This post will explain how to remove borders from HTML using CSS completely.
How to Completely Remove Borders From HTML Table?
If users want to remove borders completely from an HTML table, look at the instructions.
Step 1: Create Table With Border
To create a table in HTML, follow the instructions:
- First, add a table element “<table>” along with the “border” attribute.
- Then, the “<tr>” tag is added to create the desired number of rows.
- The heading cells are specified using “<th>” tags.
- After that, “<td>” tags are included in other “<tr>” tags for adding data cells:
For styling the HTML table, we will use following CSS properties:
table{
padding: 10px;
margin: auto;
border:1px solid black:
}
</style>
Inside the “<style>” tag, access the <table> element using its tag. Then, apply the following properties:
- “margin” property with the value “auto” is used to set equal space around the element.
- “padding” property with the value “10px” sets the space of 10px around the element’s content.
- “border” property applies the border around the table.
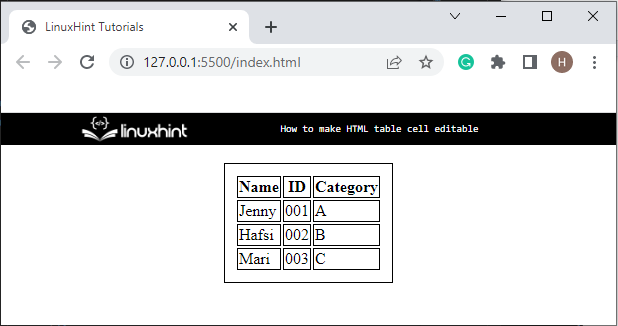
Output
Step 2: Remove Border in CSS
To remove the border from the table, users are required to set the “border” property as “none”:
padding: 10px;
margin: auto;
border: none;
}
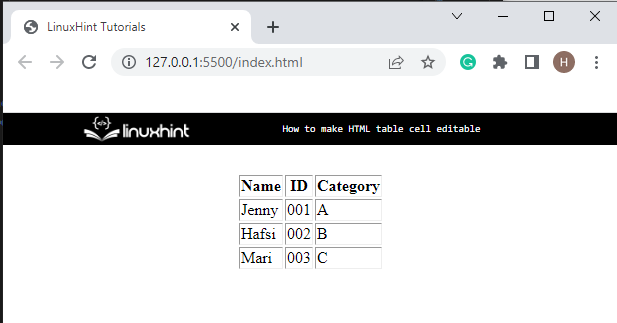
It can be observed that the outer border from the table has been removed successfully:
Step 3: Completely Remove Table border
Furthermore, if you want to remove the entire border from the table as well as from cells, set “border” property as “none” on all elements, including “table”, “tr”, “th”, and “td”:
padding: 10px;
margin: auto;
border: none;
}
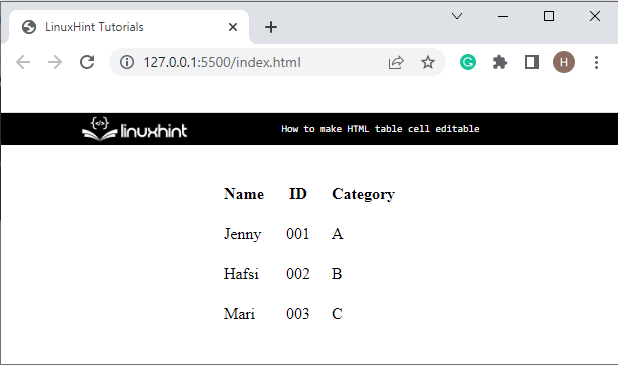
The below output indicates that we have completely removed the border from the HTML table:
We have demonstrated the method to remove borders from HTML tables completely.
Conclusion
To completely remove the border from the HTML table, first create a table. After that, apply CSS properties “border”, “padding”, and “margin” on the table. Then, set the border property as “none” on all table elements, such as “table”, “tr”, “td”, and “th”. This tutorial has demonstrated the method for completely removing the border from the HTML table.