Setting the Prerequisites:
To see how the nesting of the list works, we need a tool or software where we can implement the markdown script. We have found Visual Studio Code as the best assembler for the markdown scripts. To implement the markdown language, we have to make some changes as per our task requirements. We have launched the VS Code and created a new project file. By default, it opens up a simple text file but we need to work on markdown so we will change the file type. The “Plain Text” option can be found in the right corner of the status bar and is used to alter the file type. When you place the cursor on it, it asks to select the language mode.
When you hit it, a menu will appear. You just have to write “Markdown” to select the markdown language.
This will change our file type from “Plain Text” to a “Markdown”.
You can view in the preceding snapshot that the file type is now “Markdown”.
After that, we have to add an extension for the markdown scripts to be previewed and work correctly. To add this extension from the left toolbar, the settings option will provide you with a selection box where we have selected the “Extension” option.
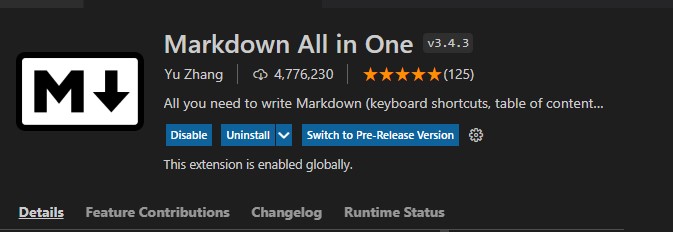
This will open a window. We have to write the extension name as “Markdown All in One” and install it.
Now, the markdown extension is successfully added to our file.
The last thing we have to do is to open a preview window to see the output of our generated scripts. The preview window can be launched by clicking the “Ctrl+Shift+V” keys or you can click the icon with a key on it present in the upper right corner of the tool.
Clicking on it will split the window into two screens. The first one will be used to input the scripts while the output of the script will be displayed in the “Preview” window.
We can now use this tool to begin working on the markdown scripts. Let’s explore the scripts now.
Escaping Backticks in Markdown:
In Markdown, backticks are used for creating code blocks. When we insert a backtick it refers to starting a code snippet in Markdown. A single backtick is added at the beginning and end of each line of code to create inline code blocks in documents. Because of these backticks, it becomes difficult to show the backticks as text in a document without enabling code block generation. In this tutorial, we are going to work on how we can escape a backtick so we can include it as a text instead of treating it as the commencement of code syntax.
The simplest way of skipping a backtick is to add a backslash (\) before inserting the backtick. If you don’t add a backslash, the backtick you’d add as a text and the next backtick in the code will be inserted. Whatever text you would have added in between them will be considered as a code block, so to avoid this insert a backslash. We will first add the backticks to generate a code block and then will learn to escape the backtick in markdown in this demonstration.
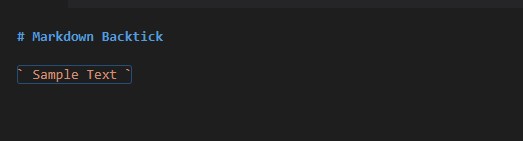
We have first created a header for our document. For generating the first level header, we need to insert a single hash (#) symbol, add a space, and then mention the text for the header. We have provided the text as “Markdown Backtick”. Now to create a code block, we have first added a backtick (`) and give a space after it. Then, we wrote the text as “Sample Text”, followed by a space where the closing backtick is applied. Now, these two backticks will consider the text in between them as a code snippet and thus will render it as a code block.
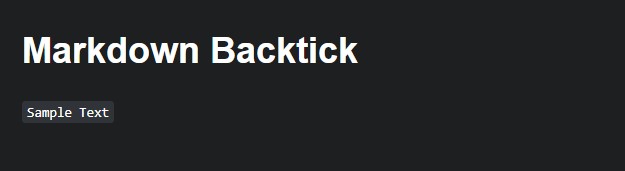
This gets us a header “Markdown Backtick” and the text we have mentioned above in the code block format. You can see the expected outcome in the preview window snapshot we have provided below:
Now, to escape this backtick and render the text as regular text and not a code block, we have to use the backslash (\) before the starting backtick and also before the closing backtick. So, we would do this trick on the above code block to render it as a regular text by adding backslashes.
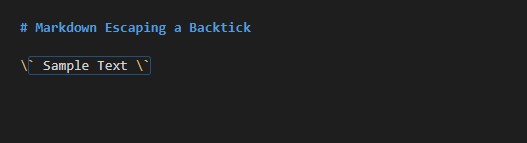
We have created a header with the text “Markdown Escaping a Backtick”. After skipping a line, we added a backslash followed by a backtick. Space is given and then the Text is specified as “Sample Text”. Before adding the closing backtick, we have inserted another backslash.
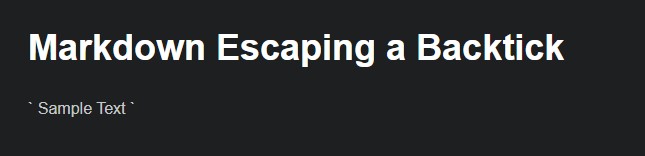
The preview window shows the anticipated outcome where the text string is exhibited as a regular text with backticks. So, we have added the backtick without triggering its functionality to turn the text to the code block.
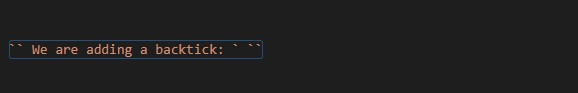
In the above instance, the text is wrapped between two backticks. If we want to add a single backtick in the code block without considering it as the syntax to generate the code block. For this we have added two backticks, a space and then the text as “We are adding a backtick: ` ”. You can see that here we want to display the backtick without using it as a part of the syntax. Then, we gave space and added two closing backticks.
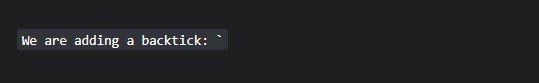
The expected output is put on view. This has a code block that has a backtick as a part of it.
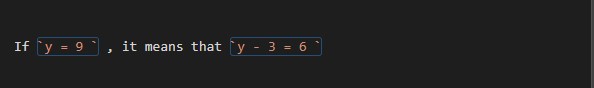
Now, we will create another example for understanding the concept. Here, we will create a mathematical expression and write it as a code block in markdown in line with regular text. We have written it as “If `y = 9` , it means that `y -3 = 6` “. Here we have used backticks on “y = 9” and then on “y-3 = 6” to make them both code blocks.

So, it yielded us the anticipated output which can be seen in the image below:

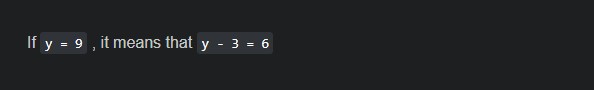
Now, to escape these backticks and to render the backticks as part of regular text, we have to insert the backslashes before both pairs of backticks.

The math expression we have added is shown with backticks as regular text and as a code block in markdown.

Conclusion
The backticks are added in the markdown to make a specific text or script displayed in the code block. In this guide, we have discussed the need to escape the backtick when we want to add content as a regular text with backticks without triggering their functionality. We have discussed how the backticks are applied to make the code blocks and then we provided you with a solution which is to add a backslash (\) before the backtick so that it will be displayed as a regular text and would not enable the code block creation.