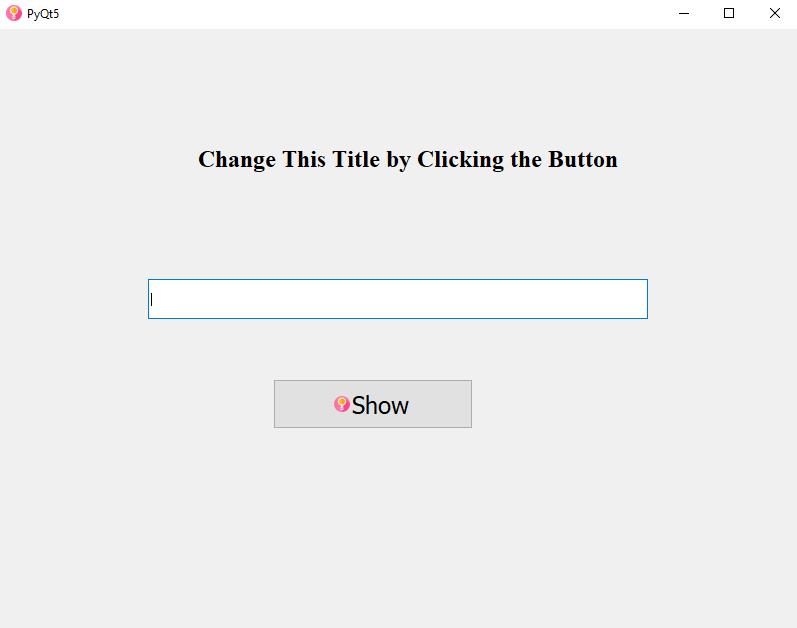
This creates the following:
Now, we can change the content in the button_clicked() function.
We can retrieve what the user writes in the text bar using the text() method.
We can then change the label upon button clicking using the setText() method and place them at the right location using the setGeometry() method.
self.label.setGeometry(QtCore.QRect(200, 80, 500, 100))
The code as a whole now would look like this:
from PyQt5.QtWidgets import QApplication, QMainWindow
import sys
from PyQt5 import QtGui, QtCore
class window(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.setGeometry(350, 100, 800, 600)
self.setWindowTitle("PyQt5")
self.setWindowIcon(QtGui.QIcon("rattle.png"))
self.initUI()
def initUI(self):
self.input_bar = QtWidgets.QLineEdit(self)
self.input_bar.setGeometry(150, 250, 500, 40)
self.button1 = QtWidgets.QPushButton("Show", self)
self.button1.setGeometry(275, 350, 200, 50)
self.button1.setIcon(QtGui.QIcon("rattle.png"))
self.button1.setStyleSheet("color:black")
self.button1.setStyleSheet("font-weight: bold")
self.button1.setStyleSheet("font-size: 18pt")
self.button1.clicked.connect(self.button_clicked)
self.label = QtWidgets.QLabel(self)
self.label.setText("Change This Title by Clicking the Button")
self.label.setGeometry(QtCore.QRect(200, 80, 500, 100))
self.label.setStyleSheet("font-weight:bold")
self.label.setStyleSheet("font-size: 18pt")
self.label.update()
def button_clicked(self):
url_value = self.input_bar.text()
self.label.setText(url_value)
self.label.setGeometry(QtCore.QRect(200, 80, 500, 100))
application = QApplication(sys.argv)
win = window()
win.show()
sys.exit(application.exec())
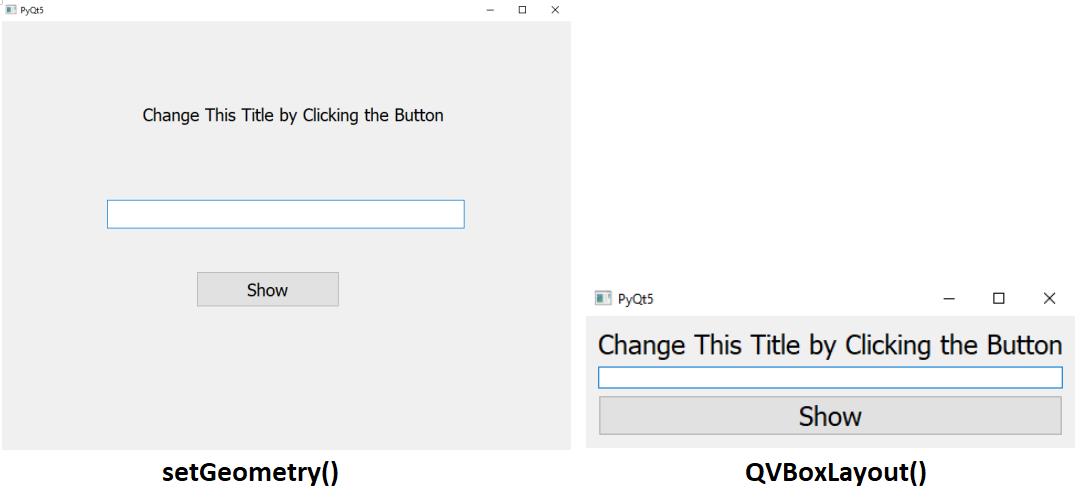
STEP 5: QVBOXLAYOUT AND QHBOXLAYOUT
I will not be adding a QVBoxlayout or QHBoxlayout here, but you can if you want. QHBoxLayout will arrange everything in a horizontal pattern, and QVBoxLayout will arrange it vertically. If you use QHBoxLayout or QVBoxLayout, you have to omit the setGeometry() method.
If you wanted to add it, you’d write the following in def initUI(self). You first initialize the layout using QVBoxLayout():
You then add the widgets you want within it using the addWidget() method.
self.design.addWidget(self.input_bar)
self.design.addWidget(self.button1)
You set the layout using setLayout(), which takes the initialized variable as an argument.
I don’t need it here because I set everything with setGeometry(), so I will omit this in my code. However, if you want it in your code, the whole code would look like this:
from PyQt5.QtWidgets import QApplication, QMainWindow, QHBoxLayout, QVBoxLayout
import sys
from PyQt5 import QtGui, QtCore
class window(QtWidgets.QWidget):
def __init__(self):
super().__init__()
#self.setGeometry(350, 100, 800, 600)
self.setWindowTitle("PyQt5")
self.setWindowIcon(QtGui.QIcon("rattle.png"))
self.initUI()
def initUI(self):
self.input_bar = QtWidgets.QLineEdit(self)
#self.input_bar.setGeometry(150, 250, 500, 40)
self.button1 = QtWidgets.QPushButton("Show", self)
#self.button1.setGeometry(275, 350, 200, 50)
self.button1.setIcon(QtGui.QIcon("rattle.png"))
self.button1.setStyleSheet("color:black")
self.button1.setStyleSheet("font-weight: bold")
self.button1.setStyleSheet("font-size: 18pt")
self.button1.clicked.connect(self.button_clicked)
self.label = QtWidgets.QLabel(self)
self.label.setText("Change This Title by Clicking the Button")
#self.label.setGeometry(QtCore.QRect(200, 80, 500, 100))
self.label.setStyleSheet("font-weight:bold")
self.label.setStyleSheet("font-size: 18pt")
self.label.update()
self.design = QVBoxLayout()
self.design.addWidget(self.label)
self.design.addWidget(self.input_bar)
self.design.addWidget(self.button1)
self.setLayout(self.design)
def button_clicked(self):
url_value = self.input_bar.text()
self.label.setText(url_value)
self.label.setGeometry(QtCore.QRect(200, 80, 500, 100))
application = QApplication(sys.argv)
win = window()
win.show()
sys.exit(application.exec())
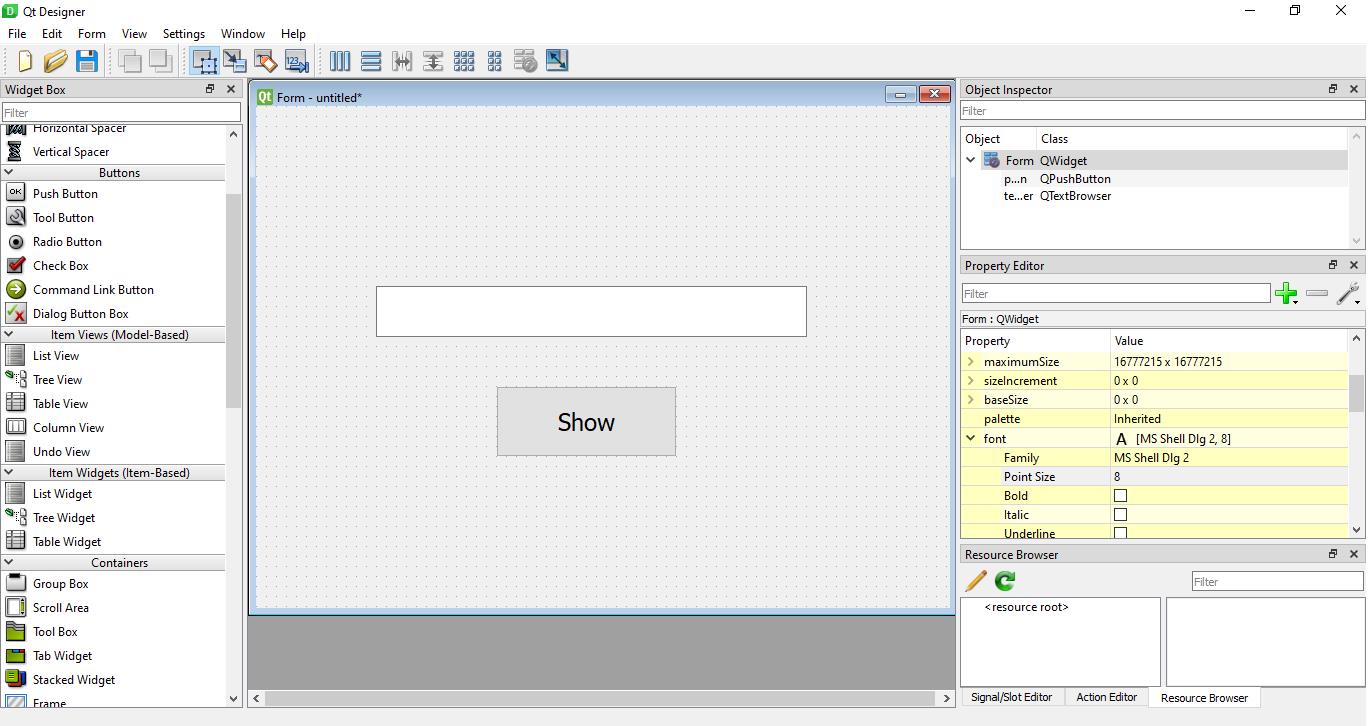
STEP 6: QT DESIGNER
What’s even better with PyQt5 is that it comes with its own designer. A designer is a console where you can design the GUI you want, and the program will chuck out the python code for it. Qt Designer comes in the pyqt5-tools package, and so that must be installed for it to work. On the Qt designer, you can place buttons, sliders, etc.…Once you place them, you can save the file as a .ui file.
Once the file is saved as a .ui file, you still need to convert it to a .py file so that PyCharm can display it. To do so, open up a terminal or a cmd, and type:
I saved my file as saved_file_name.ui. The terminal will chuck out a python file and call it what you asked. You can then open the .py file in PyCharm and add the logic to it.
Please remember that although we can use the designer to design the layout of the GUI, we still need to add logic to the code, which is done solely via python code and not the designer. Unfortunately, the Qt Designer doesn’t add logic to the code!
In this tutorial, we learned about the basics of PyQt5 and how to use the Qt designer. We learned that we could create blank screens, add buttons using QPushButton, add input bars using QLineEdit, add text using QLabels, and arrange everything using QVBoxLayout/QHBoxLayout. In fact, PyQt5 is a very large module used to create a variety of GUI desktop applications. Although there are many modules for GUI applications in python, most people choose PyQt5 because it offers a huge choice of designs and a designer to facilitate tasks. Indeed, PyQt5 is a module worth learning!
Happy Coding!