Selenium offers a variety of functions including page scrolling, page search, website button clicking, etc. You can use Selenium to click a button on a website by following the instructions in this article. Now, we are aware of Selenium and its tools for various tasks. For each interactive UI element, Selenium’s click() function simulates a mouse click operation (links, buttons, checkboxes, radio buttons). Utilizing Selenium to simulate the mouse clicks can randomly save the employment manual testing and assist in finding application issues. Let’s discuss how to click a button on a web page using the Selenium WebDriver.
How to Click a Button Using the Selenium WebDriver
First, you must install the latest version of Selenium WebDriver. After downloading it, you must select a programming language. After that, we execute the code and understand the clicking method through it.
Example 1:
Now, we quickly see how we can click the button or handle the button and understand this with the help of the code which is given in the following:
public class ClickButtonExample {
public static void main(String[] args) {
WebDriverManager.chromedriver().version(“90.0.4430”).setup();
WebDriver newdriver = new ChromeDriver();
newdriver.get(“https”//register.rediff.com/register/register.php?FormName=user_details”);
newdriver.findElement(By.xpath(“//*[@id*\”tblcrtac\”]/tbody/tr[7]/td[3]/input[2]”)).click();
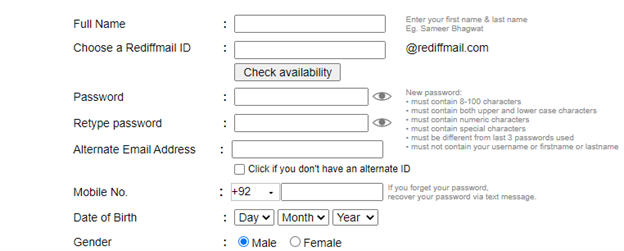
In the code, you can see that we created a class named “ClickButtonExample” after importing the library. Then, we set up the WebDriver manager and used the rediff.com site to work on the user form.
For example, we open the rediff.com. By default, when this form is open, there is no error message as shown in the picture.
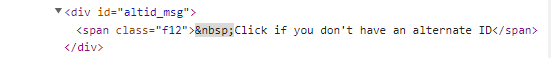
But as soon as you click on this, it gives you a warning message that this ID is blank.
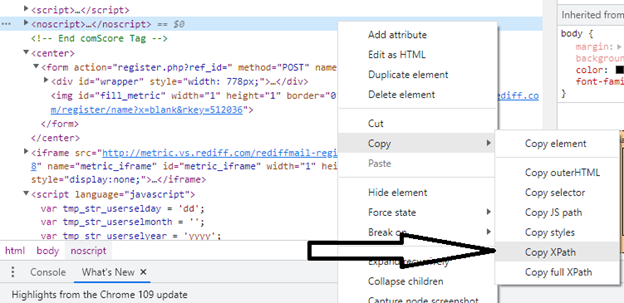
Now, we demonstrate how we can click on this button using the Selenium WebDriver. We see how to navigate to this particular webpage or the particular URL which we want to open. After that, if we want to click on the particular element since we are working on a single element by xpath, we have different types of locators. Locators are basically used to locate a particular element. Currently, we use a mechanism called xpath to locate the element. Now, we demonstrate again how to get the xpath location in this particular web page by clicking on the inspect button on the website. Then, we click the button to get all the HTML contents or all the tags which are available for this specific button. Then, right-click the button. There, you get the copy. Then, we click the xpath. Refer to the following picture:
Then, we need to paste this xpath in the script and click this element using the click function method. After that, when we run this code, it navigates to the particular URL. It clicks on that particular button that we want to click.
Example 2:
In this example, we provide the guidelines on how to perform the right click and double click methods. Here is the complete code:
{
public static void main(String] args) throws InterruptedException
{
System.setProperty("webdriver.chrome.driver","C:\\Users\\USER\\Downloads\\chromedriver_win32
WebDriver newdriver=new ChromeDriver();
newdriver.manage().window().maximize();
newdriver.get("http://register.rediff.com/register/register.php?FormName=user_details");
Actions newact=new Actions(driver);
newact.contextClick(newdriver.findElement(By.xpath(//span[text()='right click me']"))).perform(), newdriver.findElement(By.xpath("//span[text()=Copy")).click();
System.out.println(newdriver.switchTo().alert().getText());
newdriver.switchTo().alert().accept();
newdriver.quit();
In this second example, we understand how to perform the right click and double click in Selenium. These two clicks are very basic, but they are not covered under the WebElements. We need to use the action class which is available in the interaction package. So, we have a dedicated method for double click and for the right click. We demonstrate it one by one to showcase this example. Another good thing about Selenium is that it has a dedicated method for clicking which is called the context-click. The moment you use the context-click, it does the right click for you. In order to use that method, we need the action class object. Then, we need to write the context click method. For the context click method, we need to find where we need to do the right click. First of all, we need to identify the element. After that, we need to inspect this particular element. There, we find the text called “right-click me”. It comes under the span tab. Then, we write the xpath and find the span tag where the “text=right click me” is performed.
After the right-click, we need to click on a copy. Then, we find the xpath again for this copy. It also comes under the span. Then, we right copy in the xpath. Then, we write the context-click method. Again, in this context click method, we have two methods: one is the context-click without the WebElement and the context-click with the WebElement. The context-click does the right-click on the current mouse location. But if you want to do the right-click on the specific WebElement, you need to provide that particular WebElement. It is going to do the context-click which is a right-click at the middle of the WebElement. So, we write the find driver “.find” element by x path and perform the click. After running the script web page, it opens, performs the right click, and then clicks on the copy.
So, this is all about the right-click method. We don’t have many options for the right-click method. Now, for the double click method, we create a new class called DoubleClickExample.
Here is the complete code:
{
public static void main(String[] args) throws InterruptedException
{
System.setProperty("webdriver.chrome.driver", "C:\\User\\USERWDownloads\\chromedriver_win32\\chromedriver.exe");
WebDriver newdriver = new ChromeDriver();
newdriver.manage().window().maximize();
newdriver.get("https://apiyquery.com/dblclickr);
newdriver.switchTo().frame(newdriver.findElement(By.xpath(“//iframe”)));
Actions newact=new Actions(newdriver);
newact.doubleClick(newdriver.findElement(By.xpath("//span[text()=Double click me’]/parent::body/div"))).perform();
}
Now, to further proceed to understand the double click method, we go to the application called jQuery. In jQuery, we have a method called double click. In this method, you can see one colored box. The moment you try to do a single click, it does not do anything.
But the moment we double-click, it changes its color. Before that, we examine the frame of the box. For that, you have to right-click and search for the “Reload frame” option.
To do the double-click method operation, we must first switch to this frame.
There are two methods to perform it. Either you can get the xpath using dp1 or you can capture the double-click path and navigate to the parent(body). Then, you can then select the dbi section. Refer to the following code:
/span[text()=’Double click me’]//parent::body/div
Our main intention is to click this box. Now, we dig directly to this div section where we have a class. Now, we give this db1 class. This is identifying the box. For the next xpath, we need to identify the text called “Double click me”.
Then, we write a span where the text=to which we captured is double click on the block. Now, to perform the double-click, we have a method called double click. We write the double act. Again, we have two methods in it: double click without any WebElement and double click with WebElement. We use the WebElement method in xpath.
<ifrmae width= “100%” height = “250”>
<html lang = “en”>
<head>…</head>
<body>
<div class= “db1”></div> == $0
<span>Double click me</span>
<script>…</script>
</body>
</html>
We use this xpath which is more promising. The syntax is used to find the element by the path and double click. Then, before performing this, we need to switch to the frame driver.
After executing it, the double-click method is performed and the color of the block changes.
Conclusion
We deeply examined the click-button function of Selenium. With examples and explanations, we learned about the Selenium clicks technique which is simple and fundamental to start our programs. You can follow the guidelines and sample codes which are provided in this article to get started.