In this tutorial, you will discover the usage of HTML in markdown for changing the fonts of text/paragraph.
Example # 1: Changing the Font Size of the Whole Text in Markdown
Modifying the font size of the text in markdown can be done using the Html tags. In this instance, we will create some sample texts and change their font sizes to different variations.
The software we are using, for the creation of example scripts, is Visual Studio Code. The tool is launched and the file type is selected as “Markdown”. Then, we opened the preview window where we will see the outcome of the corresponding input. This will split the window into two portions: the input screen and the preview screen.
Now, we will begin with the script. In the markdown file, we have first added a heading. To add a header the hash symbol (#) is used. The single hash symbol refers to the h1 heading. After the hash symbol, a space must be given. If not, it will display the text as a regular string. The text we have specified for the header is “Markdown font size change guide”. A better practice is to leave an empty line before adding a header.
After specifying the title of the document, we will then move to the font size settings. To work with the fonts in markdown, we have to add the HTML tags. The HTML tag we are going to use is “font-size” wrapped in “<” and “>” tags. With the equal (=) as the assignment operator to assign the size in numbers. Whatever the number supplied for the size shall be written in quotation marks. This is the opening tag which needs to be closed after our text. So, to close the tag we have to add a backslash (/) before the tag name which in our case is “</font>”.
Between the opening and closing tags, inscribe the text whose font size you want to change in a particular size. So, to write a text string with the smallest font size, we have to write it as “<font size=”1”>”. Then, the text string which we have added is “We are setting the size 1 for this text which is the smallest font size” and the close the tag as “</font>”.
When we wrote the above script in the markdown file, the preview window displayed us the corresponding outcome which is given in the image below where you can see a header. Below it, a text string with the smallest font size.
Similarly, we can apply more size variations using the HTML font tag in markdown. Let’s see some of the other font sizes that we can use in markdown.
We have specified the font size this time as “2” in the HTML font tags. We wrote a statement “**We are now adding a Bold text in a string with font size 2**”. You might have observed that we have added two asterisks (**) before the text string and two asterisks after the text which are the delimiters. The two asterisks in markdown are added to bold any text. Apart from changing the font size, we are also making the whole string bold.
The output image shows a text string below the header with font size 2 and is made bold.
The text with font size 3 is bigger than the font size 2. Also, we have italicized the text string by adding the hyphens (_) before and after the text string. First, add the HTML tag “<font size= “3”>” and then insert the hyphen (_). After that, text string is written. The hyphen is put in after the string and the font tag is closed afterward.
This is how the text string looks when we apply the font size 3 and make it italic.
The font size can be changed to suit your needs. The maximum font size markup support is the “7”. After that, whatever number you will supply for the font size, it will display the text in font size 7.
We have set the font size “7” for a string (“This is font size 7” to get an idea of what exactly the size text exhibits).
The text with the maximum supported font size is provided in the snapshot below.
Example # 2: Changing a Text Block’s Font Size in Markdown
We have learned in the above illustration to change the font size of a whole paragraph or text line. Another practice we can apply here is to change the font size of some specific piece of text instead of the whole paragraph to make it more visible to the eye or to emphasize it for some important purpose. Also, we will explore changing the color for specific text bits in the string.
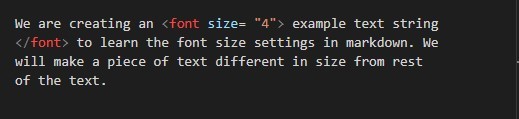
For the implementation of the script, we have created a paragraph in the markdown file. Now, we will select a portion of this paragraph and apply the font size changes to it.
To set the font size, we have chosen the bit of a text which is “example text string”. Now to change the font size, this text will be written between the HTML font size tags. The font size we have set for these three words is “4”. The text wrapped in these tags will appear bigger and the text before and after these tags will be shown as normal text.
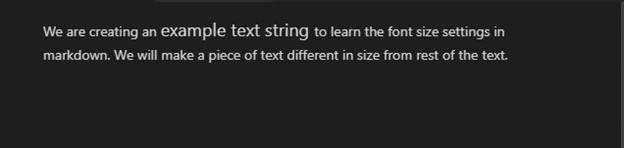
Here, you can see that the text bit “example text string” has a bigger font size than the rest of the paragraph.
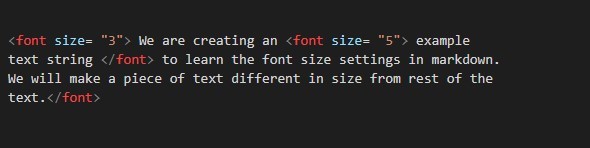
The text of the paragraph is shown with the default font size. We can change it also by applying a font tag for the whole paragraph as well as for some specific words in that paragraph. For instance, we have changed the font size for the whole paragraph to “3” and for a bit of text we have set it to “5”. This can be done by using the two HTML font tags; one for the whole paragraph and the other for the text within the same paragraph.
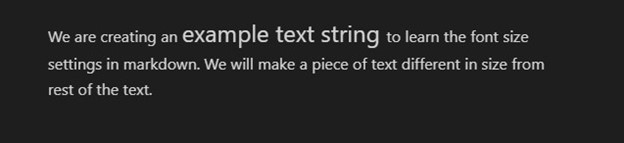
Here is the output paragraph.
Now, to add more details to this paragraph, we will change the color of a word, make it bold, and also italicize some text.
To change the color, we have used the HTML “span” tag. In the span tag, we will use the attribute “style” and assign it the color. So, we wrote it as “<span style= “color : yellow”>”. To close this tag, just add a backslash with span as “</span>”. For making the text bold in markdown, the delimiter double asterisks (**) is used. For italicizing, text hyphen (_) is applied and for applying both these together use triple asterisks.
The preview window gives us a paragraph in which the text bits are differently sized, the word “text” is in color yellow, and is made bold as well as italicized. In the second line the word “different” is also emphasized.
Conclusion
Changing the font sizes in markdown can be done by employing HTML tags and specifying the number for the font. Both the entire text and a specific section of it can have their font size altered. Both these techniques have been discussed and elaborated on in this article by practically applying the methodology in markdown. We have also used the “span” tag by HTML to change the color of the specified text bit. Additionally, the method to make the text bold and italic is exercised in this tutorial.