A line along the x-axis is referred to as a horizontal line used between the lines of paragraphs to make it easy to read. More specifically, these lines can be utilized to add a thematic break between different sections or paragraphs. With the help of an HTML <hr> tag, you can draw a horizontal line on the web page.
This write-up will guide you about the use of the HTML “<hr>” tag.
How to Insert Horizontal Line Using HTML <hr> tag?
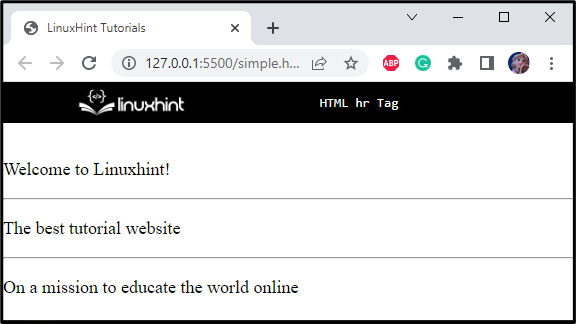
The below example will add horizontal lines between the three <p> elements. To do so, let’s create an HTML file. Then, add three <p> elements to add some content and specify the “<hr>” tag between each one of them.
HTML
<hr>
<p>The best tutorial website</p>
<hr>
<p>On a mission to educate the world online</p>
Save the HTML file, and open it in the browser to check out the results:
Now, let’s add some CSS properties to the <hr> element.
How to Apply CSS Properties to the <hr> Element?
The below section will demonstrate the CSS properties that are applied to the HTML elements along with the hr.
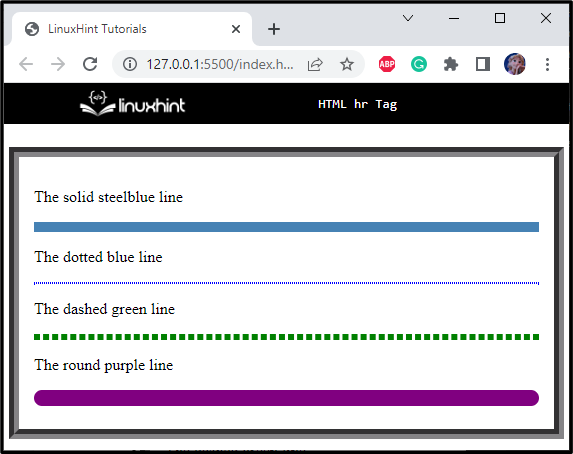
In the HTML file, inside the body element, add a div element with the class name “linebox”. Inside this div element, specify four <p> elements to add some content. Each <p> element is separated by <hr> with classes as line1, line2, line3, line4, and line5:
<p>The dashed steelblue line</p>
<hr class="line1">
<p>The dotted blue line</p>
<hr class="line2">
<p>The dashed green line</p>
<hr class="line3">
<p>The round purple line</p>
<hr class="line4">
</div>
Style linebox div
margin: 5px;
border: 10px groove rgb(133, 132, 135);
padding: 15px;
font-size: 16px
}
Here is the description of the above-given code:
-
- “margin” property sets the space of 5px around the element.
- “border” property sets the border of 10px width, groove line type, and color as rgb(133, 132, 135).
- “padding” property sets space around the content of the element.
- “font-size” property sets the setting of font size to 16px.
Style line1 of hr
border: 5px solid steelblue;
}
The “border” property having the value “5px” “solid” and “steelblue” is applied to the class line1 of hr element where the 5px represents the width of the line, solid is the line type, and steelblue is the color.
Style line2 of hr
border: 1px dotted blue;
}
For the class line2 of the hr element, the border property having the value “1px” “dotted” “blue” is applied where the 1px represents the width of the line, dotted is the line type, and blue is its color.
Style line3 of hr
border: 3px dashed green;
}
For the class line3, the added value of the border is “3px” “dashed” “green” where the 3px represents the width, the dashed is the line type, and green is its color.
Style line4 of hr
border: 8px solid purple;
border-radius: 8px;
}
Similarly, we have applied the border property to line4 and set its “border-radius” as “8px”.
It can be seen that using the HTML <hr> tag, we have added four types of horizontal lines on our web page:
Great! You have successfully learned about the HTML <hr> tag with examples.
Conclusion
To separate a section or paragraph, horizontal lines can be added to our web page with the help of the HTML <hr> tag. This element is known as an empty element because it does not hold a closing tag. You can also <hr> with several CSS properties. This article demonstrated the HTML <hr> tag and how to style it with CSS with the help of examples.