Bootstrap 5 is the latest version of the Bootstrap framework that lets its users create amazing websites with speedy CSS stylesheets and enhanced responsiveness. Bootstrap works by building a grid system that divides a web page into various rows and columns that are wrapped up inside a container. This post discusses the grid system in Bootstrap 5 in detail along with its various components.
Grid System in Bootstrap 5
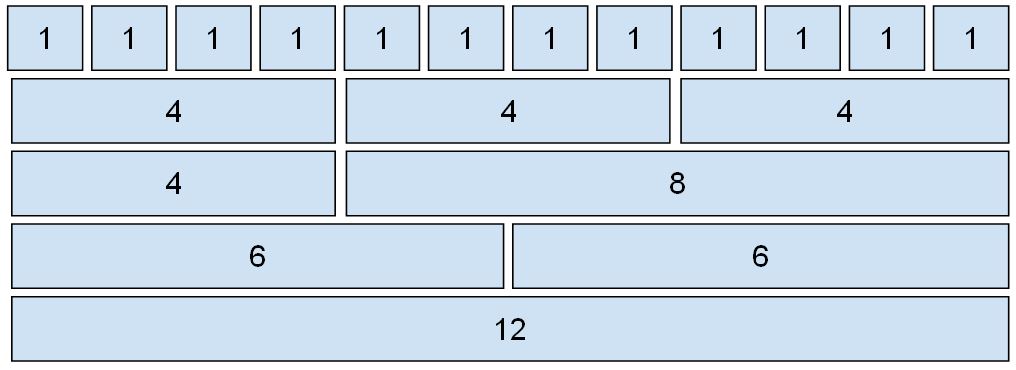
A grid system in Bootstrap 5 divides a page into rows and columns, with each row having 12 columns. You can either use all of the 12 columns if you desire, however, if not you can combine columns to make wider columns. You have to utilize columns in a way that the sum adds up to 12 or less than 12. For instance, you can use all 12 columns having a width of 1 or 2 columns having a width of 6. Whatever the combination is, the total should be 12 or less.
This grid system is made up of flexbox thus making the elements present in the grid responsive which means that the layout will change its structure depending upon the device it is being displayed on. Here is a visual representation of a grid system.
Grid Classes in Bootstrap 5
For the purpose of utilizing the grid system, there are multiple classes available which we have discussed below. All of these classes can be grouped together to make more flexible and responsive structures.
1. -xs- class
This class is used to make a grid system for extra small devices with a screen width <576px.
2. -sm- class
This class is used to make a grid layout for small devices with a screen width >=576px.
3. -md- class
This class is used to create a grid system for medium devices with a screen width >=768px.
4. -lg- class
This class is used to make a grid system for large devices with a screen width >=992px.
5. -xl- class
This class is used to make a grid system for extra-large devices with a screen width >=1200px.
6. -xxl- class
This class is used to make a grid system for extra-large devices with a screen width >=1400px.
Note: The above classes have the capability to increase in width, therefore, if you wish to use the same width for medium and large classes for instance then you need to specify the width for medium-class only.
Components of a Grid System
A grid system works with three components which are discussed in this section.
1. Containers
A container is a basic element of a grid system without which the system does not work. These wrap all the content of a website inside them. Containers wrap content in such a way that these hold row elements and row elements hold column elements.
2. Rows
Rows in a grid system are referred to as the horizontal group of columns. These rows can be generated using the .row class and are wrapped up inside a container either using the .container, or .container-fluid class.
3. Columns
A grid system consists of 12 columns that are wrapped up inside rows. To create these columns .col class is used along with the combination of any of the classes mentioned in the previous section. For instance, if you are creating a layout for extra small devices then use .col-xs class.
Building a basic grid system in Bootstrap 5
Here we are going to demonstrate how you can make a basic grid system in two different scenarios.
Scenario 1
When you want to control the width of columns and specify the layout for different types of devices that will display it.
<div class="col-(xs,sm,md,lg,xl)-(1,2,3...12)"></div>
<div class="col-(xs,sm,md,lg,xl)-(1,2,3...12)"></div>
<div class="col-(xs,sm,md,lg,xl)-(1,2,3...12)"></div>
</div>
<div class="row">
<div class="col-(xs,sm,md,lg,xl)-(1,2,3...12)"></div>
<div class="col-(xs,sm,md,lg,xl)-(1,2,3...12)"></div>
</div>
This way you can build a basic structure of a grid system when you want to specify column widths yourself for different device types. The .row class is used to generate rows, for instance, the above creates two rows. The first row groups three columns, whereas the second row has two columns.
When generating columns use the .col class along with specifying the device type and a number that should add up to a total of 12 for each row.
Scenario 2
When you want Bootstrap to handle the width of columns automatically.
Now when you do not specify the size of device and neither any number that adds up to a total of 12 then Bootstrap 5 will handle the widths automatically and the layout will change its behavior according to the device type.
Some Examples
Now we will explore some examples to better understand a grid system and columns in Bootstrap 5.
Example 1
Here we will generate four columns of equal width.
HTML
In the above code to create four columns of equal width we are using the .container-fluid class to get a full-width container that spans across the complete viewport width. Then we are generating a row and wrapping up four columns of equal width inside that row. Each column has been given a certain padding using the .p-4 padding and utility class, moreover, each column has been given some background color and text color.
Output
Columns with equal widths were created successfully.
Example 2
In the above example we saw how we can make four columns of equal width. Now let’s make these columns responsive.
HTML
<div class="row">
<div class="col-md-3 p-4 bg-secondary text-white">Column 1</div>
<div class="col-md-3 p-4 bg-success text-white">Column 2</div>
<div class="col-md-3 p-4 bg-secondary text-white">Column 3</div>
<div class="col-md-3 p-4 bg-success text-white">Column 4</div>
</div>
</div>
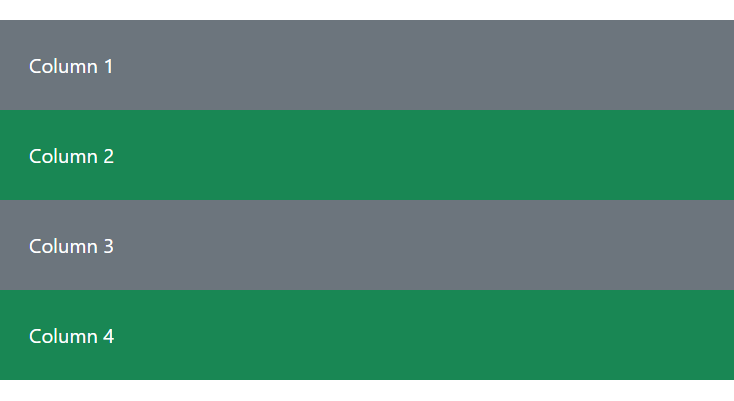
We are making the columns responsive using the .col-md-3 class that specifies that the columns will stack up on each other when screen width is less than 768px.
Output
When the screen width is equal to and greater than 768px.
When the screen width is less than 768px.
Responsive columns have been generated.
Example 3
The responsive columns above were equal in width. Now let’s generate responsive columns of unequal width.
HTML
The .col-md-4, and .col-md-8 classes make two responsive columns of unequal width for medium devices.
Output
When the screen width is >=768px.
When the screen width is <768px.
Two responsive columns with unequal width were generated.
Conclusion
A grid system in Bootstrap 5 works with three components which are a container, rows, and columns. It basically divides a page into rows and columns, with each row having 12 columns. The columns of a grid system are utilized in a way that the sum adds up to 12 or less than 12. Moreover, it uses some classes to build responsive layouts for various device types. This post discusses the grid system and columns in detail with the help of appropriate examples.