This write-up will explain the font-size classes in Bootstrap.
What is the font-size Class in Bootstrap?
In Bootstrap 5, the font-size classes are applied using the “fs-*”, where “*” indicates the font size value. The “fs-*” classes have the predefined CSS “font-size” property.
For a practical demonstration, analyze the example stated below.
Example
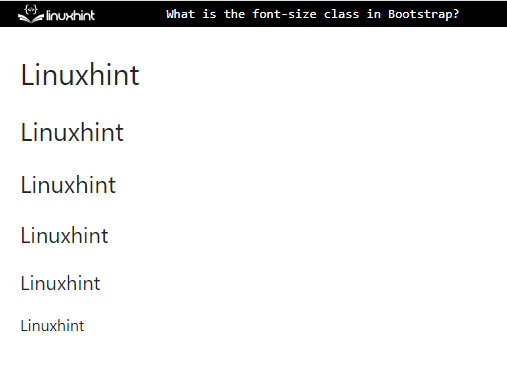
The below example shows the Bootstrap classes “fs-1” to “fs-6”. These classes make the element’s font size equal to the “<h1>”, “<h2>”, “<h3>”, “<h4>”, “<h5>”, and “<h6>” elements, respectively. So, add “<p>” elements and assign them the “fs-*” classes to apply font-size classes:
Output
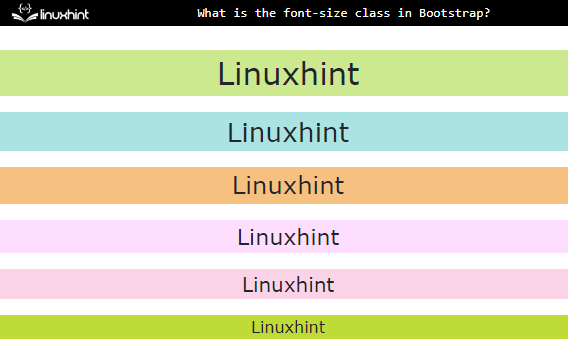
You can also use CSS to add styles to the desired classes. For instance, the CSS “background” is added to each class. You can add CSS styles according to your preferences.
Style “fs-1” Class
background-color: #CDE990;
}
Style “fs-2” Class
background-color: #AAE3E2;
}
Style “fs-3” Class
background-color: #f5c080;
}
Style “fs-4” Class
background-color: #FEDEFF;
}
Style “fs-5” Class
background-color: #FAD3E7;
}
Style “fs-6” Class
background-color: #BFDB38;
}
Output
That was all about using the font-size classes using Bootstrap.
Conclusion
The “fs-*” classes in Bootstrap are utilized to apply font sizes to the elements, where the “*” symbol denotes the value from 1 to 6. First, add HTML elements to specify some text. Then, add the “fs-*” class to the particular element. These classes have the CSS “font-size” property with a specific value. This write-up has explained the Bootstrap font-size classes.