You will be able to add footnotes to your document by the end of this markdown footnote guide article.
Creating Footnotes in Markdown:
Footnotes can be created in Markdown for a webpage. We will create different instances in this guide to comprehend the generation of footnotes in a document with native markdown syntax. Let’s begin with the practical implementation of markdown scripts.
We initially searched for available tools for implementing the markdown scripts. You’ll find a variety of alternatives. Find out which suits your machine and install it into your system. We have selected the Visual Studio Code software to install on our system. After the installation wizard has been completed, the tool is launched. We are directed to the interface of VS Code. We must first set up a new project file before we can begin scripting. For this, you can use two alternatives. Either hit the “File” option located on the left corner of the upper menu bar and then select the “New Text File” option, or you can just simply press the “Ctrl+N” keys to generate a new text file. This is a plain text file, and we have to change it to a markdown file by clicking “Plain Text” from the status bar and then selecting “Markdown” from the selection box it displays.
To open the preview window, hit the “Ctrl+Shift+V” keys. Whatever code snippet you add to the Markdown file, its anticipated output will be shown in the preview window. But when you enter some markdown syntax into the file, the preview window displays it as simple text. This is because you might have missed adding the “Markdown” extension to your tool. Press “Ctrl+Shift+X” to open the extension box and install the “Markdown All in One” extension. This will make the markdown syntax be previewed capably.
Footnotes can be added in markdown for the information that you want to insert, but it will deviate from your main topic, so you add a footnote on that specific sentence and provide the elaboration for that at the end of the document. To add a footnote, we have to use the following syntax:
First, we have to write the sentence to which we want to append a footnote, then give space and start the square brackets. Within these brackets, insert the caret (^) symbol, and then an identifier of the footnote is added immediately after the caret symbol. This can be a number, a sentence, or a word. This is because these identifiers only relate to the reference footnote with the same identifier. To create the reference for the footnote, we have to use the same footnote identifier and add a colon (:) after it is placed, then add a space and write the description of the footnote. This footnote description will be provided at the bottom of the document.
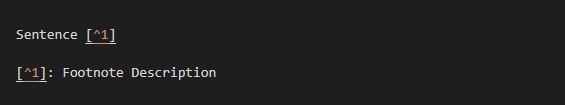
The output of the syntax can be seen in the image below, where the footnote has been appended as a superscript within square brackets, and its description is displayed at the end of the page with the footnote number we have specified above the sentence.
In the markdown file, we first created a header. Headings can be created in markdown by using the hash (#) symbols. A space after the hashes must be given before specifying the text for the heading. The first level header is created by adding a single hash. Then followed by a space, we have defined the title of the heading as “We are going to create a footnote.” Then, after skipping a line, we added a subheading with h2 size by inserting double hash (#) symbols.
In the next line, we wrote a text line with normal size, which is “This is our very first footnote in markdown.” At the end of this sentence, we have added a footnote by utilizing the square brackets “[]” and within these braces, we added a caret (^) symbol and the identifier which we provided “1”. Afterwards, we have created a reference footnote for this identifier. For this, the footnote “[^1]” and colon (:) are added, then we describe the reference as “Markdown is a very simple yet powerful language.”
On the preview window, we got a header and a subheading. Following that, a regular text with a footnote has been displayed. When we click on this footnote, it directs us to the bottom of the page where we have put the reference information for this footnote.
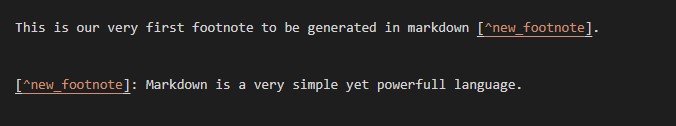
In the above instance, we have used a number as an identifier for a footnote. We can also add a text identifier. Whatever identifier you may use, markdown will render the output footnote as a sequence of numbers. To verify this, we have added a text footnote as “[^new_footnote]”. Here, it’s crucial to take into consideration that you cannot add spaces in the footnote identifier.
The predicted output on the preview window shows the footnote, which has been replaced by the numeric identifier “1”. This is because of markdown’s default behavior.
Additionally, more than one footnote can be added to a document, or even a single paragraph may contain multiple footnotes.
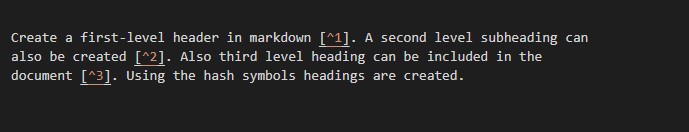
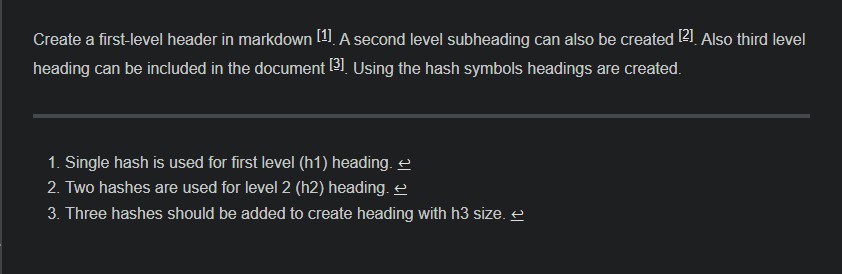
For purposes of executing this concept, we have created a markdown paragraph and appended three footnotes to it. The content of the paragraph is “Create a first-level header in markdown [^1]. A second-level subheading can also be created [^2]. Also, a third-level heading can be included in the document [^3]. Using the hash symbols, headings are created.” The snapshot of the scripted paragraph is also attached here:
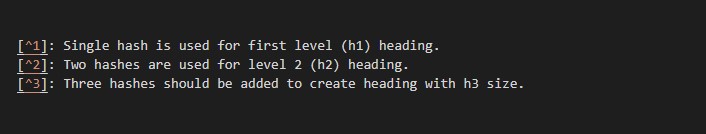
Then we created references for the mentioned footnotes against each footnote identifier. You can see all the references in the below image:
In the previewed output image, you can see the first footnote at the end of the first sentence, the second footnote at the end of the next sentence, and also the third footnote on the sentence next to it. When you click on any of these footnotes, they will scroll down to the end of the document where their reference is described.
Apart from adding simple text as a reference to the footnotes, links can also be provided as references to a particular footnote.
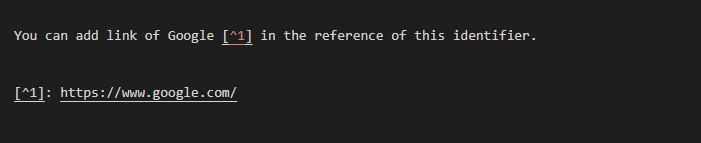
We have created a regular text line “You can add link of Google [^1] in the reference of this identifier.” We have now provided the link for the Google search engine for the reference of this footnote.
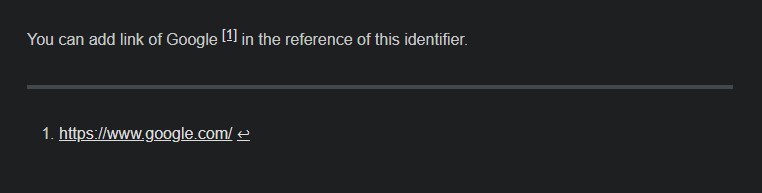
In the rendered output, when you click on the link, it will lead you directly to a new window where Google’s search engine will be accessible.
In the same way, you can also add mathematical expressions as a reference to a particular footnote.
Conclusion
Adding footnotes is a very necessary and helpful technique when you want to describe something but also don’t want the subject’s flow to be disturbed. We, in this guide, have implemented the markdown native syntax to add footnotes to a document. Different techniques for appending footnotes have been elaborated on in this tutorial. We first created a single footnote and then multiple footnotes were generated in a paragraph. Also, the need to add links as a reference to the footnote has been put into practice.