Tools required
To elaborate on the concept of alignment in HTML, we need to mention some necessary tools required to run the HTML code. One is a text editor, and the second one is a browser. A text editor maybe a notepad, sublime, notepad ++, or any other that might help. In this guide, we have used notepad, a default application in windows, and Google Chrome as a browser.
HTML format
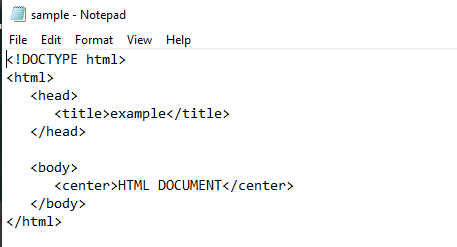
To understand the alignment, we need first to have some know-how of HTML basics. We have presented the screenshot of a sample code.
HTML has two main parts. One is the head, and the other one is the body. All tags are written in angular brackets. The head part deals with naming the html page by using the tag of “title”. And also, use the style statement inside the head. On the other hand, the body deals with all other tags of text, images or videos, etc. in other words, whatever you want to add to your html page is written in the body part of html.
One thing I need to highlight here is the tag opening and closing. Each tag that is written must be closed. For instance, Html has starting tag of <html> and the ending tag is </html>. So it is observed that the ending tag has a slash followed by the tag name. Similarly, all other tags also follow the same approach. Each text editor is then saved with the extension of html. For example, we have used a file with the name example.html. Then you will see that the notepad icon has changed into the browser icon.
As alignment is content of styling. Style in html is of three types. An in-line style, internal and external styling. Inline implies in the tag. Internal is written inside the head. At the same time, the external style is written in a separate CSS file.
Inline styling of text
Example 1
Now it’s time to discuss an example here. Consider the image displayed above. In that file of notepad, we have written a simple text. When we run it as a browser, it will show the output given below in the browser.
If we want this text to be displayed in the center, we will alter the tag.
This tag is an inline tag. We will write this tag when we will introduce the paragraph tag in the html body. After the text, then close the paragraph tag. Save and then open the file in the browser.
The paragraph is aligned in the center, as it is displayed in the browser. The tag used in this example is used for any alignment, i.e., for left, right, and center. But if you want to align the text in the center only, then a specific tag is used for this purpose.
The center tag is used before and after the text. This will also show the same result as the previous example.
Example 2
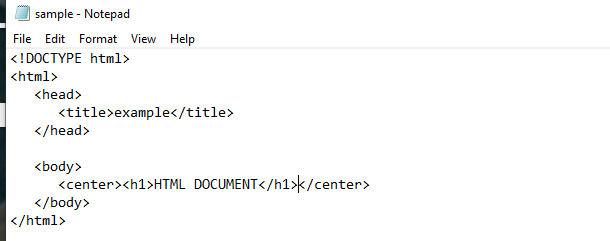
This is an example of aligning the heading instead of a paragraph in the html text. The syntax for this alignment of heading is the same. This can be done through both the <center> tag or by inline styling or adding the align tag inside the heading tag.
The output is shown in the browser. The heading tag has converted the plain text into a heading, and the <center> tag has aligned it in the center.
Example 3
Align the text in the center
Consider an example in which there is a paragraph displayed in the browser. We need to align this in the center.
We will open this file in the notepad and then align it in the center position by using the tag.
After adding this tag in the paragraph tag, please save the file and run it on the browser. You will see that the paragraph is now centered aligned. See the image below.
Align the text to the right
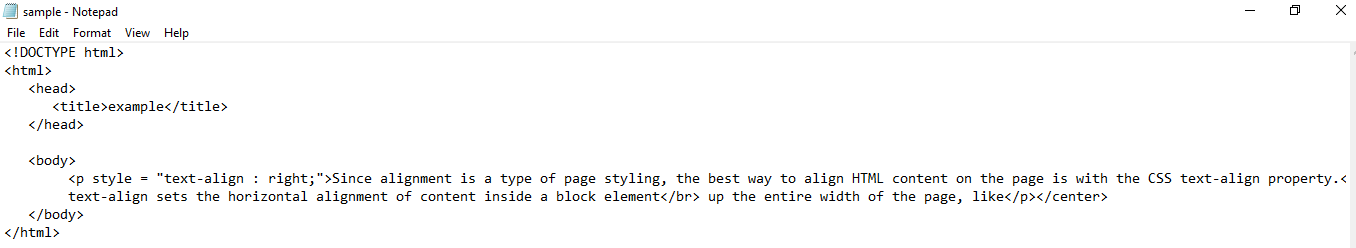
To lean the text to the right is similar to position it in the center of the page. Just the “center” word is replaced by “right” in the paragraph tag.
The changes can be seen through the image appended below.
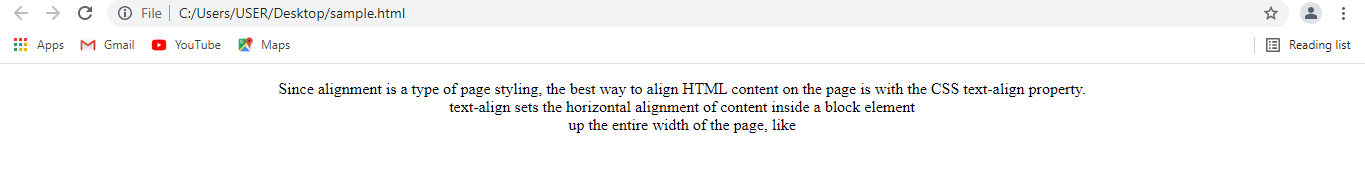
Save and refresh the web page in the browser. The text is now moved to the right side of the page.
Internal styling of text
Example1
As described above that internal css (cascading style sheet) or internal styling is a type of css that is defined in the head part of html of the page. It works similarly to internal tags do.
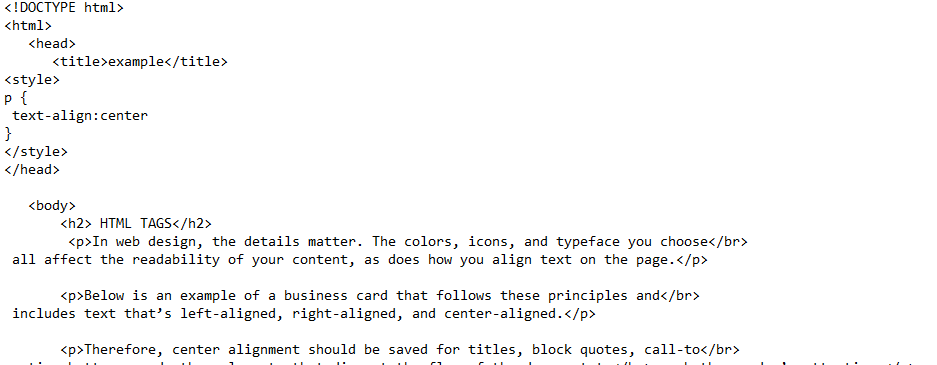
Consider the page shown above; it contains the headings and paragraph in it. We have a requirement to see the text in the center. Inline alignment requires the manual writing of tags inside every paragraph. But internal styling can be automatically applied to each paragraph of the text by mentioning p in the style statement. There is then no need to write any tag inside the paragraph tag. Now observe the code, and it’s working.
This tag is written within the style tag in the head part. Now run the code in the browser.
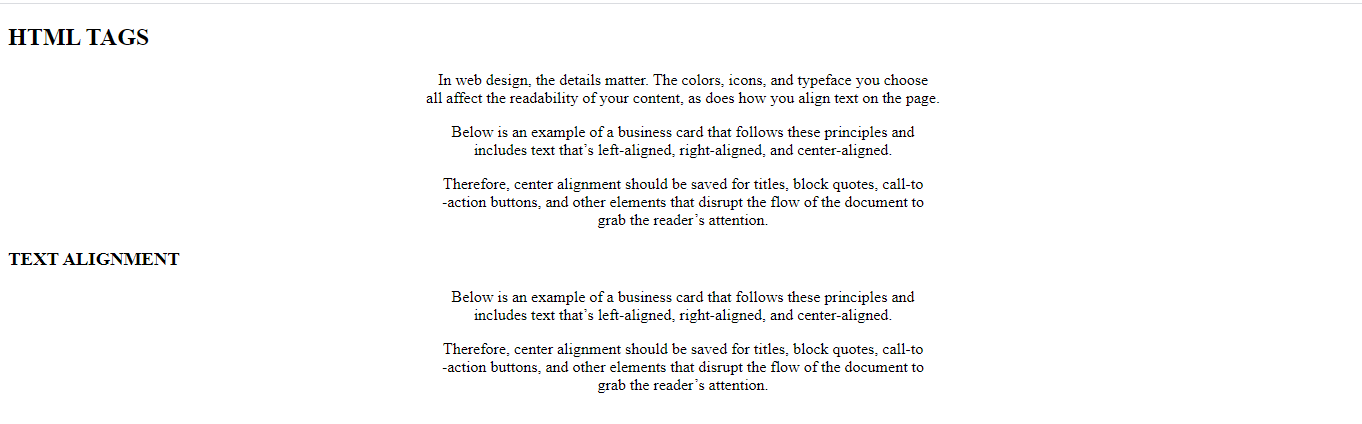
When you execute the page in the browser, you will see that all the paragraphs are aligned in the center of the page. This tag is applied to every paragraph present in the text.
Example 2
In this example, just like a paragraph, we will align all the headings in the text to the right side. For this purpose, we will mention headings in the style statement inside the head.
{
Text-align: right
}
Now after saving the file, run the notepad file in the browser. You will see that the headings are aligned on the right side of the HTML page.
Example 3
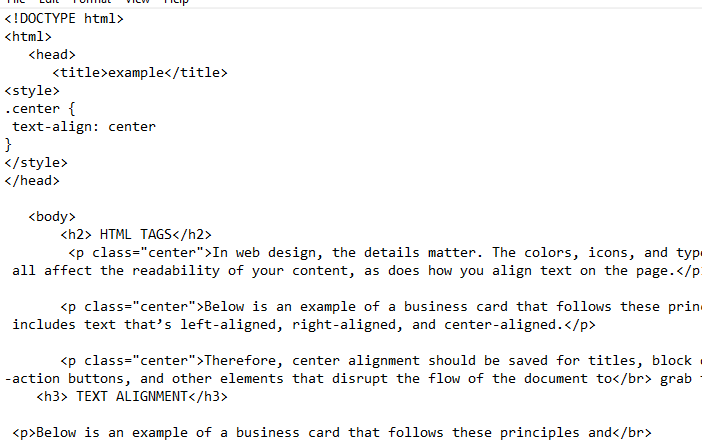
In internal styling, there might be a situation where you need to align the text of only some paragraphs in the text while others remain the same. Hence, we are using the concept of class. We introduce the class with a dot method inside the style tag. It is necessary to add the name of the class inside the paragraph tag you want to get aligned.
We have added the class in the first three paragraphs. Now run the code. You can see in the output that the first three paragraphs are aligned in the center, whereas others are not.
Conclusion
This article explained that alignment could be done in different ways through inline and internal tags.