This write-up will illustrate how to launch a Bootstrap modal using jQuery.
How to Open a Bootstrap Modal Window Using jQuery?
jQuery is a simple, lightweight JavaScript library used for various purposes along with JavaScript web pages. In order to open a bootstrap modal using jQuery, go through the listed steps:
Step 1: Create Bootstrap Modal Window in HTML File
Implement the following code snippet in the HTML file to create a modal dialogue box:
- First, create a button that will help to trigger the modal window for this purpose, utilize the “<button>” tag.
- Then, add a “<div>” element with the “modal” and “fade” classes to create a modal window.
- Adjust the dialogue window by utilizing the “modal-dialog” bootstrap class. After that, head over to allocate the content by specifying the “modal-content” class in a separate “div” container.
- Within the “modal-header”, define the title and a close button at the right corner. When clicked, the modal window is closed. This function takes place using the attribute “data-dismiss”. The close icon is then made by using the “×”.
- Next, utilize the “modal-body” class in other “div” used to specify the modal content.
- At the end of the body section, create two buttons in the footer part to add “cancel” and “save” options:
<button type="button" class="btn btn-primary " id="launch-button">Launch Modal</button>
<div id="welcomeModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span></button>
</div>
<div class="modal-body">
<p>Welcome to Linuxhint!</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Cancel</button>
<button type="button" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
</div>
It can be observed that no modal is popped up:
Step 2: Open Bootstrap Modal Window Using jQuery
Within the “<script>” tags, specify the jQuery code as implemented below:
$('#launch-button').on('click', function () {
$('#welcomeModal').modal('show');
})
</script>
Following is the description of the above-stated jQuery code:
- The “$()” is the shortcut of the getElementById() method and returns the id of the specific element.
- “.on(‘click’)” is a function that generates a run time event on click. For instance, we have described that when the button with the id “launch-modal” is clicked, the specified function will be invoked.
- The “function()” is used to implement functions in JavaScript. The specified function will take the id “#welcomeModal” of the modal window and associate it with the jQuery “modal(‘show’)” function
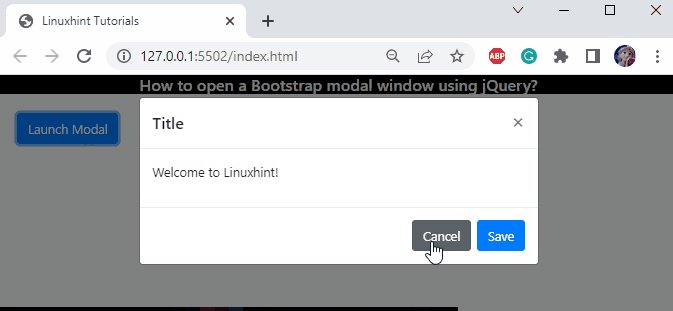
- The above-stated code signifies that the function will show the modal window on button click:
We have successfully compiled the jQuery code to open the Bootstrap Modal Window.
Conclusion
To open a Bootstrap modal window using jQuery, first, write the HTML code for the modal window. After that, implement the jQuery functions. The jQuery “modal(‘show’)”, “modal(‘hide’)”, and “modal(‘toggle’)” functions are used for the bootstrap modal Window dialogue box. This write-up has illustrated the procedure to launch a Bootstrap modal window with jQuery.