As a result of reading this article, you will be able to create overlapping divs with CSS. For this purpose, first, we will learn about the “position” and “z-index” properties.
Let’s get started!
CSS “position” Property
In HTML, you can set the position of the elements by utilizing the “position” property. An element’s final position on a web page is determined by its right, left, top, bottom, and in combination with the z-index properties.
Syntax
The syntax of position property is:
In the place of “value”, you can set different positions of elements such as absolute, relative, fixed, and sticky.
CSS “z-index” Property
The “z-index” property is used to set the stack order of elements. The element having the greater value of z-index is placed in front of the other ones.
Syntax
The syntax of the z-index property is as follows:
In the above-given syntax, “auto” is used to set order according to the parent element, while for manual sequence, the “number” is set as the value of the z-index property.
Now, let’s move to the practical example of creating overlapping divs with CSS.
Example 1: Overlapping Second Div With First One
In the HTML section, we will create two divs and assign different class names as “div1” and “div2”.
HTML
Now, move to the CSS and follow the given instructions:
- Set the value of position property as “absolute” for place div1 exactly the place where you want.
- Adjust the height and width of the div1 as “250px” and “300px”.
- The value of the z-index is set as “1”.
- Set the background color of the div1 as “rgb(4, 3, 75)”.
CSS
position: absolute;
height: 250px;
width: 300px;
z-index: 1;
background: rgb(4, 3, 75);
}
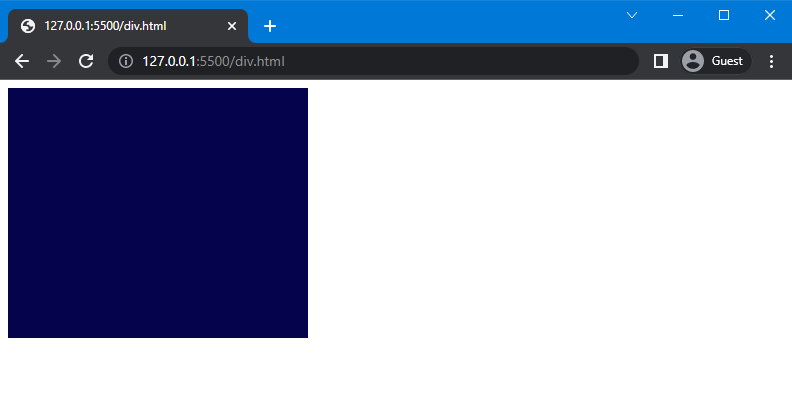
Output
The first div is successfully placed. Now, we move to the second div.
To overlap the div2, follow the given instructions:
- Set the value of position property, width, and height of the div2 same as the “div1”.
- Set the value of the z-index as “2” to place it in front of the first div.
- Set a different background color for the div2 as “rgb(0, 204, 255)”.
- Set the margin of div2 as “50px” as the margin-top and margin-left value.
- Set the opacity of div2 as “0.7”.
CSS
position: absolute;
width: 300px;
height: 250px;
z-index: 3;
background: rgb(0, 204, 255);
margin: 50px;
opacity: 0.7;
}
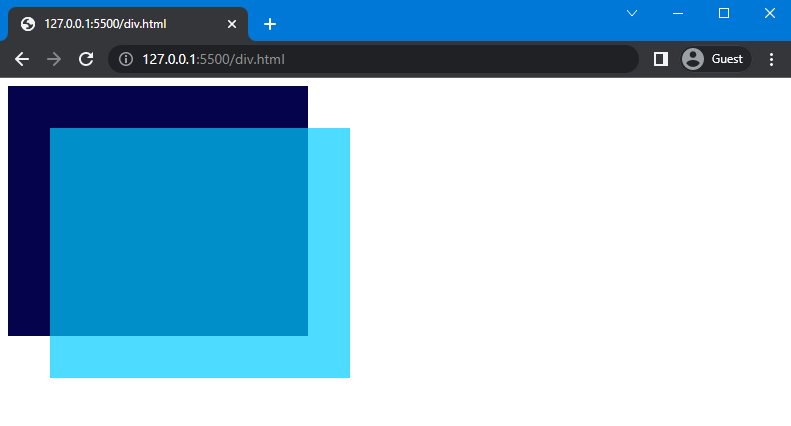
Output
Div2 successfully overlaps with div1.
If you want to set div1 on top of div two, you just need to change the value of the z-index. Let’s see an example of this.
Example 2: Overlapping First Div With Second One
In this example, we will change the value of the z-index of both divs. In the “.div1” class of the CSS file, set the value of “z-index” property as “2”:
After that, in the “.div2” class, set the value of the “z-index” property as “1”:
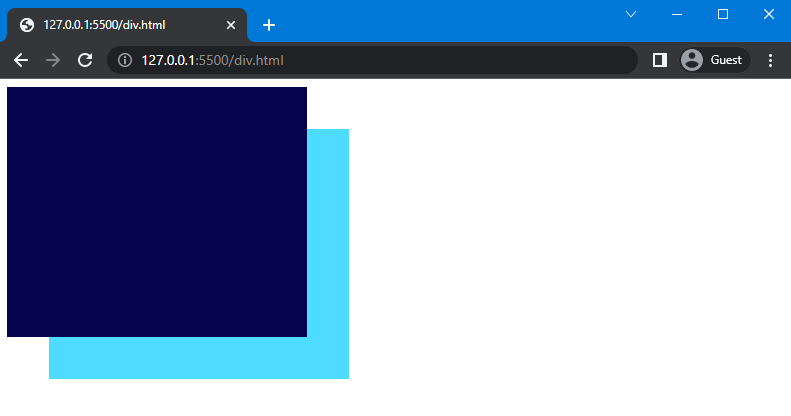
As a result, the first div will be placed in front of the second div:
We have compiled the easiest method to create two overlapping divs with CSS.
Conclusion
The “position” and “z-index” property is used to create overlapping divs in CSS. By default, the value of the z-index is 1, which states that the newly created div will be placed in front of the existing div. However, you can specify any value according to your requirements to adjust the overlapping sequence. In this article, we have offered the methods for creating overlapping Divs with CSS.