No doubt, background images enhance the appearance of a web page. However, if the added images are very bright and have multi-color effects, then they can make a page look unattractive, and the user will feel uncomfortable. In a similar scenario, the finest option is to darken the added images.
Do you have to download the images and edit them in photoshop? Absolutely not! Different CSS properties can serve you for the specified purpose.
In this write-up, we will explain the various methods to darken background images using CSS.
How to Darken Background Image in CSS?
Check out the below-listed properties to darken the background images using CSS.
- filter property
- background property
- background-blend-mode property
Let’s explore each method one by one!
Method 1: Use “filter” Property to Darken Background Image in CSS
In CSS, the “filter” property is utilized to add graphical effects on HTML elements, especially on images. This property can also help in darkening the background image when its “brightness” value is added.
Look at the given example to check the procedure to darken the background image using the CSS filter property.
Example
In this example, we will darken the following background image:
In the first step, we will use the “background” property with the value “url()” to set the background image; declaring the “no-repeat” will not let the image repeat several times. Then, “padding” of “15%” will be used to give the specific space to our container. Lastly, using the “filter” property and setting its value to “brightness(40%)” will reduce the light pouring on the image and make it darken:
div {
background: url(boats.jpg) no-repeat;
filter: brightness(40%);
padding: 15%;
}
</style>
Save the added code in the HTML file and simply open it in the browser or use the “Live Server” extension for the same purpose:
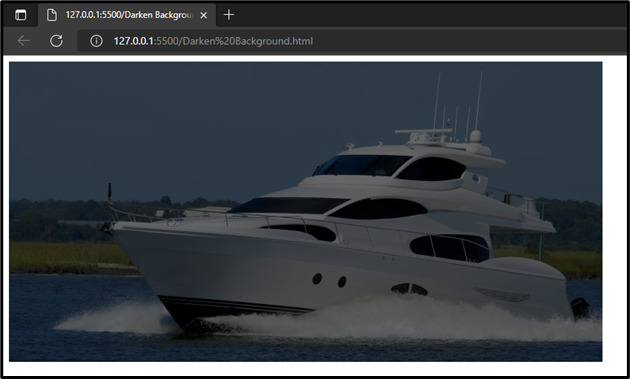
As you can see, the background image has been darkened using the CSS filter property:
Method 2: Use “background” Property to Darken Background Image in CSS
The “background” property can be utilized to set the background image, its color, size, and position on the web page. In other words, using background property, you can apply almost all properties of a background image at once.
Example
We will now use the “background” property with the value “linear-gradient()” and place two values with the rgba color scheme inside them. This will create a grey transparency shade over the image and make it darken:
div {
background: linear-gradient(rgba(0, 0, 0, 0.60), rgba(0, 0, 0, 0.60)), url(boats.jpg) no-repeat;
padding: 15%;
}
</style>
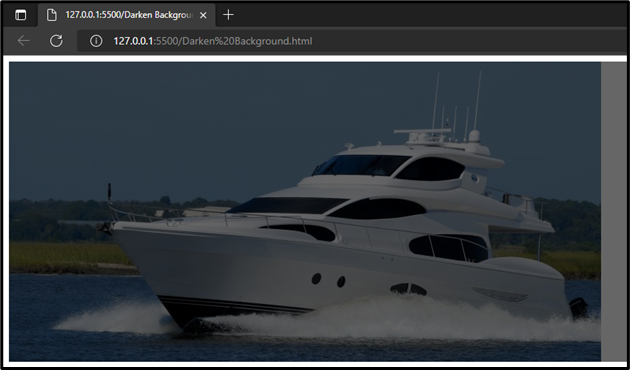
Output
Now, learn about the background-blend-mode property in the next method.
Method 3: Use “background-blend-mode” Property to Darken Background Image in CSS
The “background-blend-mode” property is useful when the color and an Image exist together in the same place. This property is utilized to mix the layers of images with the background color. Also, it will darken the background image with a specific value.
Example
First, set the background color “grey” for the container using the “background-color” property. In the next step, use the value “multiply” along the property “background-blend-mode”. This will blend the image and mix its layer with the background:
div {
background: url(boats.jpg) no-repeat;
background-color: grey;
background-blend-mode: multiply;
padding: 15%;
}
</style
Note: If there’s no background color behind your image, background-blend-mode property will not work. Moreover, if the background color is not greyish or blackish type, you may not achieve the desired result:
Output
We have covered three methods about how to darken background images in CSS.
Conclusion
To darken the background image, you can use the “filter”, “background”, or “background-blend-mode” property. The filter property decreases the brightness level to darken the background image. Background property gives the grey or blackened transparency shade over the image to darken the image, whereas background-blend-mode mixes the background color with the image to make it darken. In this blog, the three efficient methods have been used for setting a darken background image in CSS.