Tables are the components that help to organize the data. Bootstrap provides multiple classes that are utilized for creating different tables, such as “table-borderless” which creates a borderless table, “table-dark” which is used to create a dark-colored table, “table-bordered” utilized for making tables with borders, and many more. More specifically, the “border-collapse” and “border-spacing” properties are used to add space between the table rows.
This write-up will describe:
How to Create a Bordered Table in Bootstrap?
The bordered table is created using the <table> element with the class “table-bordered”. Following are the instructions to create a table:
-
- First, add the “<table>” tag with the “table” and “table-bordered” classes.
- The “<thead>” tag is used for creating the header part, and the “<tbody>” tag is used to specify the body part.
- The “<tr>” tag creates rows of the table, the “<th>” tag adds headings and the “<td>” tag includes the table data.
HTML
<thead>
<tr>
<th>Names</th>
<th>Profession</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Software Engineer</td>
</tr>
<tr>
<td>Oliver</td>
<td>Teacher</td>
</tr>
</tbody>
</table>
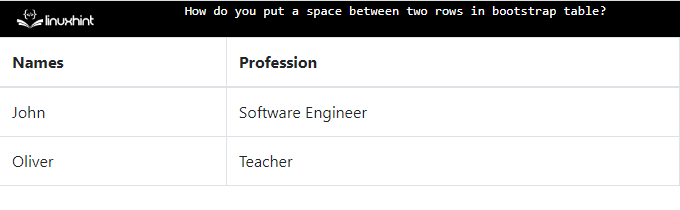
Output
How to Add Space Between the Table Rows in Bootstrap?
To add spaces between the table rows, the CSS “border-collapse” and “border-spacing” properties are used. The CSS “border-collapse” property with the value assigned as “separate” keeps the table border separate. Whereas the “border-spacing” property adds space between the borders.
Style “table” Class
border-collapse: separate;
border-spacing: 0 2px;
}
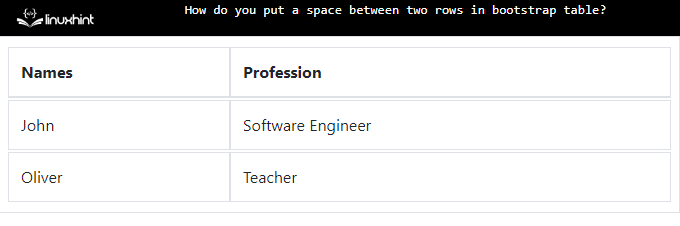
As you can see in the below-provided image, the spaces between the table rows have been added successfully:
This is how you can put a space between rows in the Bootstrap table.
Conclusion
To add spaces between the table rows, first, create a table using the <table> element. Add the “table” and “table-bordered” classes to the “<table>” element to provide general styles and borders to it, respectively. Then, add the spaces between the rows using the CSS “border-spacing” property. This property works with the “border-collapse” property having value “separate”. This write-up has described how to put space between the rows in the Bootstrap table.