Prerequisite:
To perform the steps that are demonstrated in this guide, you need the following components:
- A suitable Markdown editor. For example: Pulsar, VSCodium, etc. Alternatively, there are various online Markdown editors with live preview.
- A basic understanding of Markdown.
Colored Text in Markdown
Markdown is a lightweight markup language. With various syntaxes, it describes how a text document should be presented. It supports various elements. For example: images, tables, bullets, headers, lists, etc.
However, Markdown doesn’t have any built-in way of colorizing the texts. To solve this issue, we will take advantage of the fact that Markdown supports various HTML elements along with some CSS styling.
Preparing the Markdown Editor
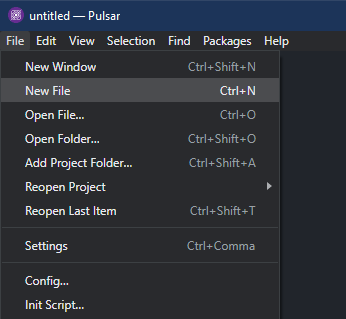
For demonstration, we will use the Pulsar editor. Create a new blank file from File >> New File. Alternatively, use the “Ctrl + N” keyboard shortcut.
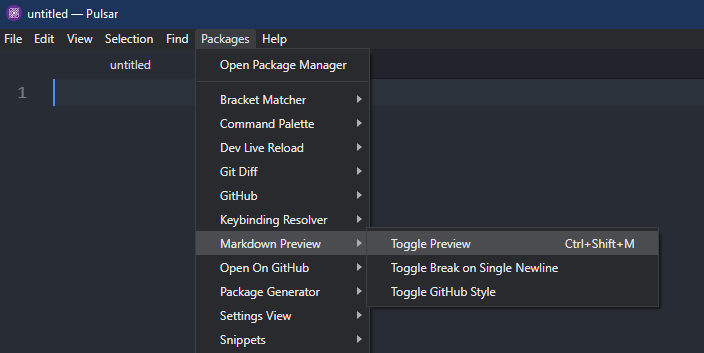
The Pulsar editor supports the live preview of Markdown. To enable the live preview, go to Packages >> Markdown Preview >> Toggle Preview. Alternatively, use the “Ctrl + Shift + M” keyboard shortcut.
Coloring Text Using <span>
In HTML, the <span> tag is used to define an inline container within the document. In Markdown, this is the recommended way to stylize if you want to apply the CSS styling to any part of the document.
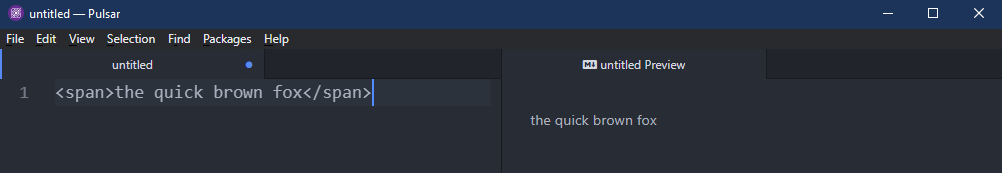
To colorize a line of text, surround it using a <span> tag first:
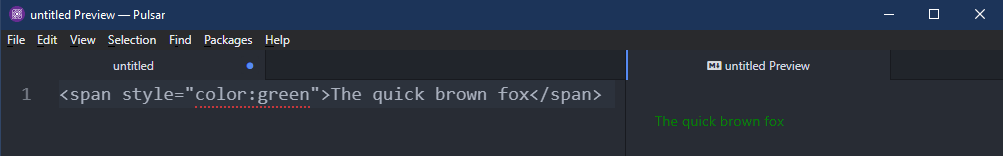
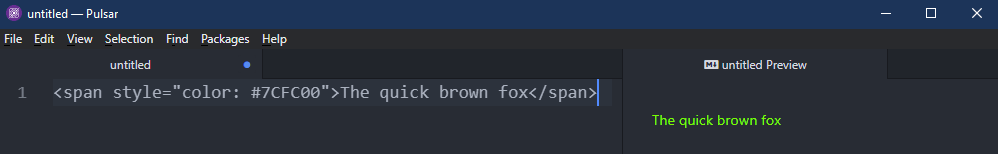
Now, add styling to it:
Here:
- The style attribute describes some CSS to be applied to the element.
- The color:green is the CSS code which describes that the color of the element is green.
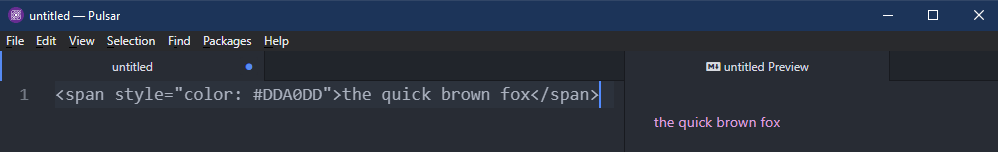
Besides the named colors, this technique also works with RGB hex color codes:
Coloring Text Using <div>
In HTML, the <div> tag is used to define a division or a section of an HTML document. It’s similar to <span> but the difference is that <div> is a block element. The browsers place a line break before and after a <div> element.
Similar to <span>, we can also use <div> to create the colored text. However, as it’s treated as a block, make sure to double-check the output.
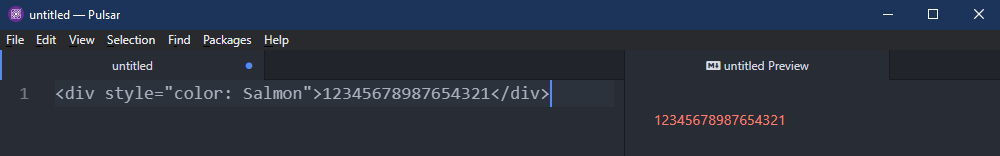
Check out the following example:
Coloring Text Using <p>
In HTML, the <p> tag is used to denote a paragraph. Any content within it is placed inside a separate paragraph, so the placement is something to keep an eye on.
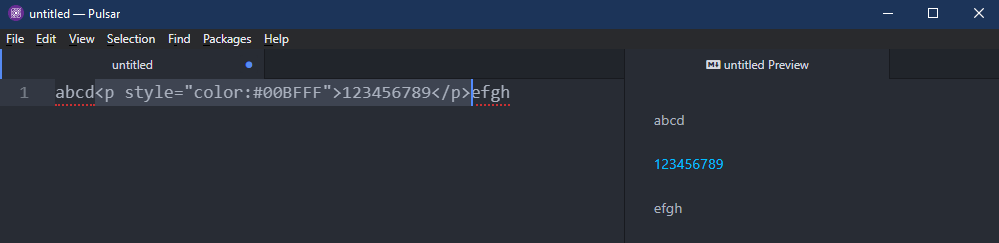
In Markdown, we can also use it to create the colored texts:
Coloring Text Using <b>, <strong>, and <em>
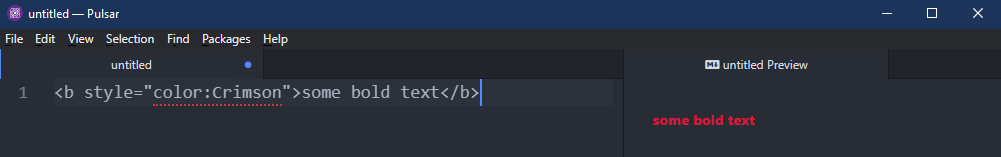
In HTML, the <b> tag is used to signify bold texts. If you want to colorize the bold texts, check out the following example:
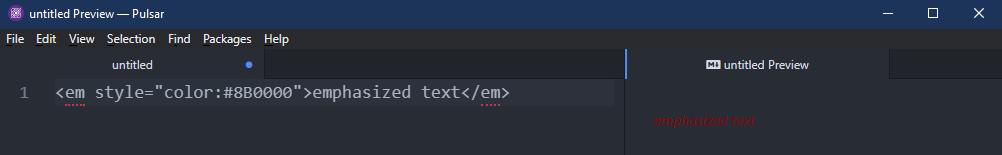
If you want to put further emphasis on the text, the <em> tag can be used:
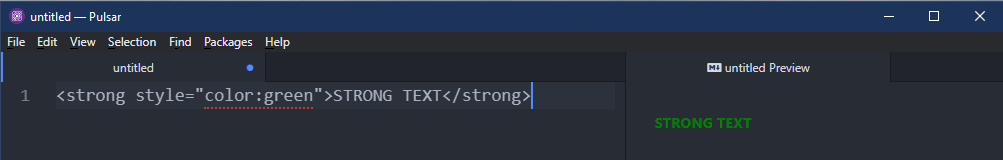
In HTML, to signify the text of strong importance, the <strong> tag is used. We can also incorporate it in our Markdown with coloring:
Coloring Text Using <font>
The <font> tag was introduced in HTML 4 to specify the various font properties. For example: size, color, etc. However, it’s no longer supported in HTML 5. Depending on the rendering engine, the <font> may or may not be recognized.
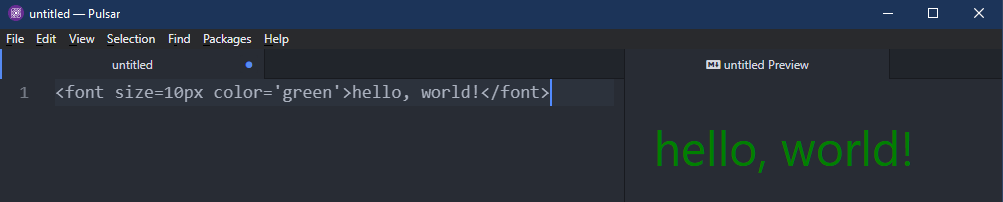
If it works, we can use it to colorize the texts without CSS styling:
Conclusion
We demonstrated the various ways of coloring text in Markdown. Since Markdown doesn’t have any built-in option for text coloring, we utilized the various HTML tags and stylized them using CSS. Although <span> is the recommended method, we showcased the text colorization using other tags like <div>, <p>, <b>, <strong>, <font>, etc.
Interested in learning more about Markdown? Check out the Markdown sub-category.