Toggleable/Dynamics tabs or pills have a powerful mechanism in bootstrap 5 that is created to navigate through a huge amount of data within a small area. This divides the content into different panes and each pane is visible one at a time. This helps the user to easily and quickly access the content by switching between panes without leaving the page.
This article gives you information about
How to create Toggleable and Dynamic Tab
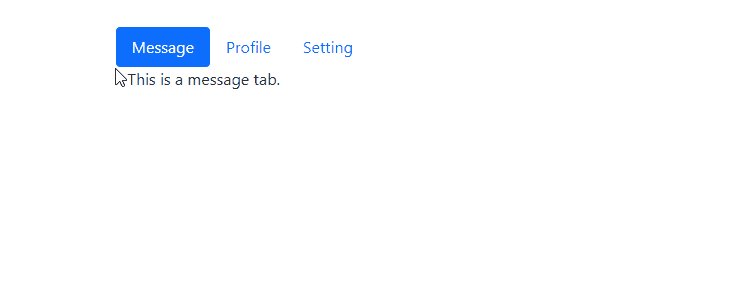
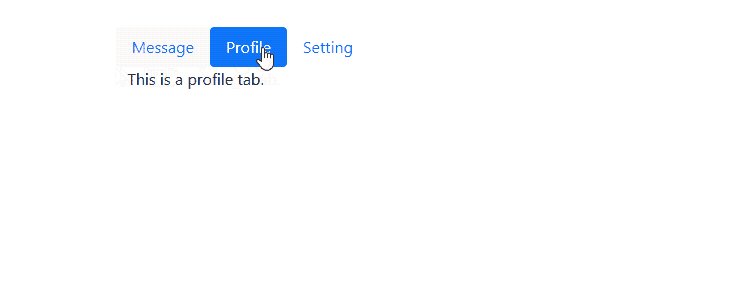
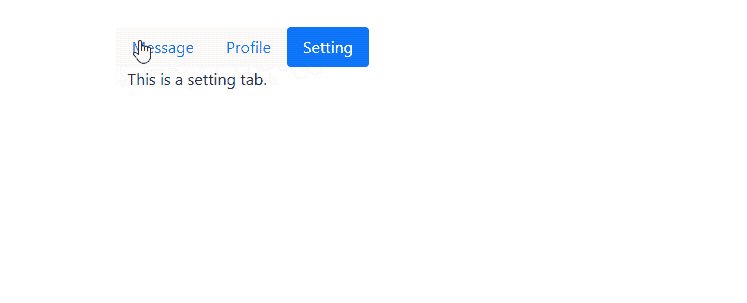
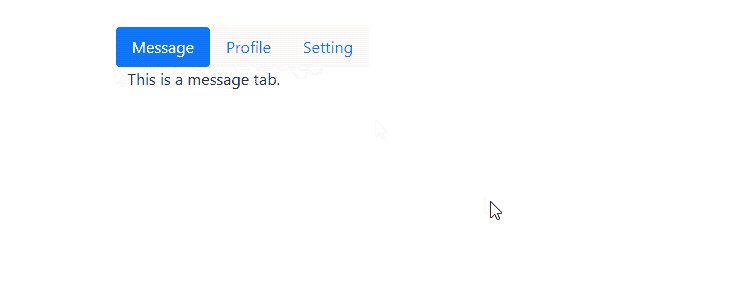
To create toggleable tabs, add the attribute data-bs-toggle=“tab” to each anchor tag and give a unique id to every tab. Afterwards, create a <div> tag with the class .tab-pane, and wrap them inside a <div> tag with a class .tab-content. Lastly, give them a transition effect with class .fade if you want.
<!-- Nav tabs -->
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" data-bs-toggle="tab" href="#msg">Message</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" href="#pro">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" href="#set">Setting</a>
</li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane container active" id="msg">This is a message tab.</div>
<div class="tab-pane container fade" id="pro">This is a profile tab.</div>
<div class="tab-pane container fade" id="set">This is a setting tab.</div>
</div>
</div>
This is how you create toggleable/dynamic tabs.
How to create Toggleable and Dynamic Pills
To create toggleable tabs, add the attribute data-bs-toggle=“pill” to each anchor tag and give a unique id to every tab. Afterwards, create a <div> tag with the class .tab-pane, and wrap them inside a <div> tag with a class .tab-content. Lastly, give them a transition effect with class .fade.
<!-- Nav tabs -->
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" data-bs-toggle="pill" href="#msg">Message</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="pill" href="#pro">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="pill" href="#set">Setting</a>
</li>
</ul><
!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane container active" id="msg">This is a message tab using pill data-toggle attribute.</div>
<div class="tab-pane container fade" id="pro">This is a profile tab using pill data-toggle attribute.</div>
<div class="tab-pane container fade" id="set">This is a setting tab using pill data-toggle attribute.</div>
</div>
</div>
This is how you create toggleable/dynamic pills.
Conclusion
Toggleable/Dynamic tabs are created to handle or show large amounts of data within a specific or small area, separate it with the help of panes, and each pane is viewable one at a time. Users can switch through different tabs to see the content without leaving the page. Toggleable/Dynamic tabs in bootstrap 5 didn’t use any dropdown menus because it made usability and accessibility complex and difficult.