This article guides you to create table in HTML and serves the following outcomes: This article will tell
- How to create a table in HTML
- Table heading
- Table Cellspacing and Cellpadding
- Table rowspan and colspan
- Table caption
- Header, Body and Footer for the table
How to create a table in HTML
An Html table is used to organize data into rows and columns. To create a table in Html we use <table> tag and to create rows in a table <tr> tag is used while to create cells in a table we use <td> tag. The following example gives you a clear view of How to create a table in Html.
Example
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TABLE</title>
</head>
<body>
<div class="container" style="margin-left: 350px ; margin-top:50px;">
<table border="2">
<tr>
<td>Butter</td>
<td>3 Kilogram</td>
</tr>
<tr>
<td>Milk</td>
<td>3 Liters</td>
</tr>
</table>
</div>
</body>
</html>
In the above example we create a simple table with two rows and cells. A table is created by using <table> tag along with the border attribute. Then inside a <table> tag we use <tr> tag to create table row and inside <tr> tag we use <td> tag to create columns inside a row.
Output
As you see we got a table with two rows and columns as expected.
Table heading
We use <th> tag to insert heading in a table. The following example explains it clearly
Example
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TABLE</title>
</head>
<body>
<div class="container" style="margin-left: 350px ; margin-top:50px;">
<table border="2">
<tr>
<th>Product</th>
<th>Quantity</th>
</tr>
<tr>
<td>Butter</td>
<td>3 Kilogram</td>
</tr>
<tr>
<td>Milk</td>
<td>3 Liters</td>
</tr>
</table>
</div>
</body>
</html>
In this example we have used the <th> tag to give headings to the column.
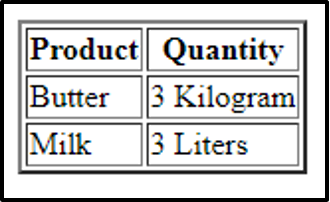
Output
This is how we add a heading to a table.
Table Cellspacing and Cellpadding
These two attributes are used for the adjustment of cell spacing.
- Cellspacing: This attribute adds spaces between the cells.
- Cellpadding: This attribute specifies the distance of cell content from the cell border.
These attributes can be used with the <table> tag only. The following example helps you to understand these attributes better.
Example 1
In this example we use the cellspacing attribute in the <table> tag and set its value to 10 which adds spaces between the cells of the table.
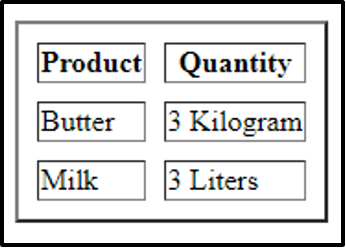
Output
The output clearly shows the result for cellspacing that adds spaces between the cells.
Example 2
The following code makes use of the cellpadding to a table cell.
In this example we use the cellpadding attribute in <table> tag and set its value to 10 which adds spaces between the cell-content and cell-border of the table.
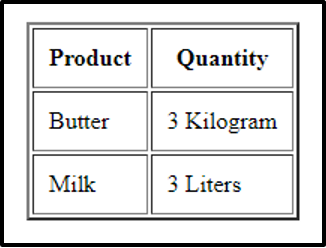
Output
This output shows the result for cellpadding.
Table rowspan and colspan
These two attributes are used to merge rows and columns.
Rowspan: Two or more rows can be merged by using this attribute.
Colspan: Two or more columns can be merged by using this attribute.
These attributes can be used with the <td> tag only. The following example helps you to understand these attributes better.
Example
<div class="container" style="margin-left: 350px ; margin-top:50px;">
<table border="2" cellpadding="5">
<tr>
<th>Product</th>
<th>Flavors</th>
</tr>
<tr>
<td rowspan="3">Milk</td>
<td>Almond</td>
</tr>
<tr>
<td>Mango</td>
</tr>
<tr>
<td>Chocolate</td>
</tr>
<tr>
<td colspan="2">These are exclusive flavors</td>
</tr>
</table>
</div>
</body>
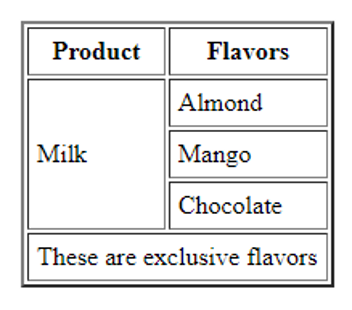
In the above example we use rowspan and colspan attributes with <td> tag to merge the rows and columns in a table.
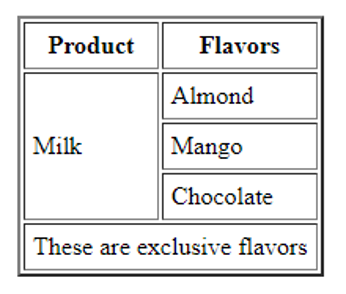
Output
The above output shows that the three brown are merged due to rowspan and two columns are merged due to the use of colspan
Table caption
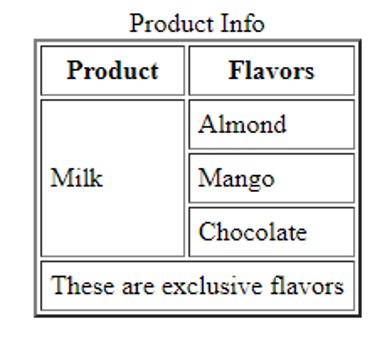
In HTML<caption> tag is used to give caption to a table. Caption gives a summarized information about the table. The following example help you to understand better.
Example
<div class="container" style="margin-left: 350px ; margin-top:50px;">
<table border="2" cellpadding="5"><caption>Product Info</caption>
<tr>
<th>Product</th>
<th>Flavors</th>
</tr>
<tr>
<td rowspan="3">Milk</td>
<td>Almond</td>
</tr>
<tr>
<td>Mango</td>
</tr>
<tr>
<td>Chocolate</td>
</tr>
<tr>
<td colspan="2">These are exclusive flavors</td>
</tr>
</table>
</div>
</body>
In the above output we use <caption> tag to add a caption with a table in Html.
Output
This output shows that Product Info is displayed above the table due to the <caption> tag.
Table Header, Body and Footer
Tables can be distributed into three parts if complex data needs to be organized. These parts are header, footer and a body. <thead> tag is used to create the header of a table, <tfoot> tag is used to create the footer of the table and <tbody> tag contains the main content of the table. The following example helps you to understand better.
Example
<div class="container" style="margin-left: 350px ; margin-top:50px;">
<table border="2" cellpadding="5">
<thead>
<tr>
<th>Product</th>
<th>Flavors</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">Milk</td>
<td>Almond</td>
</tr>
<tr>
<td>Mango</td>
</tr>
<tr>
<td>Chocolate</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">These are exclusive flavors</td>
</tr>
</tfoot>
</table>
</div>
</body>
In the above example we use <thead> to specify the header of the table, then we use <tbody> to specify the main content of the body and then <tfoot> is used to specify the footer of the table.
Output
The output shows that the table heading is written inside <thead> tag, product name and description is written inside <tbody> tag whereas <tfoot> contains a short message.
Conclusion
In Html, <table> tag is wrapped around <tr> tag and <td> tag to create a table, while <tr> tag specifies the rows and <td> tag specifies the columns of the table. Primarily, this article aims to demonstrate how to create a table in HTML. Additionally, Additionally, we have also explained examples on cell-spacing, cell-padding, row-spanning, column-spanning, table-caption, table-header, table-body and table-footer.