The link binding is used to navigate to pages inside the website or the web-pages of other websites. This article aims to guide you on various methods on creating a button link to another page in HTML.
Additionally, this guide serves the following outcomes:
- How to create a button in HTML
- Creating a button link to another page using the <a> tag
- Creating a button link to another page using <input> tag
- Creating a button link to another page using <form> tag
In HTML, the <a> tag and the <form> tag are used to create a button link. Mostly, the <a> tag is utilized to make a link on a button. Moreover, the href =”” attribute specifies the path to another page.
Creating a button link to another page in HTML
The button link can be created by using the <a>, <input>, and <form> tag. Each tag refers to a specific attribute to create a link to another page. For instance, the href attribute of <a> tag serves the purpose.
This segment provides a detailed synopsis of all the methods to make button links to another page in HTML.
Creating a button link to another page using <a> tag
To create a button link to another page in HTML,just add <a> tag and wrap it around the simple Html button. Inside a <a> tag simply use href=”” attribute to give the path of the desired page.
Example Below:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" >
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<title>Button</title>
<style>
.container{
height: 200px;
width: 500px;
border: 2px solid black;
margin-top: 30px;
}
</style>
</head>
<body>
<div class="container">
<h1 style="text-align:center;">Simple Html Button</h1>
<a href="https://www.google.com/">
<button class="btn btn-primary btn-lg">Click</button>
</a>
</div>
</body>
In the above example, we have created a button and the <a> tag creates a link to another page (www.google.com)
Output of code:
The output shows that, after clicking the Click button, you will be navigated to Google instantly.
Creating a button link to another page using <input> tag
We can create a button with a link to another page with the help of the <input> tag. To do so, we need <input> tag and onclick=”” attribute to specify the link.
The following code makes use of the <input> tag to create a button with a link to another page.
Example Below:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"rel="stylesheet" >
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<title>Button</title>
<style>
.container{
height: 200px;
width: 500px;
border: 2px solid black;
margin-top: 30px;
}
</style>
</head>
<body>
<div class="container">
<h1 style="text-align:center;">Html Link Button With Input Tag</h1>
<input type="button" onclick="window.location.href='https://www.instagram.com/?hl=en';" class="btn btn-warning btn-lg" value="Click"/>
</div>
</body>
In the code, the <input> tag is used with type, onclick, class, and value attributes. A link is pasted in the onclick attribute of HTML.
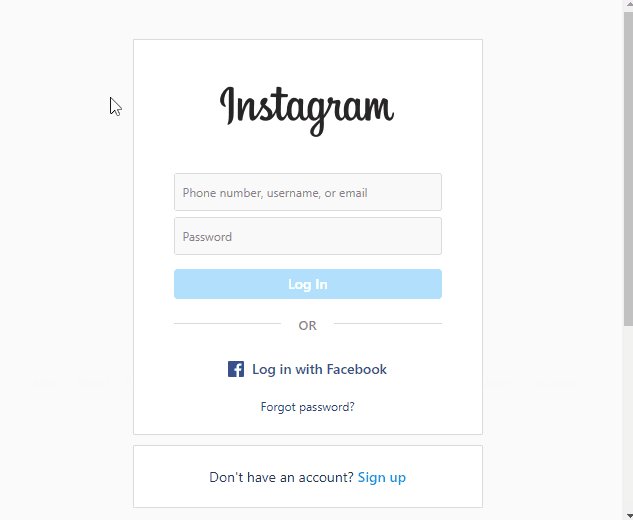
Output of code:
The output shows that, after clicking the Click button, you will be navigated to the Instagram login page instantly.
Creating a button link to another page using the <form> tag
We can create a button with a link to another page with the help of the <form> tag. To do that we need the <form> tag with action attribute to specify the page path. The following code represents the functionality of <form> tag to make a button link to another page:
Example Below:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" >
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<title>Button</title>
<style>
.container{
height: 200px;
width: 500px;
border: 2px solid black;
margin-top: 30px;
}
</style>
</head>
<body>
<div class="container">
<h1 style="text-align:center;">Html Link Button With action attribute</h1>
<form action="https://twitter.com/">
<button class="btn btn-danger btn-lg">Click</button>
</form>
</div>
</body>
In this example we use <form> tag with action attribute to specify the path. A button is created using <button> tag.
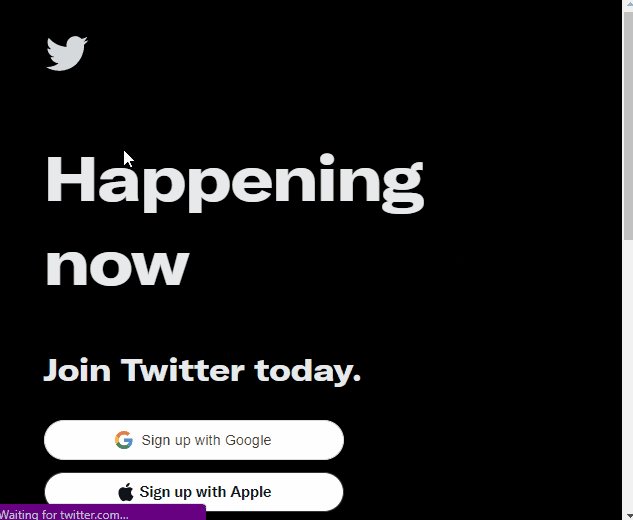
Output of code:
The output shows that, after clicking the Click button, you will be navigated to the twitter login page instantly.
Conclusion
In HTML, a button link to another page can be by using the <a> tag, <input> tag, and the <form> tag. A link on a button is get by href=”” attribute of <a> tag. The type=button and onclick=link attributes are used to create a link on the button. The action=link attribute of the <form> tag can also be used to make a button link to another page. You have learned a detailed usage of all these tags and attributes to make a button link.