The simplicity of Markdown is one of its most appealing features. It uses plain text to apply formatting to content, making it easy for anyone, regardless of their technical background, to create professional-looking documents.
This tutorial delves into mastering Markdown’s formatting techniques including strikethrough, bold, underline, italics, centering, and color.
Getting Started with Markdown
Before we dive into specific Markdown techniques, let’s start with the basics of Markdown formatting. In Markdown, we use special characters and symbols to format the text. Here are some essential Markdown formatting rules:
Headers
In Markdown, the headers are used to create titles and section headings within our document. Markdown provides six levels of headers, each indicated by a specific number of “#” symbols.
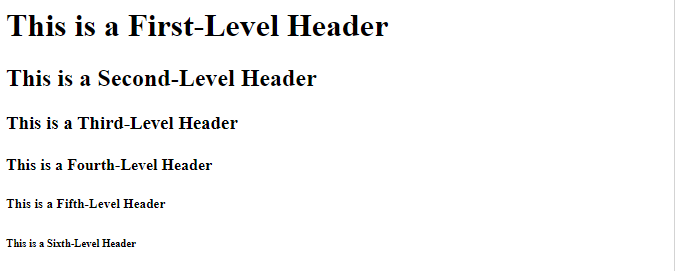
Here is an example of creating all the header levels:
## This is a Second-Level Header
### This is a Third-Level Header
#### This is a Fourth-Level Header
##### This is a Fifth-Level Header
###### This is a Sixth-Level Header
The obtained output is:
Headers in Markdown are used to organize the content, create section titles, and improve the document readability. The number of “#” symbols indicates the header’s level, with one “#” symbol representing the highest level (first-level header) and six “#” symbols representing the lowest level.
Lists
Lists in Markdown are versatile and widely used for various types of content organization, making them an essential tool for creating structured and readable documents. We can create the ordered lists and unordered lists to organize the information in Markdown.
1. Unordered Lists
When the elements’ order is unimportant, the unordered lists are utilized. We may use asterisks (*), plus signs (+), or hyphens (-) preceding a space to make an unordered list.
Here is an example where we use all the three mentioned signs to create an unordered list:
+ Item 2
* Item 3
This displays a list with bullets.
2. Ordered Lists
Ordered lists are employed when the order of items is essential. We use numbers, a period, and a space to format an ordered list.
Here’s an illustration of an ordered list:
2. item 2
3. item 3
The generated output is:
Now that you have a basic understanding of Markdown, let’s explore the various text formatting techniques.
Strikethrough in Markdown
A markdown strikethrough can be used to visually demonstrate that a section of the content has been deleted or deprecated. It simply adds a horizontal line through the text to create a striking visual effect. In Markdown, we achieve this using two tildes “~~” before and after the text that we want to strikethrough.
Here’s a scenario to demonstrate how it works:
In this instance, “This is a” is a regular text. Then, ~~ (double tilde) is used to denote the strikethrough formatting. Then, we wrote the “mistake” text that we wanted to strikethrough. Again, ~~ (double tilde) closes the strikethrough formatting. After that, “correction” is a regular text.
When we render this Markdown text, it appears like this:
The strikethrough formatting, indicated by the “~~” symbols around the word “mistake”, creates a visual representation of the text with a line through it. It’s commonly used to show that a word or phrase is being corrected or should be ignored.
Bold in Markdown
In Markdown, creating a bold text is a straightforward and widely used formatting technique to emphasize or highlight specific words or phrases within our text. We may use double asterisks (**) and double underscores (_ _) to make a text bold.
We will explain both techniques one by one:
1. Using Double Asterisks (**)
Using double asterisks to create a bold text is one of the most common and widely supported methods in Markdown, and it’s the preferred option for many Markdown users due to its simplicity and readability.
When using the double asterisks (**) for bold formatting in Markdown, you simply need to wrap the text that you want to make bold with these symbols before and after the text.
Here’s an example:
Here, when we enclose the “bold” text within two pairs of double asterisks, as shown in our example, it indicates that the enclosed text should be in bold font style. So, when this Markdown text is rendered or displayed, it looks like this:
The word “bold” in the sentence becomes bold and stands out from the regular text, making it easy to emphasize or highlight specific words or phrases within our content.
You need to use the same number of asterisks to open and close the bold text (i.e., two asterisks on each side). Mixing different numbers of asterisks will not create a bold text in Markdown.
2. Using Double Underscores (__)
When using double underscores (__) for bold formatting in Markdown, we can achieve the same effect as using the double asterisks. Similar with the double asterisks, the text that we wish to make bold must be enclosed with double underscores before and after the text.
The output is:
The word “underscore” in the sentence is bold and stands out from the regular text.
Adding Emphasis with Italics in Markdown
We often find the need to convey emphasis, nuances, or unique styles in our text. One such style is italics. Creating an italic text is an easier way to add emphasis or indicate a specific style in your content. In Markdown, we can effortlessly emphasize a text using a single asterisk (*) or underscore (_).
We will now provide multiple examples to illustrate how to create an italic text in Markdown.
1. Using a Single Asterisk (*)
To make the text italic using a single asterisk, we simply have to wrap the text that we want to italicize with one asterisk before and after the text.
When we enclose a portion of the text within a single asterisk before and after the text, it indicates that the enclosed text should be displayed in italics. Here, we enclosed the “italic” text with asterisks.
So, when this Markdown text is rendered, it appears as follows:
2. Using a Single Underscore (_)
To achieve the same effect, we can also use a single underscore to enclose the text that we want to make italic.
It displays as follows when rendered:
The word “italic” is displayed in italics, typically used to add emphasis or indicate that the text has a different style or meaning from the surrounding text.
Creating an Underlined Text in Markdown
In Markdown, creating an underlined text isn’t as straightforward as making the text bold or italic since Markdown’s core syntax doesn’t include a native support for underlining a text. However, we can achieve an underlined text in a couple of ways, depending on where we plan to render or display the Markdown text.
1. Using the HTML <u> Tag
We can use the <u> HTML tag to underline a text in Markdown. When you use the <u> tag in Markdown, it instructs the Markdown processor to apply an underline style to the text within the tag.
Here’s how to do it:
In this example, the “This text will be underlined.” text is underlined because it’s enclosed within the <u> and </u> tags. The <u> tag applies the underline style to the enclosed text.
When rendered, the text appears with an underline.
2. Using the HTML <span> Tag with CSS
Another way to underline a text is using the <span> tag with inline CSS for styling.
Let’s create an example:
In this example, the <span> tag is a generic container in HTML. It is often used to apply styles or attributes to a specific section of text or content without affecting the document’s overall structure. Then, we use the “style=“text-decoration: underline” which is an inline CSS style that is applied to the <span> element. The text-decoration property with the value underline is used to add an underline to the text within the <span> element.
Lastly, the “This text will also be underlined” is the actual text that is displayed within the <span> element and underlined due to the specified inline CSS style.
When this HTML code is rendered in a web browser or any HTML-supported environment, the output is:
It’s worth mentioning here that using HTML tags might not be supported in all Markdown environments, so it’s essential to check the compatibility if you are working with specific platforms or tools.
Centering a Text in Markdown
We can achieve a centered text using HTML tags, specifically the <div> and <center> tags, which allow us to apply styles and alignment.
1. Using the HTML <div> Tag with Inline CSS
Utilizing the HTML <div> tag with inline CSS is a common method to center a text or other content in Markdown.
Here’s an example on how to center a text using the <div> tag with inline CSS:
The <div> tag is an HTML container element that is used to group and style the content. The style attribute contains the inline CSS that specifies. Then, we use the “text-align: center;” CSS property to center-align the text within the <div> element. The “This text will appear in the center.” text is enclosed within the <div>, and it is centered within the <div> element due to the “text-align: center;” CSS style.
This method is useful for centering a text or other content in Markdown when a more precise control over the alignment is needed.
2. Using the HTML <center> Tag
The <center> tag, while deprecated in HTML5, is still widely supported in web browsers and can be used to center-align a content in Markdown.
Here’s an example of using the <center> tag to center a text:
In this example, the <center> tag is an HTML element that is historically used to center-align the content. The “This text will appear in the center.” is the text that is enclosed within the <center> tag, and it is centered on the page when rendered.
It is important to note that while the <center> tag is a simple and effective way to center-align a content, it is considered deprecated in HTML5, and it’s recommended to use CSS for text alignment in modern web development.
Adding Color to the Text in Markdown
Markdown, by itself, does not provide a native way to add a color to the text. However, if the Markdown processor supports us, we can achieve the text color changes in Markdown using HTML tags or CSS.
Here are two methods to add a color to the text in Markdown:
1. Using Inline HTML
We can use the HTML tags to change the color of the text. One way to do this is the <font> tag with the color attribute.
The <font> tag is an HTML element that is used to specify the text formatting properties, including text color. Then, the actual text “This text is in blue.” is enclosed within the <font> tag and appears in blue due to the specified attribute.
When this code is rendered in an HTML-supported environment, the text will appear in blue as shown in the following:
2. Using CSS with HTML Span
Another approach is to use CSS with an HTML <span> element to style a text with a specific color.
In this example, the <span> tag is used with the style attribute, and the color property is set to define the text color as red. You can replace “purple” with any valid color name or color code.
Conclusion
Markdown is an effective text formatting tool that allows you to generate a visually pleasing and well-structured material. This article uses various Markdown formatting techniques like strikethrough, bold, underline, italics, centering, and color. Also, each one is explained using a practical example to comprehend its utilization. By mastering these techniques, we can take our content to the next level.