In this manual, we will specifically talk about the “<span>” tag. So, let’s start!
HTML <span> tag
HTML spans are inline containers used to contain inline elements. Inline elements are grouped with the span tag, which does not change their visual appearance. In HTML, you can use the “<span>” tag to create a span element. It is mandatory to close the span tag since it is a paired tag with both opening and closing tags.
Syntax
The syntax of <span> tag is given below:
You can add the text inside the <span> and </span> tags.
Let’s move to the example where we will use the “<span>” tag to create a span element.
Example: Creating a span Element
In HTML, we will create a div and add a heading to it using the <h1> tag. After that, we will create a span element using the “<span>” tag and add the required text to it.
HTML
Using the code above, the following output is obtained:
Now, style the created container using the “div”. Here, we will set the height of the div as “200px” and the background color of the div as “rgb(240, 195, 195)”. After that, set the border of div width as “4px”, style as “groove”, and color “rgb(53, 1, 10)”.
CSS
height: 200px;
background-color: rgb(240, 195, 195);
border: 4px groove rgb(53, 1, 10);
}
Next, use “span” to access the span element and set the color of the span as “rgb(35, 243, 63)”:
background: rgb(35, 243, 63);
}
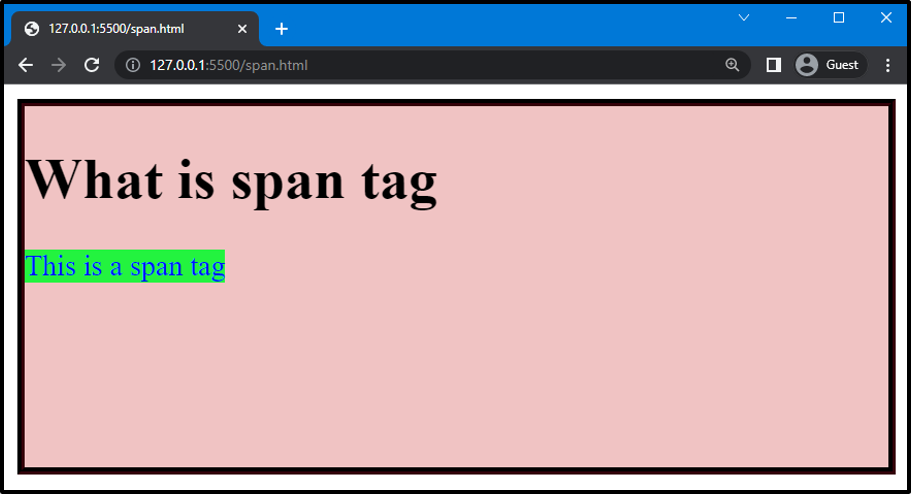
In the below-provided image, you can see that the span element is styled:
Bonus Tip: In-line Styling of span Element
You can also style the span element specifically using the in-line styling. To do so, use “style” inside the <span> opening “<” bracket and set the color of the span element as “rgb(0, 17, 255)” and close the starting bracket as “>”:
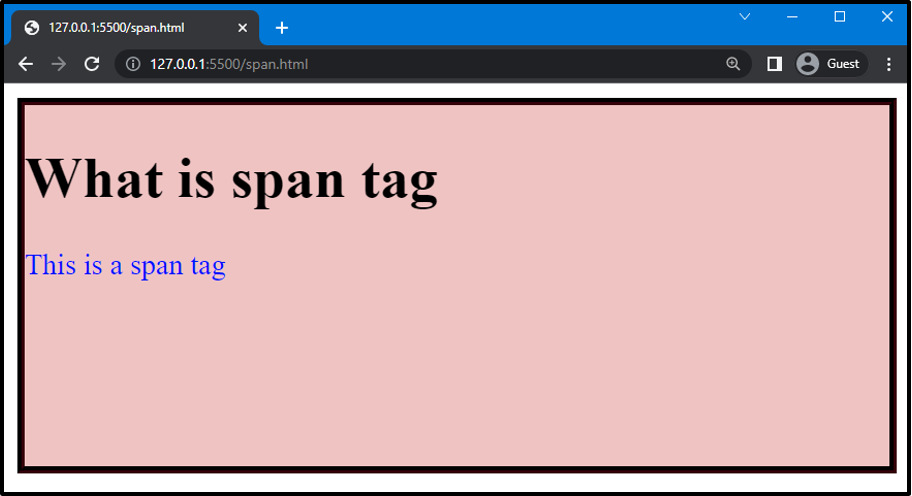
Using the code above, the following output is obtained:
That’s it! We have explained the span tag.
Conclusion
In HTML, the “<span>” tag is used to create a span container. It is an inline container used for texture content and for styling purposes. You can style the span element in both external CSS and in-line CSS. In this manual, we have discussed the <span> tag and provided an example to create and style span element for your better understanding.