This article is about
- Create a carousel
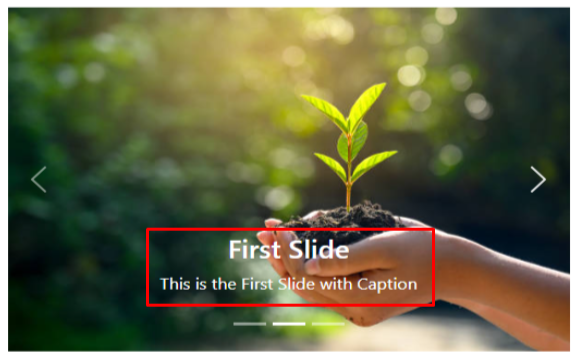
- Carousel with caption
- Step by Step process of creating a carousel
How to Create A Carousel
To create a carousel use .carousel class along with data-bs-ride=”carousel” attribute, then wrap it around the divs with classes .carousel-indicators to add navigation buttons, .carousel-inner to add carousel images, .carousel-control-prev to add previous slide button, .carousel-control-next to add
next slide button.
Code
<div class="carousel-indicators">
<button type="button" data-bs-target="#cslide" data-bs-slide-to="1" class="active"></button>
<button type="button" data-bs-target="#cslide" data-bs-slide-to="2"></button>
<button type="button" data-bs-target="#cslide" data-bs-slide-to="3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/1.jpg" alt="ts" class="d-block w-100">
</div>
<div class="carousel-item">
<img src="img/2.jpg" alt="ts" class="d-block w-100">
</div>
<div class="carousel-item">
<img src="img/3.jpg" alt="ts" class="d-block w-100">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#cslide" data-bs-slide="prev">
<div class="carousel-control-prev-icon"></div>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#cslide" data-bs-slide="next">
<div class="carousel-control-next-icon"></div>
</button>
</div>
Step 1
Add .carousel class to create create a carousel
Code
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/1.jpg" alt="fs" class="d-block w-100">
</div>
<div class="carousel-item">
<img src="img/2.jpg" alt="ss" class="d-block w-100">
</div>
<div class="carousel-item">
<img src="img/3.jpg" alt="ts" class="d-block w-100">
</div>
</div>
</div>
In above code, .carousel-inner class is used to add slides to a carousel and to add content to each slide use .carousel-item class. For CSS transition and animation effect when moving from one slide to another, add .slide class.
Step 2
Add .carousel-indicators class to add buttons in carousel:
This is how you create carousel indicators.
Step 3
Add .carousel-control-prev and .carousel-control-prev-icon together to create and use a previous button to go back to the previous slide.
Add .carousel-control-next and .carousel-control-next-icon together to create and use a next button to go to the next slide.
<div class="carousel-control-prev-icon"></div>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#cslide" data-bs-slide="next">
<div class="carousel-control-next-icon"></div>
</button>
This is how the carousel next and previous slide buttons are created.
How to Create A Carousel with Caption
To add a caption to a slide just add a div with a class .carousel-caption inside the div with a class .carousel-item.
Code
In this way you can add captions to your carousel.
Conclusion
To create a carousel use .carousel class along with data-bs-ride=”carousel” attribute, then wrap it around the divs with classes .carousel-indicators to add navigation buttons, .carousel-inner to add carousel images, .carousel-control-prev to add previous slide button, .carousel-control-next to add
next slide button. In the above article the process of creating a carousel is explained with examples to make it easy for you to understand and create your own carousel.