This guide will show how to use the CSS “transform” property to draw a diagonal line.
How to Draw Diagonal in CSS?
To draw a diagonal in CSS, the “transform” property is used. First, we will discuss the “transform” property so that you can understand it in a better way.
What is the “transform” Property in CSS?
In CSS, the “transform” property is used for the 2D and 3D transformation of HTML elements. Using this property, an element can be rotated, moved, skewed, and scaled. More specifically, you can utilize the transform property for drawing a diagonal Line using CSS.
Syntax
The syntax of transform property is:
Description of the above values is given below:
- none: It is used to restrict the transformation of an element.
- transform-functions: It is used to invoke various functions such as rotate, rotate(), scale(), move() and skew().
Let’s check out some practical examples related to drawing a diagonal line at 45 and -45 degrees.
Example 1: Draw a Diagonal Line at 45 Degrees Using CSS
First, create an empty div in the HTML section to add a diagonal line. In our case, we have added a heading <h1> and a <div>.
HTML
Now, move to the CSS section to add a diagonal line.
In CSS, we have used “div” to access the created container in the HTML. Next, apply the “border-bottom” property to it and set the values of the border as “3px”, “solid”, and “rgb(255, 0, 0)”, respectively. Then, use the “width” property in the next step and set the values as “40%”. Furthermore, assign the value of the transform property as “rotate(45deg)” and the transform-origin property as “left” to draw the diagonal line starting from the left side.
CSS
border-bottom: 3px solid rgb(255, 0, 0);
width: 45%;
transform: rotate(45deg);
transform-origin: left;
}
Note: Here, the “transform-origin” property is used to set the position of the diagonal along the x-axis and y-axis.
As a result of above mention code, you will see the following output:
Example 2: Draw a Diagonal Line at -45 Degrees Using CSS
In this example, we will draw a diagonal line using a “-45deg” angle. For this purpose, move to the CSS section, and change the value of the transform property and transform-origin property.
Here, we will set the value of the transform property as “-45deg” and transform-origin as “right”.
CSS
border-bottom: 3px solid rgb(0, 47, 255);
width: 45%;
transform: rotate(-45deg);
transform-origin: right;
}
Save the code, go to the HTML file and execute it to see the following outcome:
The above-given image indicates that the transform property is successfully implemented. Want to draw a line inside a box? Check out the next example!
Example: Draw a Diagonal Line Inside the Box Using CSS
To draw a diagonal inside the box, create a box and then draw a diagonal inside it. To do so, we will add a heading and create a div class name “box” and then create another div inside its class name “line”.
HTML
Now, move to the CSS to draw a diagonal inside the box, specify the width and height properties values as “300px”. After that, add a border around the div using the border property and set its values as “5px”, “solid”, and “rgb(202, 33, 75)”.
CSS
width: 300px;
height: 300px;
border: 5px solid rgb(202, 33, 75);
}
This will show the following outcome:
Next, move to the second div and invoke the “calc()” function to calculate the length of the diagonal according to the size of the square box. For this, use the formula of diagonal inside the square “side*√2”, where the value of √2 is “1.41”, and the side of the square is “300px”.
Furthermore, set the value of the border-bottom property as “3px”, “solid”, and “rgb(1, 68, 12)”, respectively. Lastly, assign the value of the transform property as “rotate(45deg)” and the transform-origin property as “left” to draw the diagonal line.
CSS
width: calc(300px*1.41);
border-bottom: 3px solid rgb(1, 68, 12);
transform: rotate(45deg);
transform-origin: left;
}
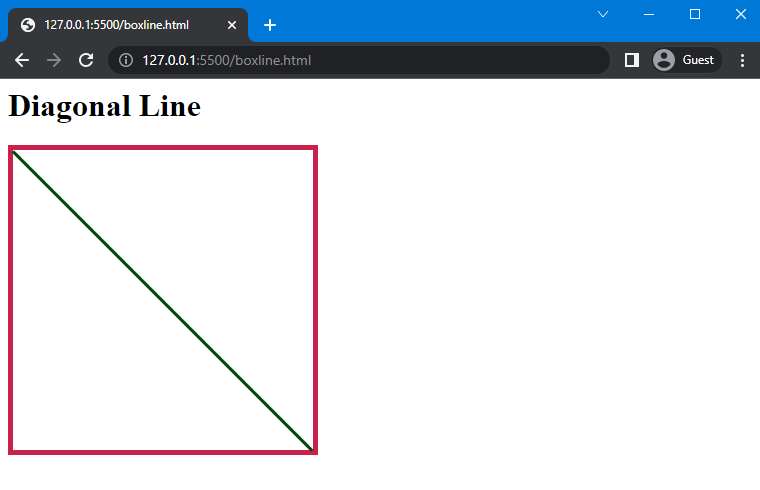
Output
We have compiled the easiest methods for drawing a diagonal line using CSS.
Conclusion
To draw the diagonal line, the “transform” property of CSS is used, which changes the position of the diagonal changes according to the given value of the degree, “45deg” or “-45deg”. Using this, you can set the different angles of the line according to your choice. In this article, we have explained the method to draw a diagonal line using the transform property with the help of examples.