This article will cover the method to disable the scroll bar in CSS.
How to Disable Scroll Bar in CSS?
To disable the scroll bar on a page, use the following CSS properties:
- overflow-y (disable vertical scroll bar)
- overflow-x (disable horizontal scroll bar)
- overflow (disable vertical and horizontal scroll bars)
Let’s explore each CSS property one by one.
Method 1: Use overflow-y Property to Disable Vertical Scroll Bar in CSS
The “overflow-y” property specifies what will happen if the content does not fit the container in a height-wise manner. It is also utilized to display the overflow content of a block-level element and to add or disable a scroll bar.
So, let’s take an example to check the procedure of disabling the vertical scroll bar with the help of the overflow-y CSS property.
Example
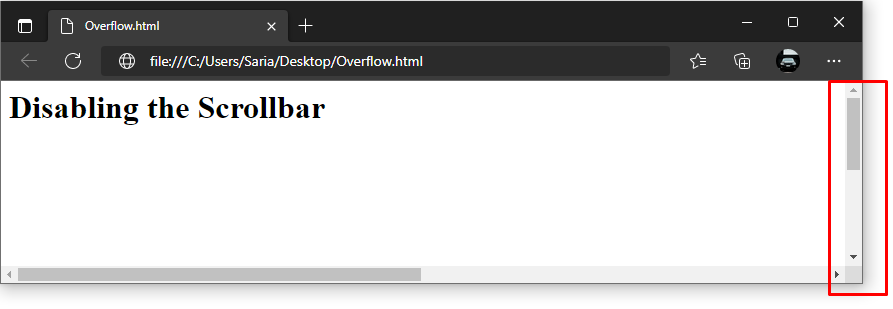
For our HTML page, we will disable the vertical scroll bar present on the right side:
Place the desired HTML elements, as in our case, we will add a heading in the “<body>” tag of the HTML file:
To hide the vertical scroll bar, set the “overflow-y” property to “hidden”. The height and width of “200%” will be used to make the page longer and wider. This is how we will intentionally get the scroll bars on our page:
body {
height: 200%;
width: 200%;
overflow-y: hidden;
}
</style>
Save the provided code and run your HTML file in the browser:
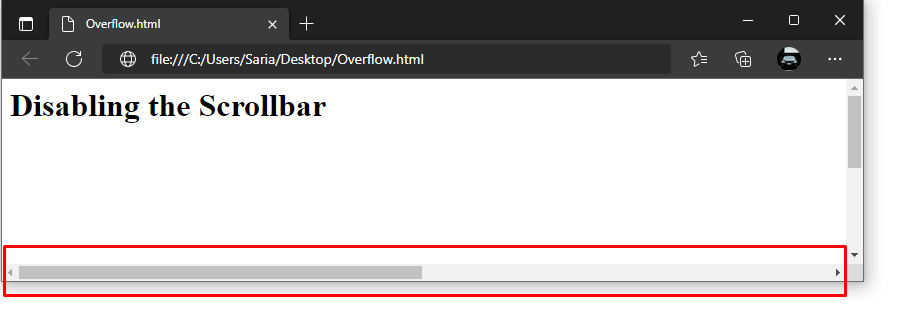
As you can see, we have successfully disabled the vertical scroll bar using the overflow-y CSS property.
Method 2: Use overflow-x Property to Disable Horizontal Scroll Bar in CSS
When the content does not fit into the container in a width-wise manner, the “overflow-x” property is used to manage such scenarios. It sets what shows when the added content overflows a block-level element’s right and left edges. This CSS property can also be utilized for disabling the horizontal scroll bar.
Example
We will now disable the below-highlighted horizontal scroll bar of our HTML page:
To hide the horizontal scroll bar, set the “overflow-x to “hidden” and add the value of the height and width properties as stated in the previous example:
body {
height: 200%;
width: 200%;
overflow-x: hidden;
}
</style>
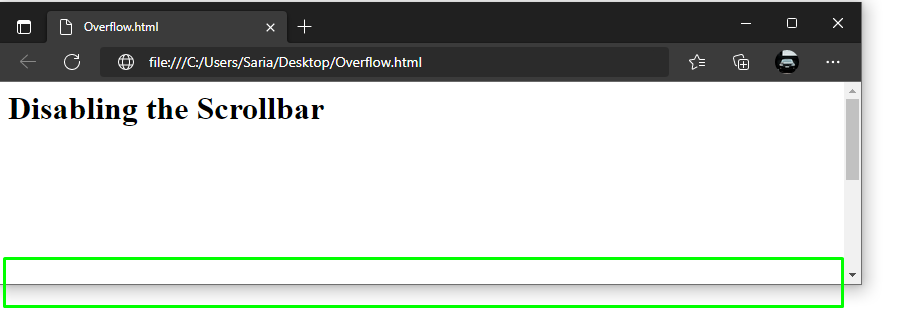
Output
Want to disable both horizontal and vertical bars at once? If yes, then follow the next section!
Method 3: Use overflow Property to Disable Vertical and Horizontal Scroll Bars in CSS
When the content does not fit into the container horizontally as well as vertically, the “overflow” property specifies whether to add scroll bars or clip the content. You can also use this CSS property for disabling vertical and horizontal scroll bars simultaneously.
Example
In the same HTML file, we will add the “overflow” property and assign it a “hidden” value. This will disable the scroll bar for both places, horizontally and vertically:
body {
height: 200%;
width: 200%;
overflow: hidden;
}
</style>
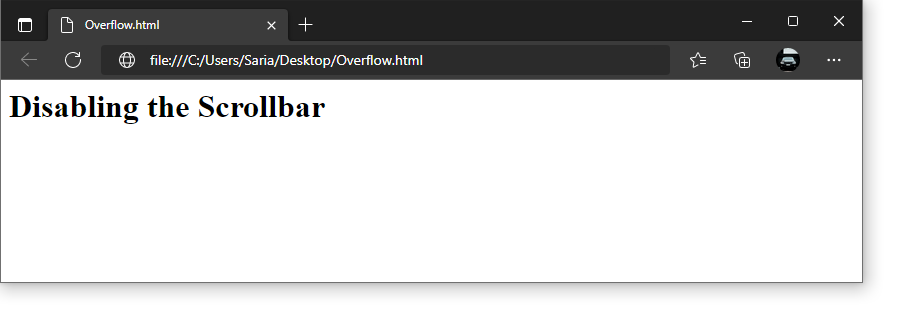
Output
We have offered instructions about disabling scroll bars using different CSS properties.
Conclusion
To disable scroll bars in CSS, you can use “overflow-x”, “overflow-y”, and the “overflow” properties. The overflow-x property is specifically utilized for disabling the vertical scroll bar, and the overflow-y property to disable horizontal scroll bars. Moreover, overflow property assists in disabling vertical and horizontal bars at once. This article discussed the methods to disable scroll bars in CSS.