How to create a Progress Bar
For the purpose of generating a progress bar, set the .progress class for the predecessor element meanwhile, give .progress-bar to the successor element, whereas width of the progress bar is adjusted using the width property.
HTML
The parent div was provided the .progress class whereas, the child div was given the .progress-bar class. Lastly, using the width property the width of the progress bar was set to 50%.
Output
A progress bar was generated with success.
Now let’s learn various ways in which you can style a progress bar.
How to scale a Progress Bar
By default, a progress bar has a 16px or 1rem height but depending upon your preference you can scale the height of the progress bar up and down. For this purpose set the same height for the predecessor div and the successor div.
HTML
The above code will generate two progress bars, one with a 20px height and the second with 40px height. Note that the progress container, and the progress bar were assigned the same height in both the cases.
Output
The output shows two progress bars with different heights.
How to label a Progress Bar
Since we know a progress bar shows the progress of a process, therefore, if you want to show this progress in numbers or percentage simply write a text inside the child div.
HTML
The progress bar being created in the above code has a label saying “50%”. This label corresponds to the progress of the process.
Output
A label was successfully assigned to the progress bar.
How to color a Progress Bar
If you wish to provide colors to a progress bar simply assign the background color classes to the progress bar container. The background color classes are .bg-primary, .bg-success, .bg-secondary, .bg-info, .bg-warning, .bg-danger, .bg-light, .bg-dark, .bg-muted.
HTML
<div class="progress-bar bg-primary" style="width: 10%;"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar bg-danger" style="width: 20%;"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar bg-warning" style="width: 30%;"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar bg-success" style="width: 40%;"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar bg-secondary" style="width: 50%;"></div>
</div>
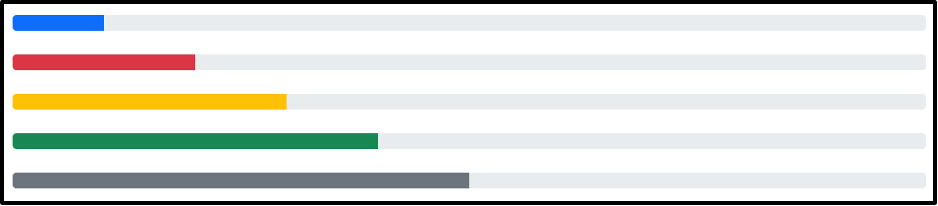
Here we are creating five progress bars each with a different width and color.
Output
Providing colors to the progress bars will add up to the beauty of the website.
How to create a striped Progress Bar
Another fun thing that you can do to style a progress bar is make it striped and for doing so assign the .progress-bar-striped class to the child container.
HTML
The above code will generate a striped progress bar with 50% width.
Output
This is how a striped progress bar is created.
How to animate a Progress Bar
Animating a progress bar will make the progress inside the bar appear to be moving. This can be done by providing the .progress-bar-animated class to the progress bar along with the .progress-bar-striped class.
HTML
Here we are creating a striped animated progress bar with 50% width.
Output
An animated progress bar has been created.
How to stack multiple Progress Bars
If you wish to stack multiple progress bars together then simply put them inside the progress container.
HTML
The above code will stack up three progress bars each with a different width.
Output
The output above shows three stacked progress bars.
Conclusion
In Bootstrap 5, a progress bar can be created by assigning .progress class to the parent container, and .progress-bar class to the child container. You scale the height of a progress bar by assigning the same height to the parent and child containers. A progress bar can be labeled by placing some text inside it, moreover, to create colorful progress bars using the background color classes. Furthermore, you can create striped and animated progress bars using the .progress-bar-striped, and .progress-bar-animated classes respectively.