Button groups can play a significant role if you desire to wrap interrelated buttons together that represent multiple and connected actions together. Moreover, these button groups can be nested to generate dropdown menus which prove helpful in situations when you want to provide your user with multiple choices.
Before we jump on how to generate dropdown menus by nesting button groups let’s quickly understand how buttons can be grouped together.
How to create Button Groups using Bootstrap 5
For the purpose of grouping buttons you have to assign a .btn-group class to the div container wrapping the buttons. Moreover, if you wish to style these button groups then use the .btn class along with contextual color classes. The .btn class gives a basic style to the groups, while the contextual color classes are used to provide a background color to the button groups.
HTML
<button type="button" class="btn btn-success text-white">Button 1</button>
<button type="button" class="btn btn-success text-white">Button 2</button>
<button type="button" class="btn btn-success text-white">Button 3</button>
<button type="button" class="btn btn-success text-white">Button 4</button>
</div>
The code snippet will generate four buttons grouped together, each button having a definite padding, a green background and white text color.
Output
This is how you can group buttons together using Bootstrap 5.
Now we will move on to the main topic under discussion as indicated by the title of the article which is how button groups can be nested to generate dropdown menus.
How to nest Grouped Buttons to generate Dropdown Menus
You would want to nest button groups to make a dropdown menu in various scenarios such as when you wish to provide multiple options to the user to choose from. The example demonstrated below shows how you can perform this task.
HTML
<button type="button" class="btn btn-success dropdown-toggle" data-bs-toggle="dropdown">TV</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Samsung</a></li>
<li><a class="dropdown-item" href="#">LG</a></li>
</ul>
<div class="btn-group">
<button type="button" class="btn btn-success dropdown-toggle" data-bs-toggle="dropdown">Mobile Phones</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Android</a></li>
<li><a class="dropdown-item" href="#">Iphone</a></li>
</ul>
</div>
</div>
Example Explained
The above code generates two button groups each consisting of a single button and each button has a dropdown menu associated with it.
The first button group has a dropdown menu associated with it which was created by assigning the .dropdown class to an unordered list and was made toggleable by assigning the .dropdown-toggle class and to the <button> element and sets its data-bs-toggle= “dropdown”. To insert various options inside the dropdown menu anchor tag was nested within an <li> element and the .dropdown-item class was provided to the anchor tag.
The second dropdown linked to the second button group was also created in a similar manner.
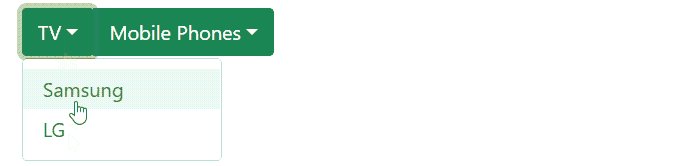
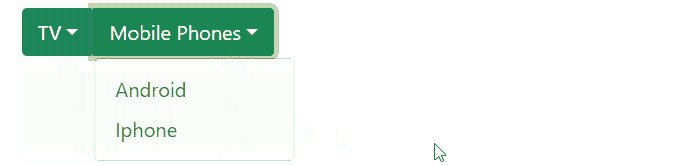
Output
Using this technique you can create a dropdown menu by grouping buttons together.
Conclusion
To create a dropdown menu by nesting button groups together link a dropdown menu with a button group(s) by assigning the .dropdown class to <ul> element and in order to insert items inside the menu nest <a> tag inside <li> element and provide the .dropdown-item class to the anchor tag. Moreover, to make the menu toggleable, assign the .dropdown-toggle class to the <button> element and set its data-bs-toggle= “dropdown”. Following these steps you will be able easily generate dropdown menus by nesting button groups.