This write-up will describe:
What is “fw-bold” in Bootstrap?
The “fw-bold” class in Bootstrap 5 is utilized to make the text bold. This class applies the CSS “font-weight” property with the value “700” to the HTML elements.
Analyze the example to see how this class works on elements.
Example: How Does “fw-bold” Work in Bootstrap?
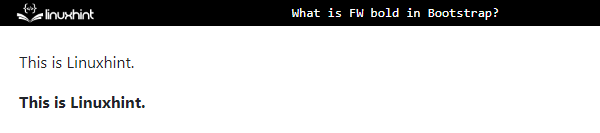
Add the “<p>” element with some text content. Then, add another “<p>” element with the “fw-bold” class:
Output
How to Bold Text Within the Paragraph?
To bold the text inside the paragraph, an inline element like “<span>” with the “fw-bold” class is utilized.
Example
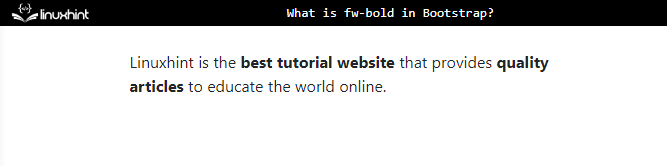
Add a “<p>” element with some text content. Use the “<span>” element with the “fw-bold” class around the text to make them bold.
HTML
Output
You have successfully learned about the Bootstrap “fw-bold” class with examples.
Conclusion
In Bootstrap, the “fw-bold” class is utilized to make the text bold. This class applies the CSS “font-weight” property with the value “700”. To make the text bold, first, add the text to the document using an HTML element and add the “fw-bold” class to it. This article has explained the usage of the “fw-bold” class in Bootstrap.