A toast is like a push notification or kind of an alert box that appears on a screen for a few seconds when some action is performed and disappears automatically after 5 seconds. Toasts are built using flexbox which means that you can align and position them easily as your requirement.
This article is designed to give you the knowledge about
Creating Toast
To create a toast, take two divs with the class .toast-header, .toast-body and wrap them inside a <div> with the class .toast, also give a unique id to this div. Then use this id to connect a button with toast that will trigger the toast.
Code
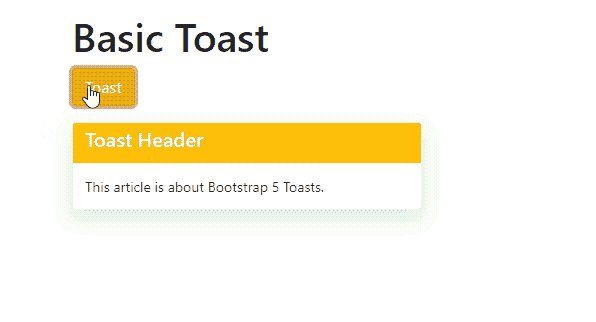
<h1>Basic Toast</h1>
<<button type="button" class="btn btn-warning text-light" id="TBtn">Toast</button>
<div class="toast-container mt-3">
<div id="bt" class="toast">
<div class="toast-header bg-warning text-light">
<h5>Toast Header</h5>
</div>
<div class="toast-body">
This article is about Bootstrap 5 Toasts.
</div>
</div>
</div>
</div>
<script>
document.querySelector("#TBtn").onclick = function()
{
new bootstrap.Toast(document.querySelector('#bt')).show();
}
</script>
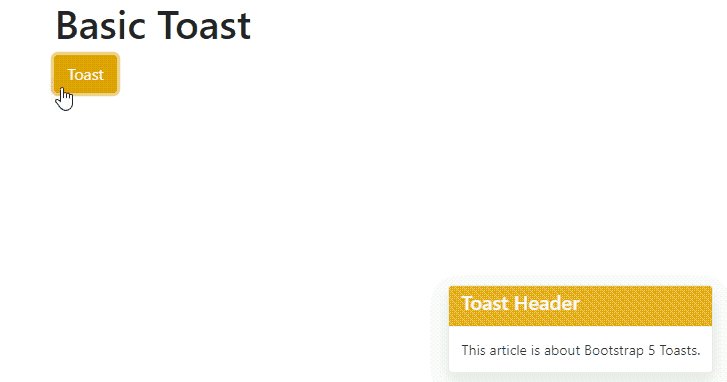
This is how a basic toast is created.
Positioning the Toast
To position a toast anywhere on a screen, you can simply use css positioning properties to show your toast anywhere on a screen.
Code
As you see in the above example I placed my toast in the bottom right corner using inline css.
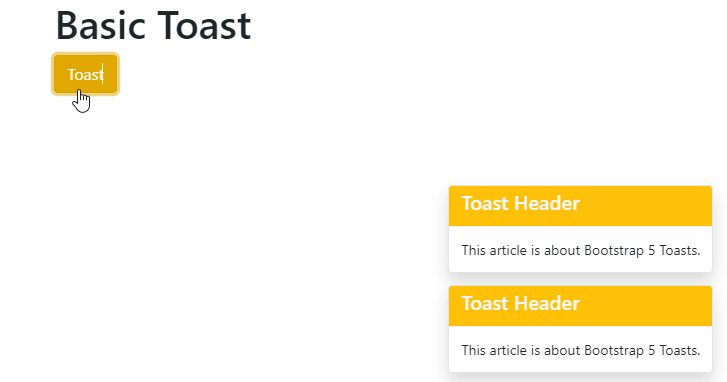
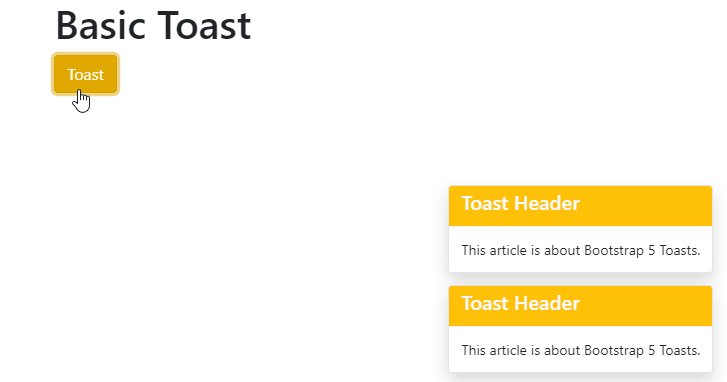
Stacked Toasts
In bootstrap 5, you can also stack the toasts if there are more than one toast. To stack a toast simply
Add multiple toasts in a single <div> and give position according to your choice.
Code
<div id="bt" class="toast show" >
<div class="toast-header bg-warning text-light">
<h5>Toast Header</h5>
</div>
<div class="toast-body">
This article is about Bootstrap 5 Toasts.
</div>
</div>
<div class="toast show">
<div class="toast-header bg-warning text-light">
<h5>Toast Header</h5>
</div>
<div class="toast-body">
This article is about Bootstrap 5 Toasts.
</div>
</div>
</div>
This is how you stack toasts.
Data attributes for Toast
If you don’t want to hide your toast automatically then use data-autohide=“false” attribute with .toast class and if you want your toast to stay longer then use data-delay=“value in milliseconds” attribute like 3000=3sec. By default the value of delay is 1000 milliseconds but you can change by using data-delay attribute.
Code
<div id="bt" class="toast" data-delay="3500" >
<div class="toast-header bg-warning text-light">
<h5>Toast Header</h5>
</div>
<div class="toast-body">
This article is about Bootstrap 5 Toasts.
</div>
</div>
<div class="toast" data-autohide="false">
<div class="toast-header bg-warning text-light">
<h5>Toast Header</h5>
</div>
<div class="toast-body">
This article is about Bootstrap 5 Toasts.
</div>
</div>
</div>
As you clearly see the difference in the above example, the first toast hides automatically after 3.5 seconds, while the second toast remains due to data-autohide=”false” attribute.
Conclusion
Toasts are created using a <div> with .toast class, then wrap .toast-header div and .toast-body div inside .toast div. To open a toast you can use .show class with .toast class or you can write a javascript code to open it by giving id to the .toast class.Toasts are hidden by default that’s why we use .show class.