How to create a List Group
In order to create a list, make an unordered list and assign the <ul> element the .list-group class and assign each list item the .list-group-item class.
HTML
The above code will generate a list group that consists of three list items.
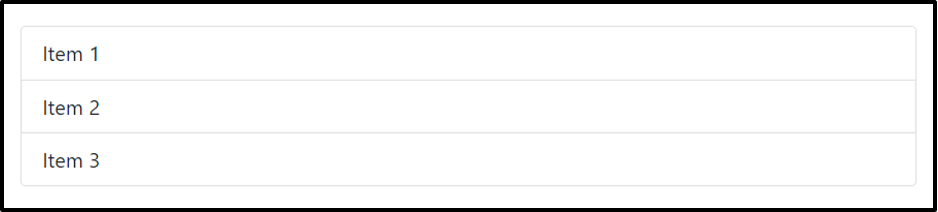
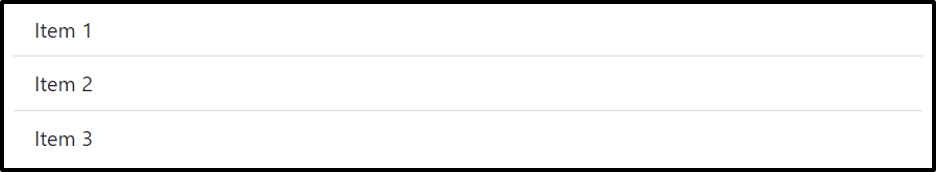
Output
The above output shows a basic list group.
How to assign active and disabled states to a List Group
If you want to define active state for a current list item and a disabled state for an unclickable item then simply assign the respective list item the active and disabled states.
HTML
Here we have assigned an active state to the first item and a disabled state to the third item. The disabled state just not makes a linked item unclickable but also eliminates the hover effect.
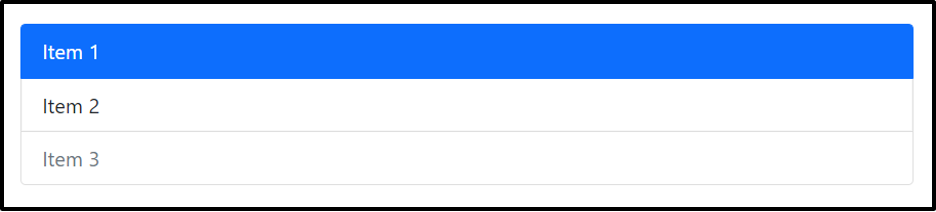
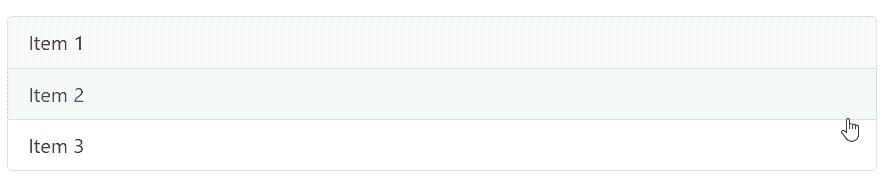
Output
This is how you assign active and disabled states to list items in a list group.
How to assign links to List Items in a List Group
If you wish to redirect your user to another web page or source using items in a list group then instead of making an unordered list, make a div and assign it the .list-group class and nest all the links present in the anchor tags inside that div. Moreover, assign the .list-group-items, and .list-group-item-action classes to the anchor tags present inside the div.
HTML
The list group created when the above code is executed will be hoverable and each item of the group will be linked to another source.
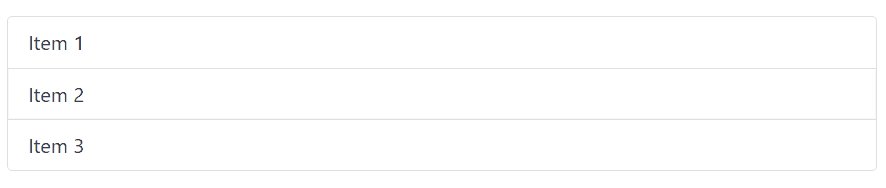
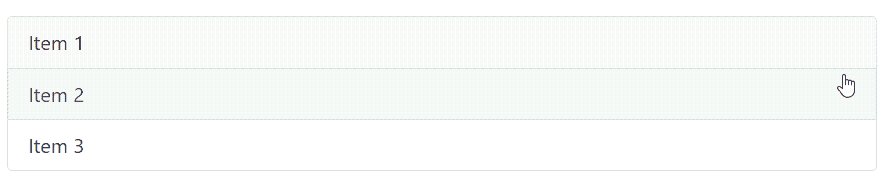
Output
List items were linked successfully.
How to create a borderless List Group
If you wish to remove the borders from a list group then simply assign the .list-group-flush class to the <ul> element along with the .list-group class.
HTML
The above code will generate a list group having no borders.
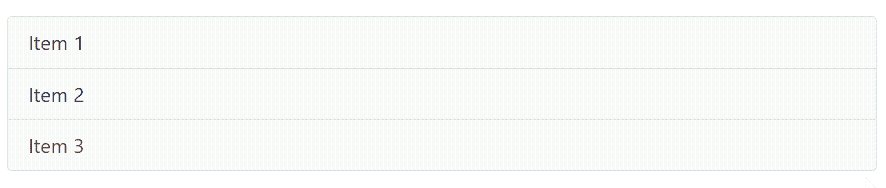
Output
This is how you create a borderless list group.
How to number items in a List Group
For the purpose of numbering the items in a list group use the .list-group-numbered class.
HTML
The code snippet stated above will give numbers to each of the items present inside the div.
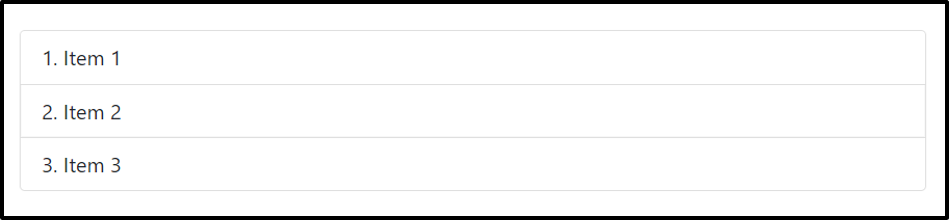
Output
The list items were numbered.
How to align a List Group Horizontally
A list group by default is aligned vertically but if you prefer to align it horizontally then use the .list-group-horizontal class.
HTML
The .list-group-horizontal class was assigned to the <ul> element along with the .list-group class, therefore, the list group generated as a result will be aligned horizontally.
Output
The output displays a horizontal list group.
How to color List Items in a List Group
A fun thing that you do to make your list group stylish is use the color utility classes to provide colors to list items of the list group.
HTML
<li class="list-group-item list-group-item-primary">Item 1</li>
<li class="list-group-item list-group-item-warning">Item 2</li>
<li class="list-group-item list-group-item-info">Item 3</li>
<li class="list-group-item list-group-item-success">Item 4</li>
<li class="list-group-item list-group-item-danger">Item 5</li>
</ul>
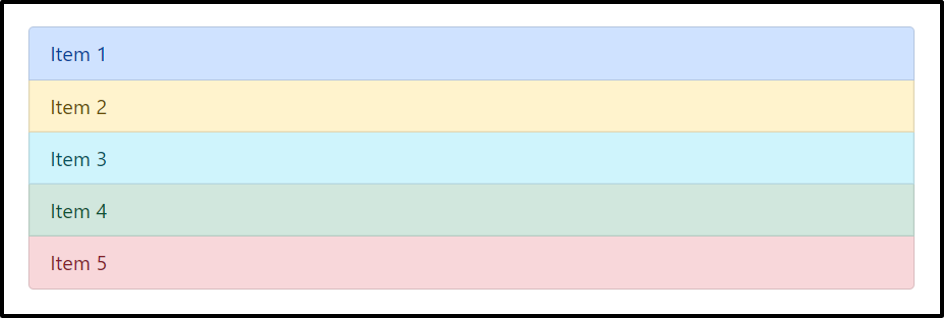
There are a total of 5 list items being generated in the above code and each of these items has been assigned a different color using the .list-group-item-primary, .list-group-item-warning, .list-group-item-info, .list-group-item-success, and .list-group-item-danger classes respectively.
Output
The output shows colored list items.
If you wish to create linked list items and provide them colors as well then follow the code snippet below.
HTML
<a href="#" class="list-group-item list-group-item-action list-group-item-primary">Item 1</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Item 2</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Item 3</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Item 4</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Item 5</a>
</div>
To link the list items we are simply making a div container and nesting various anchor tags inside that container which will link the list items. Moreover, each link has been provided a different color.
Output
The list group shown above has colored and linked list items.
Conclusion
A list group can be styled using various Bootstrap 5 classes for instance .list-group-flush creates borderless list group, .list-group-numbered gives number to the items of the list group, and .list-group-horizontal aligns a list group horizontally. Moreover, to provide colors to the items of a list group use the color classes associated with list groups such as .list-group-item-primary, .list-group-item-info, .list-group-item-danger, etc. This and much more about list group creation and styling has been discussed in this blog.