Using the Ordered Lists in HTML
The ordered lists in HTML can be used in multiple ways. The following four examples will demonstrate some of their usage scenarios:
Example #1: Simple Usage of the Ordered Lists
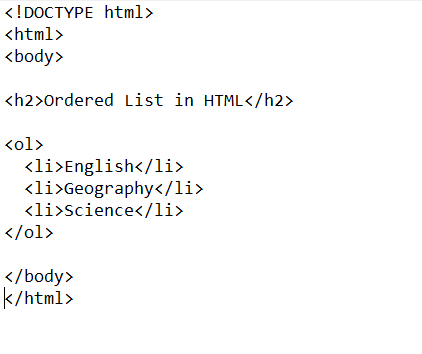
In this example, we will learn to create a simple ordered list in HTML. For doing so, you will have to go through the HTML script shown in the following image:

The ordered lists in HTML can be created by using the “ol” tag. Once you apply this tag, you mention all the elements of this ordered list by enclosing them within the “li” tag. In this example, we create an ordered list of three courses. Therefore, we use the “ol” tag followed by the three “li” tags in this script.
Then, after saving this script and executing it within our browser, the following web page appears on our screen. You can see that our specified courses are displayed in the form of an ordered list on this web page.
Example #2: Ordered Lists with Upper Case Letters
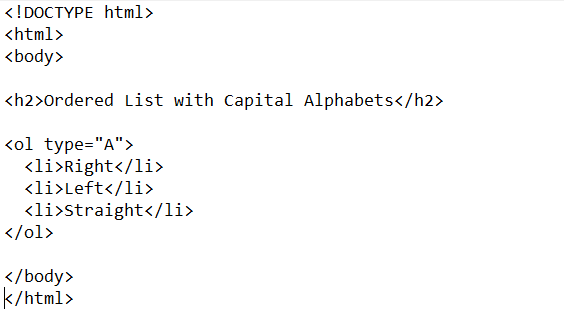
It is not necessary to only have the ordered list of numbers. We can also have the ordered lists of alphabets. The HTML script shown in the following image will demonstrate how to create an ordered list with the upper case letters in HTML.
In this HTML script, we display the three different directions in the form of an ordered list. However, this time, we want an ordered list of the upper case letters. Therefore, we use an additional “type” attribute with the “ol” tag to mention the exact type of the ordered list. We equalize this attribute to “A” for creating an ordered list with the upper case alphabets. Then, we simply mention all the elements of this ordered list with the “li” tag.
Our ordered list with the upper case alphabets is shown in the following image:
Note: If you replace “A” in the previous script with “a”, “I”, “i”, or “1”, then our ordered list will have small case letters, upper case Roman numerals, lower case Roman numerals, or numbers, respectively. However, by default, an ordered list in HTML comprises numbers. Therefore, you do not need to specifically mention the type “1” in this case.
Example #3: Ordered Lists with a Random Starting Point
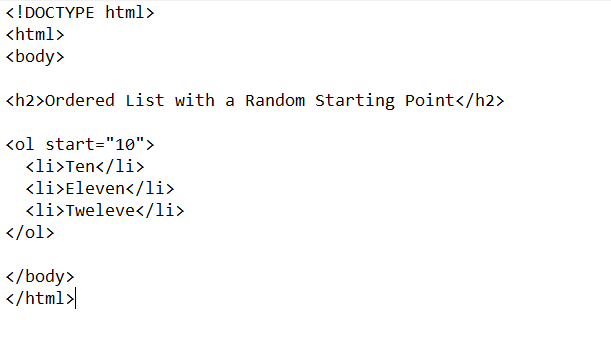
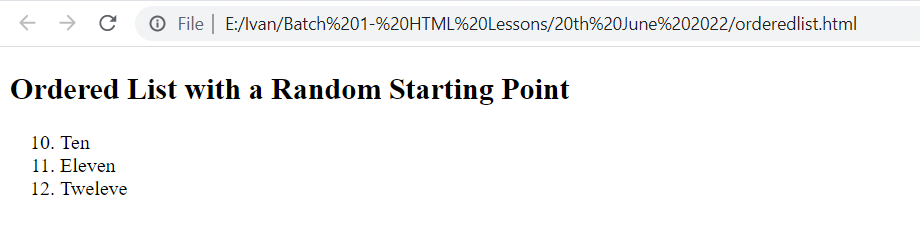
At times, you do not want your ordered list to start with “1”. Rather, you want to have a random starting point for it. To do that, you can use the HTML script shown in the following image:
In this script, we want our ordered list to start from the number “10”. Therefore, we use the “start” attribute with the “ol” tag and equalize it to “10”. Then, we mention the three different elements with the “li” tag.
Our ordered list with a starting point of our choice other than “1” is shown in the following image:
Example #4: Nested Ordered Lists
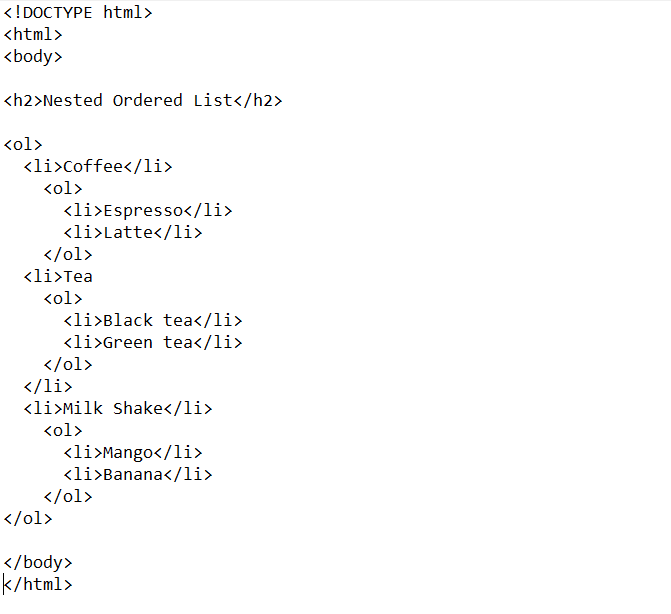
In this example, we will learn to create the nested ordered lists, i.e. ordered lists within an ordered list in HTML. The HTML script for this purpose is shown in the following image:
In this example, we want to have an outer ordered list of the different drinks. Inside each category, we wanted to have the inner ordered lists to mention the different drinks belonging to each of these categories. Therefore, we nested the “ol” and “li” tags accordingly in the HTML script shown in the previous image.
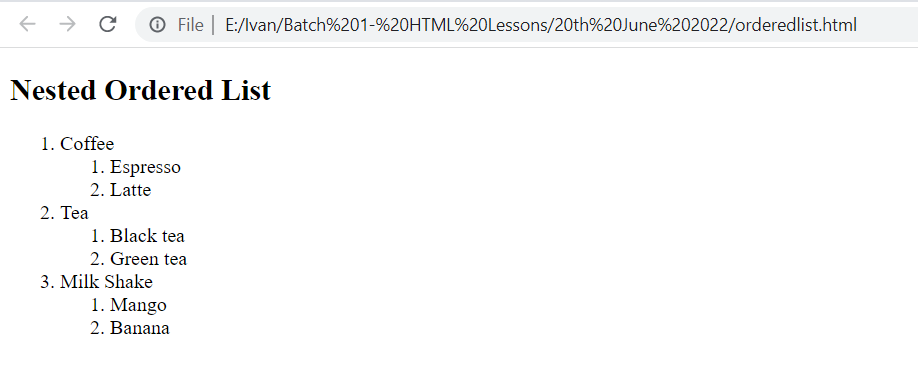
The following web page shows our nested ordered list in HTML:
Conclusion
This tutorial is to discuss the usage of the ordered lists in HTML. We gave you a brief introduction of the ordered lists in HTML followed by a few examples that were meant to bring more clarity to this concept. After understanding these examples well, you will be able to use the ordered lists in HTML quite effectively.